VSCodeエディタのプラグイン「Live Server」でブラウザを自動更新

Web制作でもよく使われる便利なVisual Studio Code。エディタでソースコードを書いていき、ファイルを上書き保存してWebブラウザを選択し表示させて確認といった、ちょっとした作業、動作が面倒で手間がかかったりします。
ここでは、そうした手間を省くのに便利なVScodeのプラグイン「Live Server」をご紹介します。
Vscodeエディタでソースコードを書き、上書き保存すればWebブラウザを更新することができるプラグインです。
また、保存も自動で自動更新することもできます。
今まで以上に、スムーズに作業を行えます。
それではLive Serverの利用方法を見ていきましょう。
Live Serverの利用
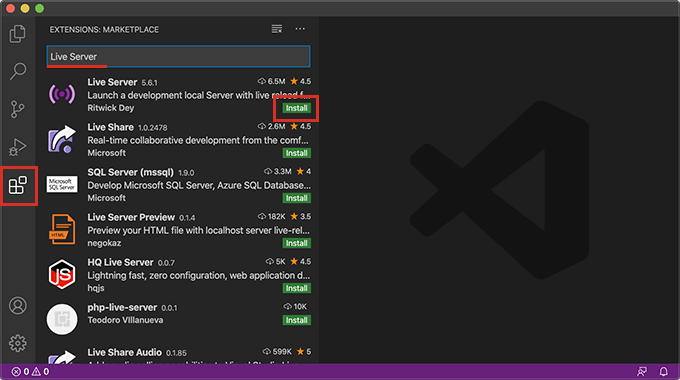
VSCodeエディタの左メニューから拡張機能アイコンを選択します。
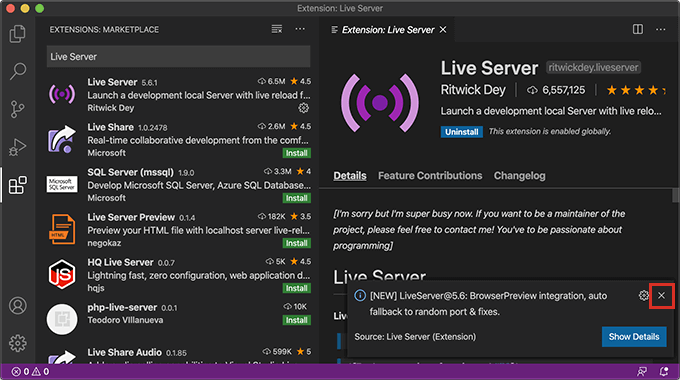
拡張機能の検索窓で「Live Server」と検索して、プラグインをインストールします。

インストールが完了したら、詳細が表示されます。
右下に出るメッセージはバツボタンをクリックして閉じてOKです。

プラグインをインストールしたら有効になるので、これで利用可能です。
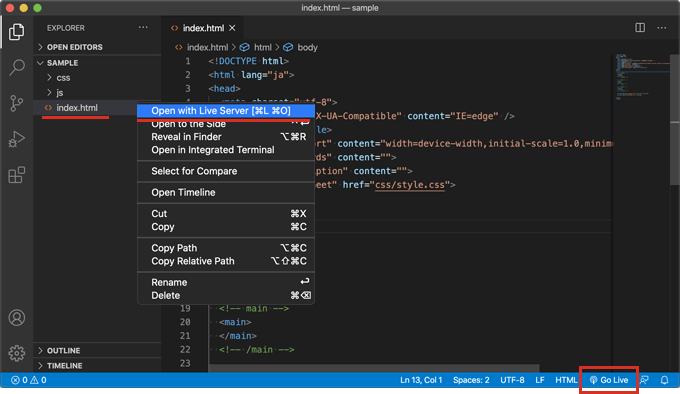
エディタ画面右下に「Go Live」というボタンが表示されます。
コードを書いているファイルを開いている状態で「Go Live」をクリックすると、Webブラウザが立ち上がります。
ほか、ファイルを右クリックして、「Open with Live Server」を選択しても立ち上げることができます。

