サブディレクトリにインストールしたWordPressをドメイン直下で表示する設定方法

WordPressサイトの構築には、公式サイトからWordPressをダウンロードし、運用するドメインのルートディレクトリに関連ファイルをアップロードする方法があります。また、現在ではレンタルサーバーの「簡単インストール」機能などを利用すれば、初心者でも手軽にWordPressサイトを構築できます。
WebサイトやブログをWordPressで運用するにあたり、サイトアドレス(URL)はSEOの観点からもとても重要になりますが、WordPressの構築の段階で、ドメイン直下かサブディレクトリを含むURLとなるかが変わってきます。
もしサブディレクトリにWordPressをインストールすると、
WebサイトのURLは
https://example.com/xxxxxxとなります。
サブディレクトリ名(xxxxxx)は必要なく、例えばwordpressまたはwpといったディレクトリを含むURLは、無駄にURLが長くなったりWebページに関係ない文字列が入ることになるのでSEOを考えても良くないですし、またちょっとしたセキュリティの観点からもよくないです。
サブディレクトリにWordPressをインストールしたとしても、
サイトのトップページのURLは
https://example.comとドメイン直下としたいところです。
ちなみに、レンタルサーバでのWordPressの簡単インストールなどで、そのままの流れにそってインストールすると、対象のドメインのルートにWordPressの関連ファイルが置かれます。
WordPressの関連ファイルはとても多く、ルートにあると他のディレクトリやファイルもある場合、ごちゃごちゃして管理がしづらくなります。作業中に誤って削除しまうということも起こりうります。
簡単インストールでも、インストール作業の工程でサブディレクトリを作成してからインストールすれば、サブディレクトリでWordPressの関連ファイルを管理しやすくなります。
ここからは、サブディレクトリにWordPressをインストールした際の、WordPressのURLをドメイン直下で表示する方法についてご紹介します。
作業は以下の手順で行います。
- サイトアドレス(URL)の変更
- 設定ファイルの変更
それでは見ていきましょう。
サイトアドレス(URL)の変更
まずは、WordPressのダッシュボード(管理画面)にて、サイトアドレスに関する設定の変更を行います。
WordPressのダッシュボードのログインは、サイトのサブディレクトリにあるwp-login.phpにアクセスして、ログイン画面からユーザー名とパスワードでログインします。
https://サイトドメイン/サブディレクトリ/wp-login.php
ここからのサンプルは、私のPCのローカルで用意しています「local.wevdev03.com」のサイトドメインで説明していきます。
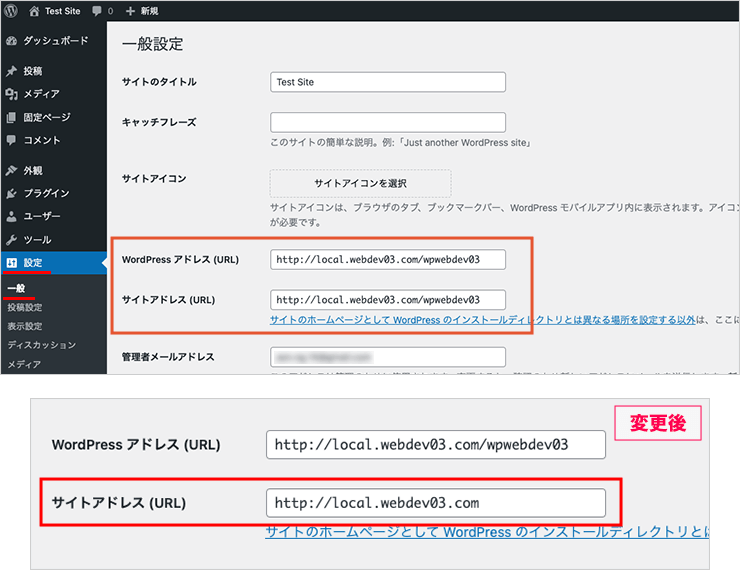
WordPressのダッシュボードにアクセスし、設定の「一般」の一般設定にて、サイトアドレス(URL)の項目の内容を修正します。
デフォルトの設定では、WordPressをインストールしたサブディレクトリまでのURLが「WordPressアドレス(URL)」の項目に設定されており、「サイトアドレス(URL)」も同じURLが設定されています。
ここでサイトアドレス(URL)の内容を、サブディレクトリを削除したサイトアドレスに修正します。

