Threads(スレッズ)の投稿をWebサイトに埋め込む方法

Webサイトのコンテンツ制作では、企業サイトでは自社アカウントの投稿、個人では自分のアカウントの投稿など、SNSの投稿を活用してコンテンツを作っていくこともあるでしょう。
特にブログやニュース記事内で引用していく時など。
これまでも、X(Twitter)やInstagram、TikTokなど、様々なSNSで投稿をWebページに埋め込む機能が用意されていますが、Threadsの投稿もホームページやブログなどに埋め込むことができます。
ここでは、埋め込みコードの取得からThreadsの投稿を埋め込むまでの流れをご紹介します。
Threadsの投稿をWebサイトに埋め込む
主にスマホアプリで利用するThreadsですが、WebブラウザでThreadsの投稿にアクセスすることで、埋め込みコードを取得することができます。
埋め込みコードの取得
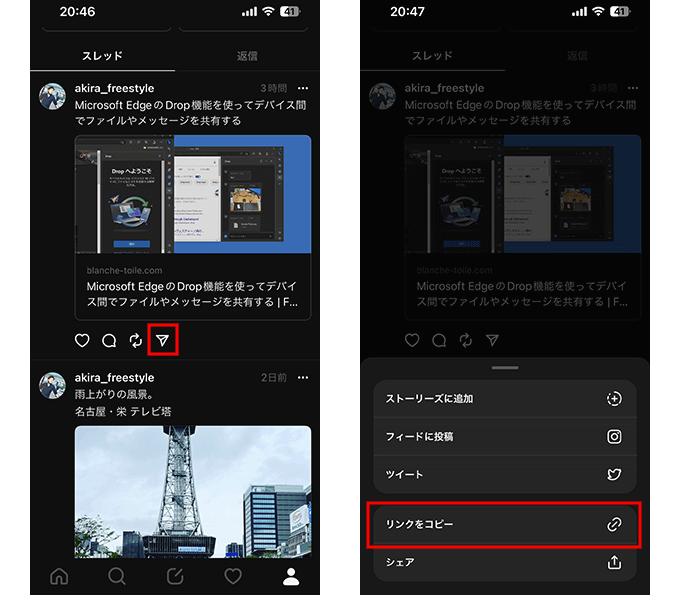
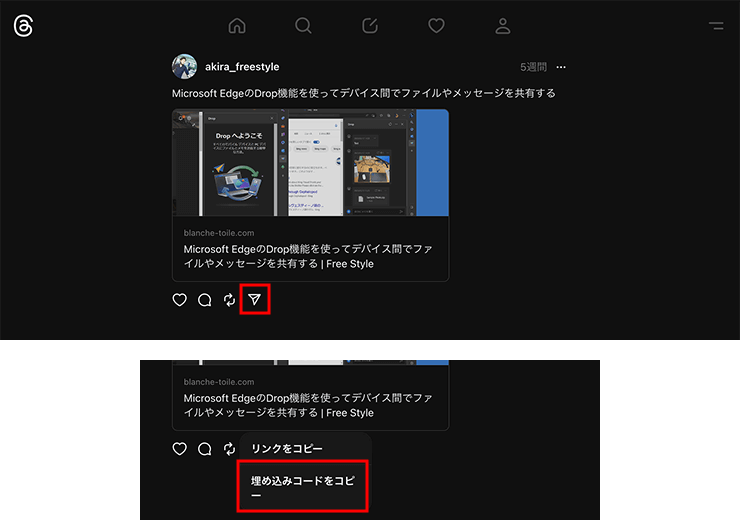
Threadsアプリのタイムラインや自分のプロフィールのスレッドから、対象の投稿の共有ボタンを選択して、オプションから「リンクをコピー」をタップして端末のクリップボードに投稿のURLをコピーします。

リンクをコピーしましたら、PCと連携しているメモ帳などに貼り付け・保存して管理すると作業がスムーズです。
続いて、PCのWebブラウザでThreads投稿のリンクにアクセスして、シェアアイコンから「埋め込みコードをコピー」を選択して、Threads投稿の埋め込みコードを取得します。

