Googleアナリティクス4の導入、アップグレード方法

Googleアナリティクスは、Webサイトを訪問したユーザーの行動を分析することができる便利なアクセス解析ツールとして、多くの方が利用さてれいます。
これからも多く利用されるGoogleアナリティクスも、2020年10月には最新バージョンとなる「Googleアナリティクス4(GA4)」がリリースされました。
昔と違い近年は、PCだけでなくスマートフォンやタブレット端末でWebページを閲覧するなど、Webページ内でのユーザーの行動は様々です。アプリではページという概念もないため、ページという単位ではユーザーの行動を正しく把握できません。
このような背景から、ページビューという考え方が変わってきたことにより、Googleアナリティクス4では、ユーザーのWebサイトの訪問やページの閲覧の測定方法が、セッションとしての指標の計測から、イベント方式としてユーザーの分析・計測を行う仕様へと変わります。
また、PCのWebサイトとiOS、Androidのデータを1箇所で収集するなど、クロスプラットフォーム計測ができたり、サイト内の動画の視聴の計測ができたりと、GA4では時代に合わてユーザーの行動の分析・計測が行えるようになります。
他、機械学習(AI)を導入しているので、ユーザーの行動履歴から今後の行動を予測することもできます。
今までの基本的なページビュー、セッション、直帰率などはイベントとして管理していき、そしてこれからの時代に合わせて、新たな測定機能を実装するなど、Googleアナリティクスも進化してきたわけです。
Googleアナリティクスの新バージョンということで、これから新しい機能が追加していくとなると、おそらくGA4が一般的に利用されていくようになるでしょう。
これからGoogleアナリティクスを導入される場合は、Googleアナリティクス4で利用を開始していくことになりますが、すでに導入されている場合は、アップグレード作業が必要になります。
気になるのが、すでに導入されている方が、Googleアナリティクス4へアップグレードした場合の影響でしょう。
アップグレードしても、現在利用しているユニバーサルアナリティクスに影響はありません。ユニバーサルアナリティクスとGoogleアナリティクス4は、併用して利用していくことができます。
先に言っておきますと、HTMLファイル等に記述しているトラッキングコードも、gtag.jsのコードであれば変更する必要はありません。
トラッキングコードについては後述します。
ここからは、Googleアナリティクス4の導入、アップグレード方法についてご紹介していきます。
Googleアナリティクス4の導入
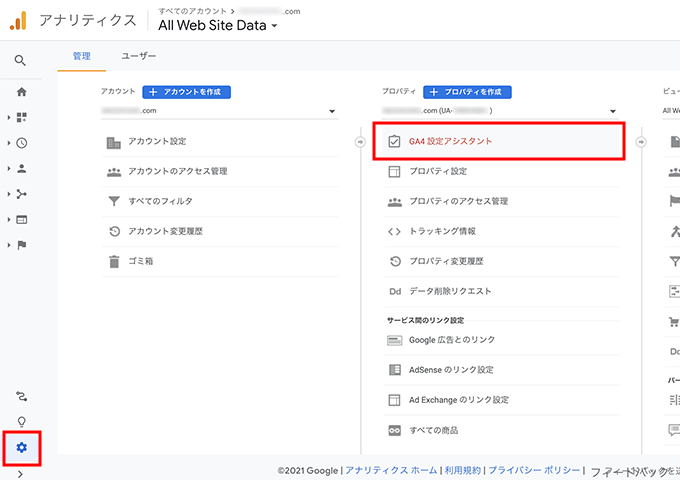
Googleアナリティクスにアクセスしまして、左メニューから歯車アイコンの「管理」をクリック。
管理のプロパティの項目から「GA4設定アシスタント」を選択します。

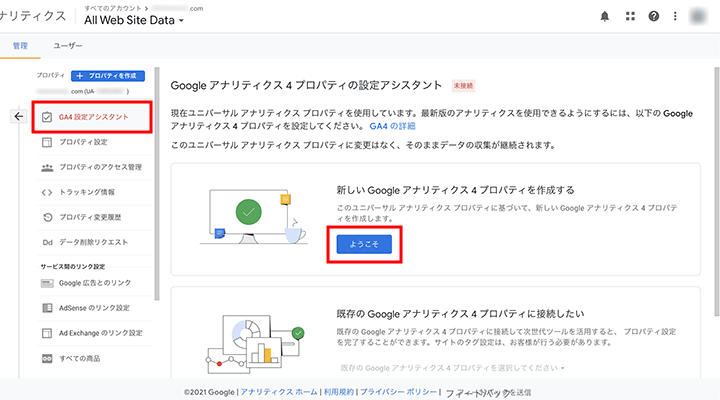
Googleアナリティクス4 プロパティの設定アシスタントに進みます。
「新しいGoogleアナリティクス4プロパティを作成する」の項目から、ユニバーサルアナリティクスプロパティに基づいて、新しいGoogleアナリティクス4 プロパティを作成していきます。
「ようこそ」をクリックします。