Webブラウザを立ち上げる時は、htmlやphpといったファイルを選択している状態で立ち上げてください。CSSやJSファイルですとうまく表示されません。
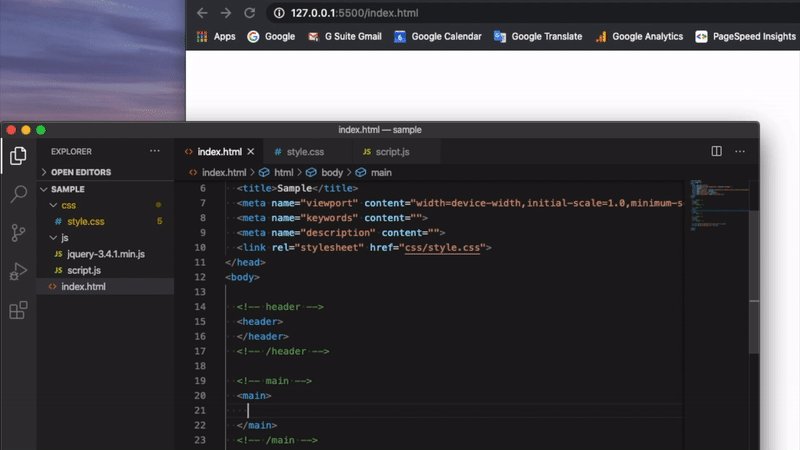
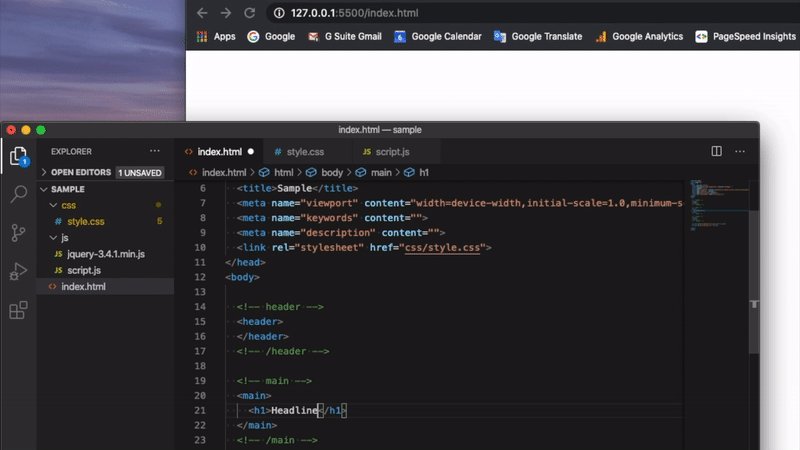
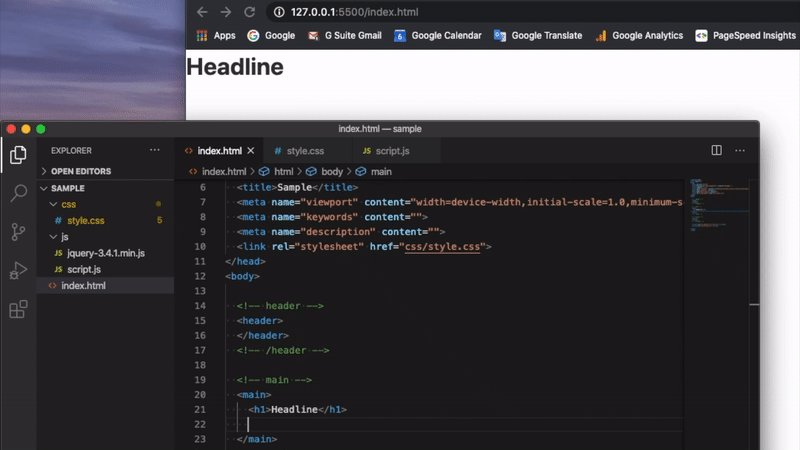
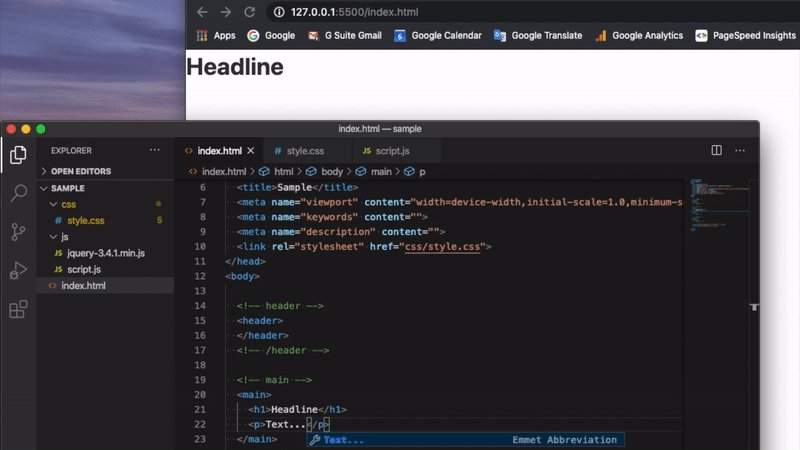
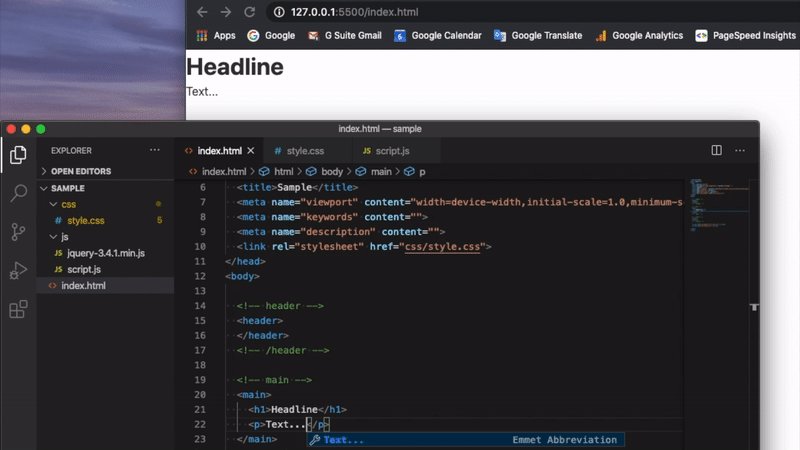
ソースコードを記述してファイルを保存すれば、Webブラウザが更新されます。
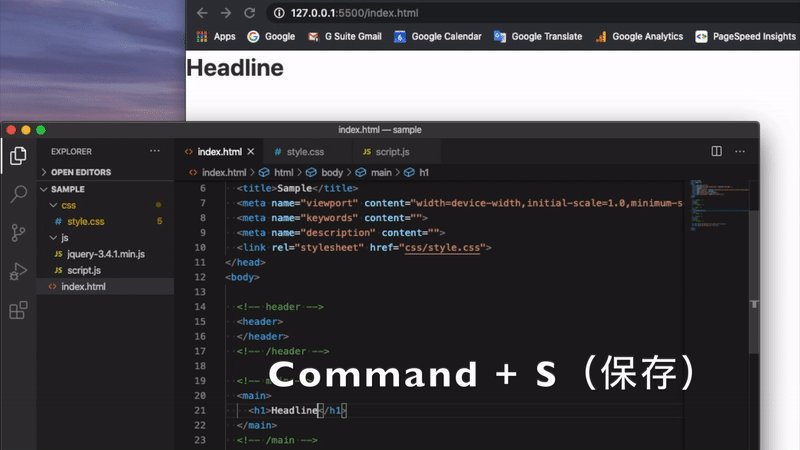
実際の動きがこちら。

