Webサイトをスマホ対応させてますか? モバイルフレンドリーかチェックしよう

Webサイトへのアクセスの6、7割がスマホからと言われている中で、スマホやタブレットなどのモバイル端末で観覧した時に見やすいかどうかということが検索順位に影響してきます。業界によっては8割がスマホからのアクセスってところもあるでしょう。
Googleがユーザーにとって観覧しやすくかつ最適なサイトを上位に表示させようとのことで、スマホ対応していないと検索順位が落ちるといったことはよく聞くお話しですが、影響はそれだけではないんです。
「写真や文字が小さくて情報が伝わりにくい」
「ボタンやテキストなどのリンクが押しにくい」
「観覧しにくいとユーザーがストレスを感じて別サイトへ行ってしまう」
などなど。
せっかくWebサイトに訪れてもすぐ離脱してしまう可能性があります。
サイトにストレスを感じて離脱すると、その人は二度とサイトを訪問しなくなるということも。
もったいないですよね。
現在運営しているWebサイト(ホームページ)やブログを一度チェックしてみると良いでしょう。
Googleが提供しているモバイルフレンドリーテストがこちら。
↓↓↓↓↓
モバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja
さっそくモバイルフレンドリーかどうかチェックしてみましょう。
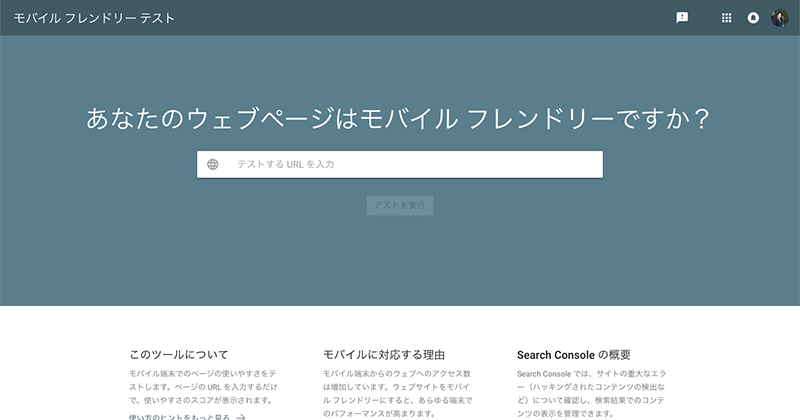
モバイルフレンドリーテスト
といっても使い方はすごく簡単です。
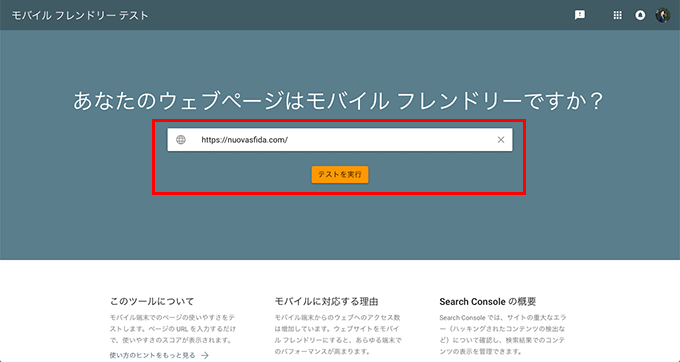
まずは検索窓に確認したいページURLを入力して「テストを実行」をクリックします。

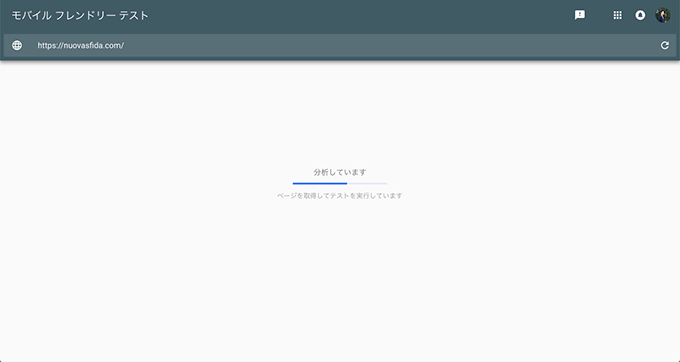
テストを実行しますと「分析しています」となりモバイルフレンドリーの分析が始まります。
すぐ終わりますのでしばしお待ちを。

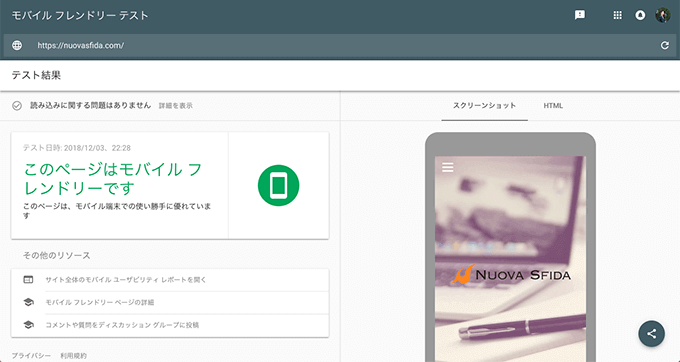
分析がおわりましたら結果がでます。
「このページはモバイルフレンドリーです」と出たらOKです。

もし、モバイルフレンドリーではなかったら詳しい人に相談してみてはどうでしょうか。スマホ対応していないともったいないです。
また、私への相談も大歓迎です。
お気軽にお問い合わせください。
NUOVA SFIDA
https://nuovasfida.com/