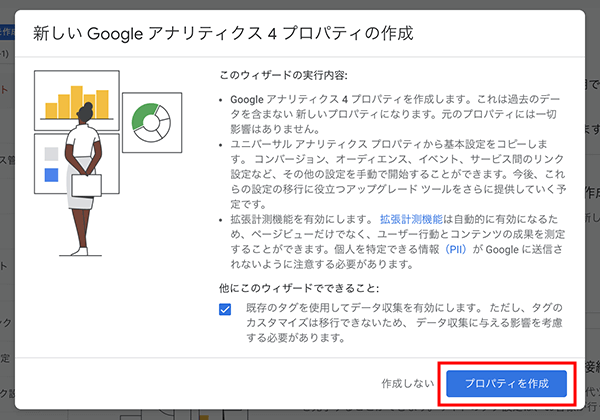
これからプロパティ作成で行われる、実行内容のポップアップが表示されます。
ウィザードの実行内容を確認しましたら、「プロパティを作成」をクリックします。

これで、Googleアナリティクス4のプロパティの作成は完了です。
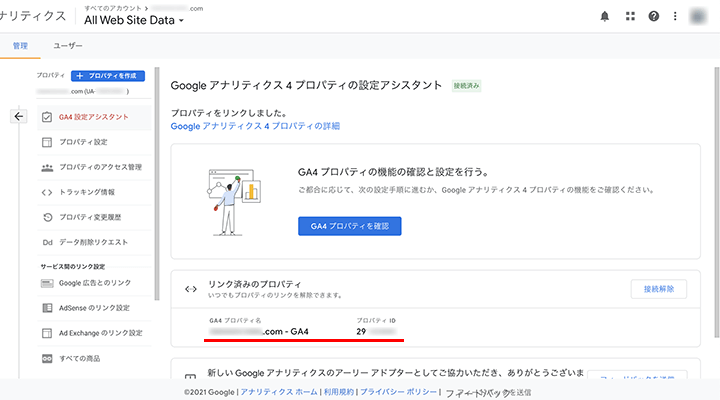
自動的にGoogleアナリティクス4 プロパティの設定アシスタントの画面に戻ります。
上部の見出しには、接続済みとなっているのが確認でき、リンク済みのプロパティの項目に、GA4プロパティ名とプロパティIDが表示されます。
プロパティIDは「UA-」の文字列も付かない、ユニバーサルアナリティクスとは違うIDが生成されます。

「GA4設定アシスタント」からアップグレードを行うと、プロパティの作成ウィザードにも説明してありましたとおり、自動的にユニバーサルアナリティクスとGoogleアナリティクス4をリンクしてくれます。
ですので、すでにHTMLファイル等に記述しているトラッキングコードは、gtag.jsのコードであれば変更する必要はありません。
2017年以前に使われていた古いタグ(analytics.js)では、GA4での計測が出来ません。
2017年以前にGoogleアナリティクスを導入した、またはそれ以降で、トラッキングコードの記述を更新しておらず、gtag.jsを利用されていない場合は、トラッキングコードを差し替える必要があります。
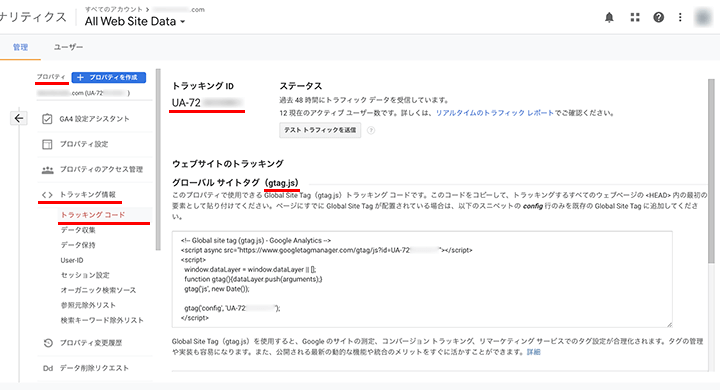
Googleアナリティクスを導入しているWebサイトから、現在利用してるトラッキングコードを確認しておいてください。
もし、古いタグ(analytics.js)を利用されている場合は、ユニバーサルアナリティクスのプロパティにて、トラッキング情報の「トラッキングコード」の詳細に進み、Google Site Tag(gtag.js)トラッキングコードをご利用ください。

ここまでで、Googleアナリティクス4へのアップグレードは完了です。
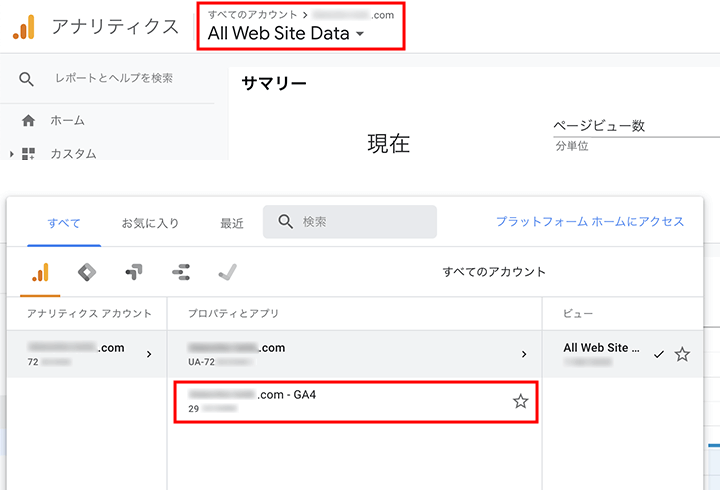
Googleアナリティクスのプロパティの切り替えを確認しますと、これまでのユニバーサルアナリティクスの他、Googleアナリティクス4のプロパティが追加されているのが確認できます。