ショートカットキーでは、Macなら「Command + S」、Windowsでしたら「Ctrl + S」でファイルの上書き保存ができます。
起動するWebブラウザはPCで設定しているデフォルトブラウザとなりますが、これをsettings.jsonに「liveServer.settings.CustomBrowser」を用いて設定することで、デフォルトブラウザがPCで設定ではなく、VScodeで設定したWebブラウザにすることができます。
下記のように記述すると、Google Chromeで起動させることができます。
"liveServer.settings.CustomBrowser": "chrome"
settings.jsonで設定しなくても、GUI操作でも変更可能です。
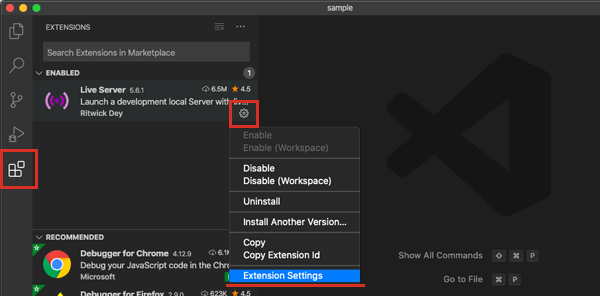
VScodeエディタの左メニューの拡張機能から。現在有効になっているLive Serverの設定アイコンを選択して、「Extension Settings」に進みます。