サンプルでは、「/wpwebdev03」を削除しました。
修正ができましたら、画面の一番下にある「変更を保存」ボタンをクリックして設定を保存します。
WordPressのダッシュボード側で行う作業は以上となります。
設定ファイルの変更
続いては、今回の設定に関わるファイルをダウンロードして、必要な編集を行います。
レンタルサーバのファイルマネージャやFTPソフトなどで、以下の2つのファイルをダウンロードします。
今回のサンプルの場合
local.wevdev03.com/wpwebdev03/index.php
local.wevdev03.com/wpwebdev03/.htaccess
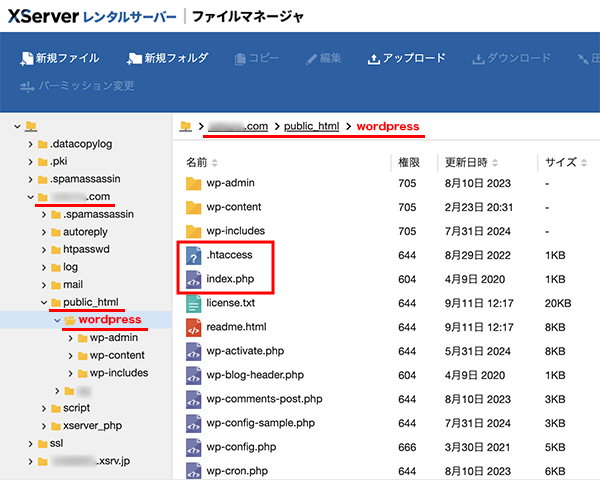
ファイルマネージャやFTPソフトでは、「ドメイン名/public_html/」のWebサイトのルートディレクトリにあります、サブディレクトリのindex.phpと.htaccessになります。
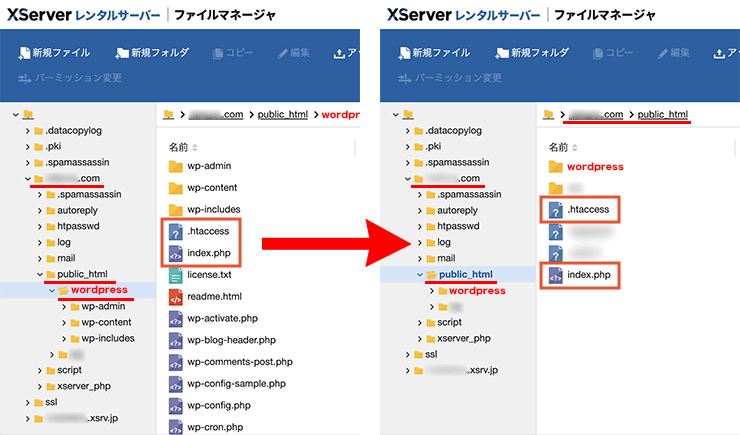
以下は、レンタルサーバ(Xserver)のファイルマネージャの画面になります。
サブディレクトリ(WordPressサイトの関連ファイル群のフォルダ)にある、「index.php」と「.htaccess」の2つのファイルをダウンロードします。

ファイルのバックアップも含めて、PCにWordPressサイトの関連ファイルをまとめてダウンロードしておくのもいいでしょう。
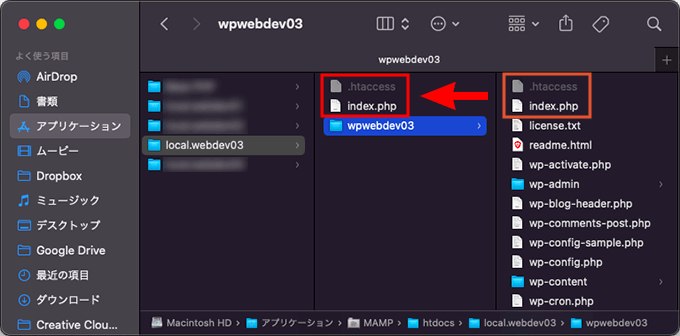
以下は、PCのローカル開発環境(MAMP)のディレクトリ構造になります。
PCのローカルでは、サブディレクトリのindex.phpと.htaccessをコピーしてルートディレクトリに置きます。