PCのWebブラウザを例に見ていますが、スマートフォンやタブレット端末のWebブラウザアプリでThreads投稿のリンクにアクセスしても、同じように埋め込みコードは取得できます。
Threads投稿の埋め込みコードの利用
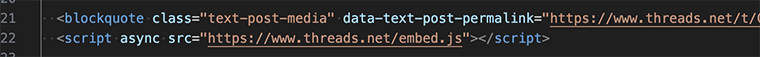
取得した埋め込みコードはHTMLソースコードになります。
Webページのファイルで、埋め込みたい場所にそのまま貼り付けます。

WordPressの投稿での埋め込みは、カスタムHTMLのブロックエディタを使います。
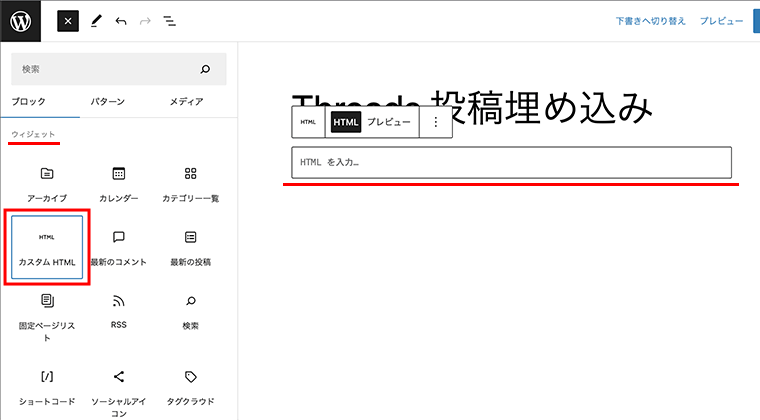
ブロックエディタの追加にて、ウィジェットの項目にある「カスタムHTML」を選択してブロックを追加します。

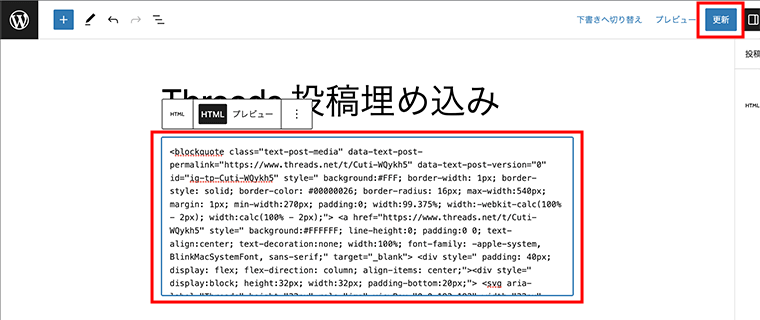
追加したカスタムHTMLのブロックエディタに、コピーしたThreads投稿の埋め込みコードを貼り付けます。
貼り付けましたら、更新または公開ボタンを選択してページに反映させましょう。

以下、実際に埋め込んだThreadsの投稿になります。
サイトURLを含む投稿では、右側が若干見切れるようです。(そのうち調整してくれるかと思います)
Post by @akira_freestyleView on Threads
テキストや写真の場合は、問題なく綺麗に表示されます。
Post by @akira_freestyleView on Threads
Post by @akira_freestyleView on Threads
テキストや写真はレスポンシブに対応していますので、PCやスマートフォン、タブレット端末などマルチデバイスで見やすく調整されます。
サイトURLを含む投稿については、PCサイズと同様、スマートフォンやタブレット端末のサイズでも投稿内容の右側が見切れます。
まとめ
埋め込みコードの取得にはPCのWebブラウザでの操作の一手間がありますが、これまでのSNSと同様にThreadsの投稿もWebページで活用することができますので、必要であればThreadsの埋め込み機能を使って、投稿を引用しながらコンテンツを作成していってください。