Visual Studio CodeでSassを自動でコンパイルする

CSSコーディングの作業効率を上げることができるSassは、コンパイルするのにGUIツールやコマンド操作といろんな方法があります。
Visual Studio Codeでは手軽にターミナルやコマンドプロンプトが利用できて、コマンド操作を慣れている方であればコンパイルしてCSSファイルを生成する作業もそれほど苦ではないですが、それでもその少しの手間も省きたいところです。
そこで便利なのが「Live Sass Compiler」という拡張機能です。
Live Sass Compilerは、Sassファイルを監視して自動でコンパイルしてくれます。
コマンド操作が苦手という方にはとても便利な拡張機能です。
Live Sass Compilerのインストール
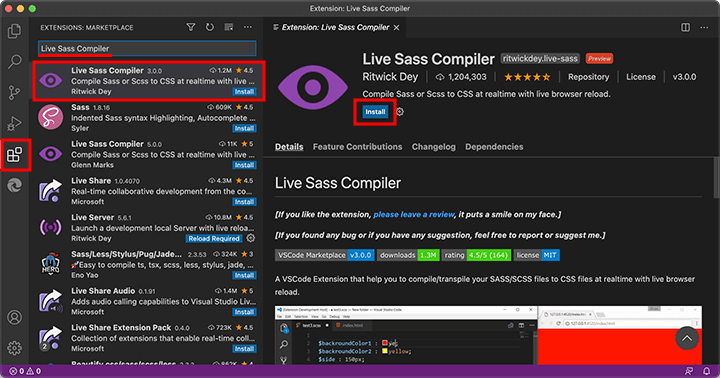
拡張機能のメニューから、「Live Sass Compiler」を検索して選択し、「Install」ボタンをクリックします。

インストールが完了して拡張機能が有効になれば、利用可能となります。
Live Sass Compilerをインストールすると、一緒に「Live Server」の拡張機能もインストールされます。
Live Serverは、ファイルを編集して保存したら、ブラウザを自動更新することができる拡張機能です。
Live Serverについては、以下の記事でご紹介しています。
Live Sass Compilerと一緒に利用するかは自由です。
Live Sass Compilerの簡単な使い方
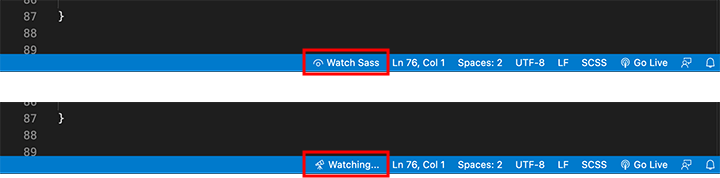
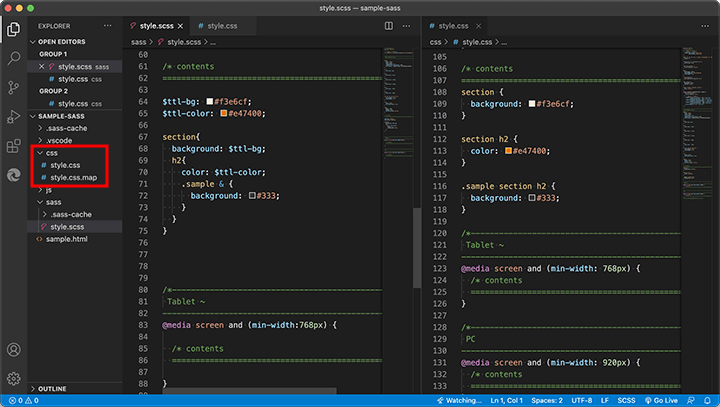
Live Sass Compilerの使い方はとても簡単で、コードエディタ下部にあります「Watch Sass」をクリックしてSassの監視の開始となります。

監視中は「Watching…」となります。
監視を終了する場合は、もう一度クリックして「Watch Sass」とします。
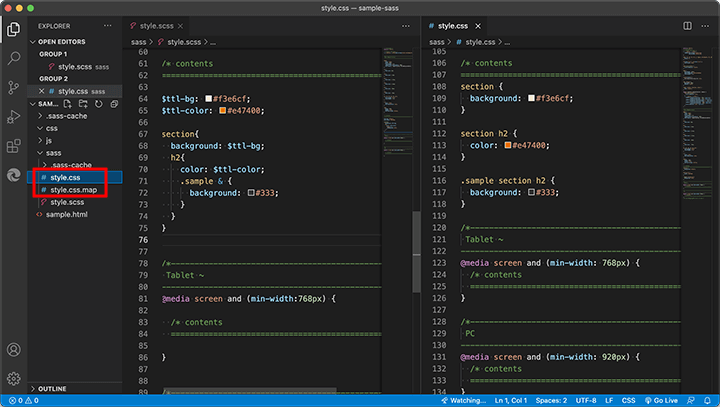
最初に監視を開始すると、すぐにCSSファイルが生成されます。
あとはその都度、Sassファイルを保存するたびに自動でコンパイルされます。