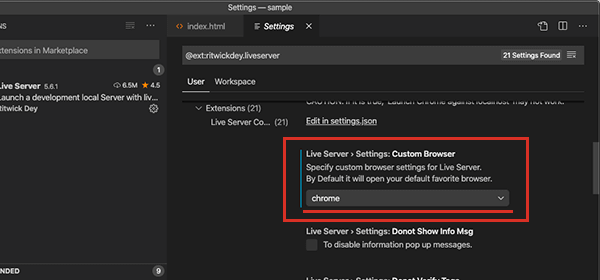
拡張機能の設定の「Live Server > Settings: Custom Browser」の項目から、起動させたいWebブラウザを設定します。

コードを書いて変更することに抵抗がある方は、GUI操作で変更しましょう。
こちらで変更した内容はsettings.jsonに記述されます。
Webブラウザの更新機能をやめる場合は、VScode画面右下の「Port:5500」をクリックして停止となります。

エディタのソースコードを編集して、保存されたタイミングでブラウザが更新されるので、面倒なアプリケーション間の移動をする必要がなく、とても楽でスムーズに作業が行えます。
さらに、保存作業すら省略する、自動更新についてもご紹介します。
Webブラウザの自動更新
VScodeエディタで黙々と作業をして自動でWebブラウザを更新したい場合は、自動で保存する機能を利用します。
エディタのツールバーの「File」から、「Auto Save」を選択してチェックを入れます。

これで作業が自動で保存されます。
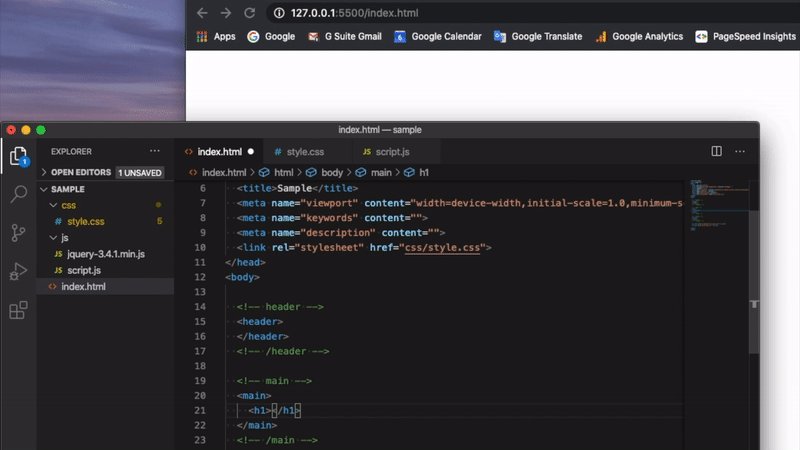
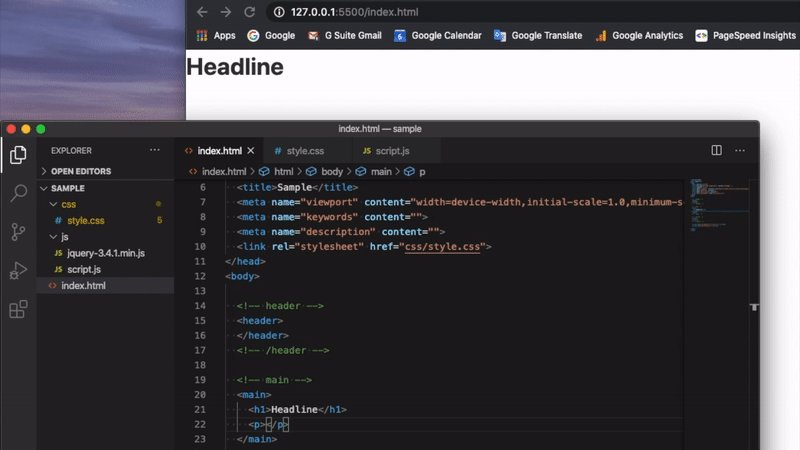
実際の動きがこちら。

かなり楽に作業が進められそうですね。
保存、更新のタイミングは自分でやらないと気持ち悪いという方は、無理に自動更新にする必要はないでしょう。
Live ServerではPHPで構築したサイトでも、一応利用できます。ですが、HTMLで構築したサイト問題ありませんが、PHPスクリプトで構築するサイトではブラウザの拡張機能を使ったりいろいろ設定することがあります。
「PHP Server」というプラグインを利用するのも一つの手です。
主にHTML、CSS、JavaScriptくらいで作るサイトの構築には、そのまま手軽に利用できますので、効率よく作業を進めたい方は、ぜひVSCodeのプラグイン「Live Server」を利用してみてください。
HTML、CSS、JavaScriptの学習にも使えますね。