ドットで始まる隠しファイルは、そのままでは表示されないので、隠しファイルを表示するようにしておきましょう。
Macではショートカットキー「Command + Shift + .(ドット)」で表示できます。
Windowsでは、フォルダ(エクスプローラ)の「表示」タブにて、表示/非表示の項目にある「隠しファイル」にチェックを入れて表示できます。
ここからは、index.phpと.htaccessについて必要な編集を見ていきます。
index.phpは編集後にWebサイトのルートディレクトリに配置しますが、WordPressのルートディレクトリにあったindex.phpは、WordPressのメイン動作を開始するために必要な「wp-blog-header.php」を読み込んでいます。WordPressのダッシュボードの設定でサイトアドレス(URL)を変更したことにより、記述内容の修正が必要になります。
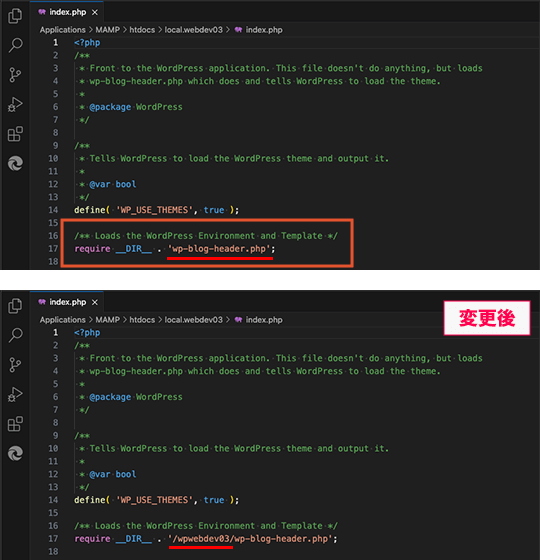
index.phpをテキストエディタなどで開き、以下の記述部分を修正します。
大体17行目あたりになります。
【修正前】
require __DIR__ . 'wp-blog-header.php';
【修正後】
require __DIR__ . '/wpwebdev03/wp-blog-header.php';
requireから始まる記述には、違いがあることもあります。
以下のように、
require __DIR__ . '/wpwebdev03/wp-blog-header.php';と
require( dirname( __FILE__ ) . '/wpwebdev03/wp-blog-header.php' );は同じ意味ですので、特に気にする必要はありません。
dirname( __FILE__ ) と __DIR__ はPHPのマジック定数(マジカル定数)というもので、__DIR__ はPHP5.3から追加されたマジック定数になります。
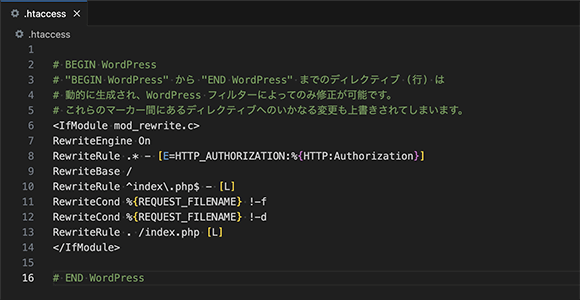
htaccessファイルは、Webサーバの動作を制御するためのファイルで、WordPressの基本的な動作が記述してあります。

そのままWebサイトのルートディレクトリに配置するだけでOKですが、一応テキストエディタで開いて内容を確認しておくといいでしょう。
多くの場合はそのままでいいですが、WordPressのインストール方法の違いかもしれませんが、サブディレクトリの情報が記述されることもあります。
9行目と13行目の部分にサブディレクトリの記述(サンプルではwpwebdev03)が含まれていましたら、Webサイトのルートディレクトリ(/)となるように修正します。
【修正前】
RewriteBase /wpwebdev03/
RewriteRule . /wpwebdev03/index.php [L]
【修正後】
RewriteBase /
RewriteRule . /index.php [L]
htaccessファイルをテキストエディタで開いた際に修正後のようになっていましたら、そのままファイルを閉じてOKです。
編集ファイルのアップロード
編集した「index.php」や「.htaccess」をサーバーにアップロードします。
アップロード先は、Webサイトのルートディレクトリ(ドメイン直下)になります。

ドメイン直下に既にhtaccessファイルがある場合は、他の設定が記述されていることが想定されます。
既存のhtaccessファイルの内容を確認し、WordPressのサブディレクトリにあったhtaccessファイルに記述されたいた内容を、先ほどの編集を含めてすべてコピーして、既存のhtaccessファイルの一番下に追記してアップロードしてください。
編集したindex.php等のアップロードが完了しましたら、「https://example.com/xxxxxx/」ではなく「https://example.com/」でWebサイトのトップページにアクセスできるようになります。
最後に
WordPressをご自身で公式サイトからダウンロードして、そのままwordpressフォルダをサーバにアップロードされる場合は、URLがサブディレクトリ付きになるので、SEOを考えてドメイン直下に修正するようにしましょう。
また、簡単インストールなどでも、後からディレクトリ構造を直せば、Webサイトのルートディレクトリはスッキリして、WordPressの関連ファイルは管理がしやすくなります。
ただ、Webサイトの運用を始めてからサイトアドレスを変更すると、既に公開されているWebページのURLも変わるためリンク切れを起こしてしまいます。その場合、リダイレクトの設定など少し面倒な作業を行うことも出てきます。
WordPressを構築してからはなるべく早めに(公開する前に)、サイトアドレスを確認して、必要に応じて修正をするようにしましょう。