デフォルトの設定では、生成される場所がSassファイルと同じディレクトリになります。
CSSファイルは、CSSフォルダ内の方が管理しやすいと思いますので、設定を変更すると良いでしょう。
拡張機能の設定
では、CSSファイルを管理しやすいように、少し設定を変更してみます。
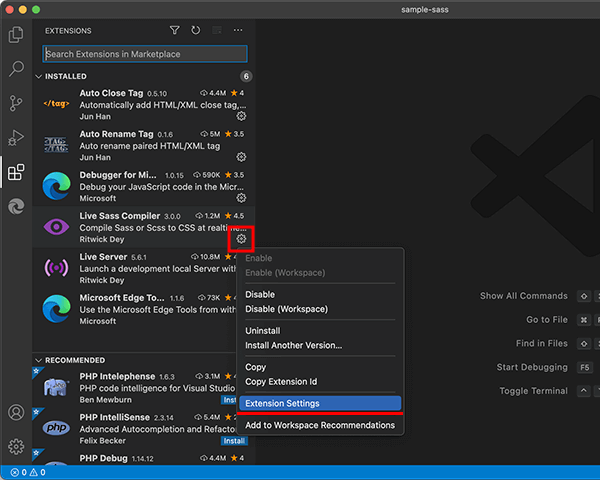
拡張機能のメニューで、Live Sass Compilerの歯車アイコンから「Extension Settings(拡張機能の設定)」と進みます。

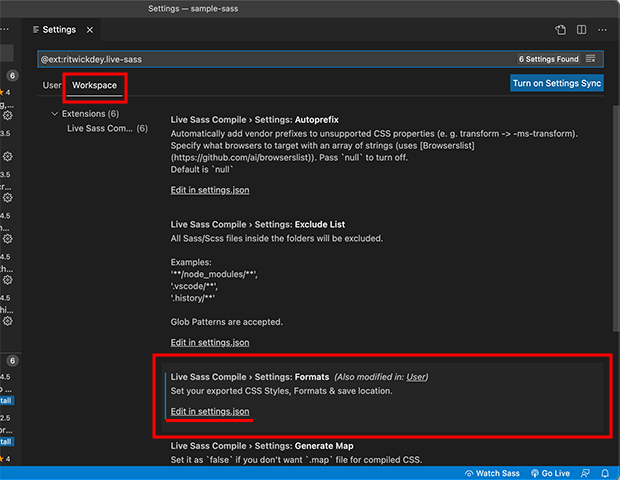
「Workspace(ワークスペース)」のタブの項目に、Formatsの設定がありますので、こちらのjsonファイルを編集します。
「Edit in settings.json」を選択します。

「liveSassCompile.settings.formats」でフォーマットの設定がされています。
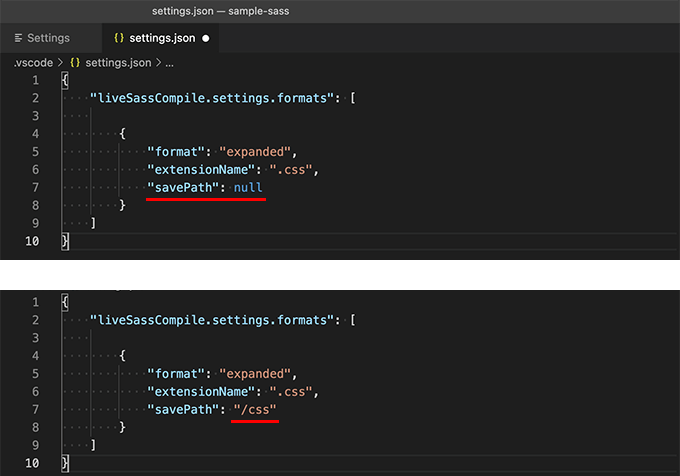
「savePath」の設定を「/css」に編集します。

settings.json
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
]
savePathの設定は、ワークスペースのルートディレクトリからのパスになります。
多くの場合は、ルートディレクトリにCSSフォルダを置いて、その中でCSSファイルを管理していくかと思いますで、サンプルでは「/css」としました。
ちなみに「format」では、コンパイルのフォーマットとして以下の4つで設定できます。
- expanded
- compact
- compressed
- nested
デフォルトの設定はexpandedになります。
これで、Sassファイルを保存すると、savePathの設定した通り、CSSフォルダ内に生成されるようになります。

Live Sass Compilerはとても便利な拡張機能です。
コンパイル作業は自動で行い、CSSコーディングを効率化できるSassの作業効率も上げましょう。
余談
Sassも時代とともに、新機能が追加されたり書き方が変わったりします。
Sassファイルを分割管理されるときに利用する「@import」が廃止予定となっており、Sassのコンパイル方法としてSass公式がDart Sass(ダートサス)を推奨しています。
今後は「@import」に代わり、「@use」や「@forward」でファイルを呼び出すことなりますが、Live Sass Compilerは対応しておりません。
今後対応してくれることを期待しています。
早めにDart Sassに移行されるのであれば、以下の記事の拡張機能で自動コンパイルが可能となります。