ユニバーサルアナリティクスとGoogleアナリティクス4はリンクされていますので、利用したい方にプロパティを切り替えて、データの分析を行なっていってください。
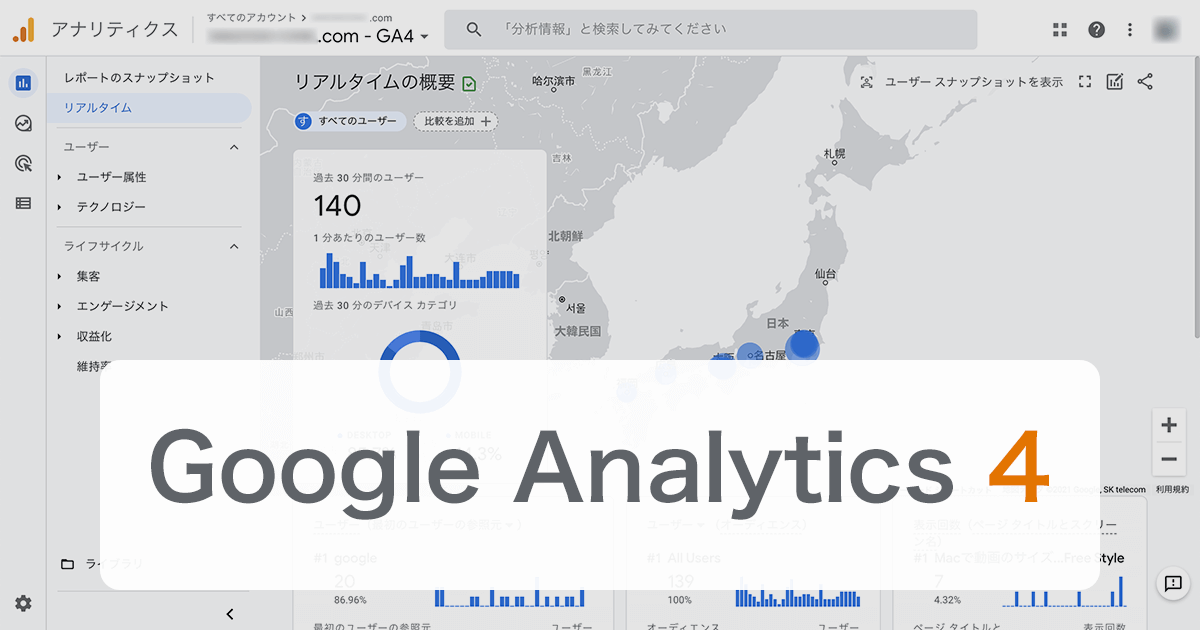
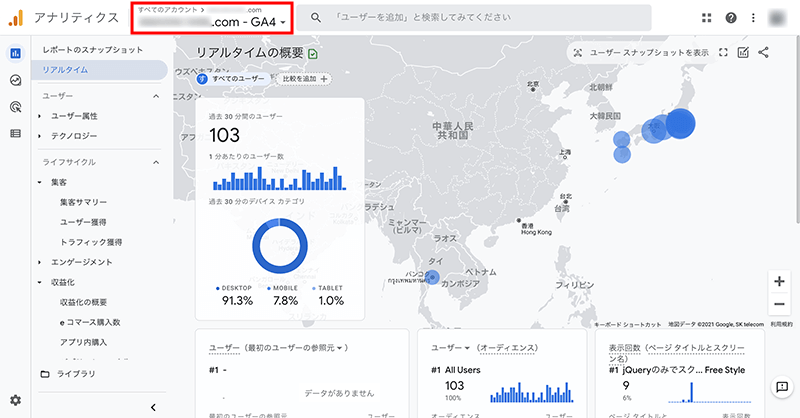
試しに、Googleアナリティクス4のプロパティに切り替えて、「リアルタイム」のレポートを確認してみます。
(プロパティを作成してからのデータが取得され表示されます)

まとめ
新しいUIデザインとなり、出来ることも少し変わっていますので、使い方を覚えるのに時間はかかると思います。
機能の追加などのアップデートも、Googleアナリティクス4がベースとなってくると思いますので、ユニバーサルアナリティクスと併用で利用しながら、今のうちに触れて慣れておき、今後のWebサイトの分析・計測に活かせるようにしていってください。
今後、ユニバーサルアナリティクスからGA4にスムーズに移行できるよう、早めにGoogleアナリティクス4を導入して、Webサイトのデータの計測をしておくと良いでしょう。
Googleアナリティクス4からできる、YouTube動画の再生回数などのデータ計測については、以下の記事でご紹介しています。