WordPressにstand.fm (スタンドエフエム) の音声を埋め込む

Webサイト(ホームページ)やブログから、別のサービスとの連携を図りたいことはよくあります。昨今では音声メディアが注目されつつあり、その音声メディアの一つである「stand.fm (スタンドエフエム)」も、ラジオのように自分のチャンネルを持ち、手軽に情報を発信できるサービスとして注目されています。
Web制作でよく利用されるWordPressでは、通常の投稿機能で手軽に、stand.fmの音声を埋め込むことができます。
stand.fmの収録音声を埋め込めば、音声をうまく活用したコンテンツも作っていけるでしょう。
ここでは、WordPressにstand.fm の音声を埋め込む方法についてご紹介します。
stand.fmの埋め込みコードの取得
まずは、stand.fmで収録した音声をWebページに埋め込むためのコードを取得してきます。
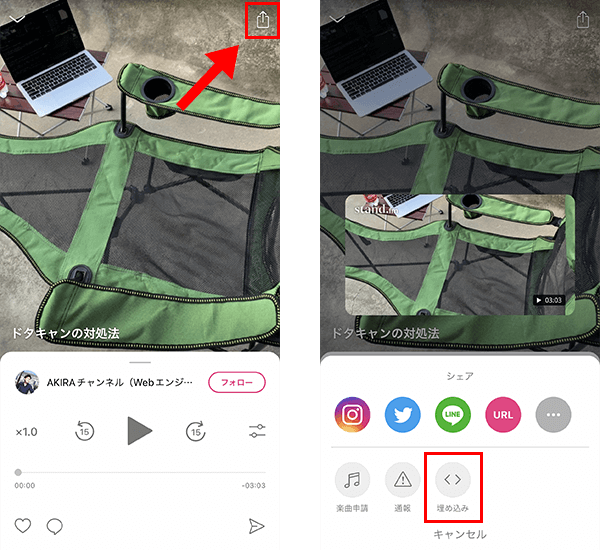
プロフィールから、埋め込む収録の音声を選択します。
画面右下のシェアアイコンを選択して、「埋め込み」をクリックすると埋め込みコードがコピーできます。

以下のような埋め込みコードがコピーされます。
stand.fmの埋め込みコード
<style> .standfm-embed-iframe { height: 190px; } @media only screen and (max-device-width: 480px) { .standfm-embed-iframe { height: 230px; } } </style>
<iframe src="https://stand.fm/embed/episodes/60a00c0eae693429bdefd3f3" class="standfm-embed-iframe" width="100%" frameborder="0" allowtransparency="true" allow="encrypted-media; clipboard-write"></iframe>
コピーされた埋め込みコードは、メモアプリなどに貼り付けて管理し、PCに共有できるようにしておきましょう。
iPhoneユーザーは、純正のメモアプリ等にコードを貼り付けて管理したり、Androidユーザーであれば、Evernoteなどの無料のメモアプリを使うといいでしょう。
投稿にstand.fmを埋め込む
埋め込みコード(iframe)は、HTMLのタグでできた要素になります。
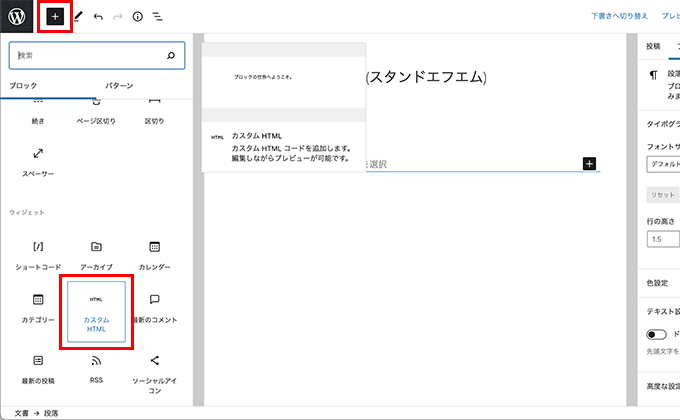
投稿画面左上のブロック追加ボタンから、ウィジェットの項目の「カスタムHTML」を選択します。
(画面中央の投稿ウィンドウの追加ボタンからでもOKです)

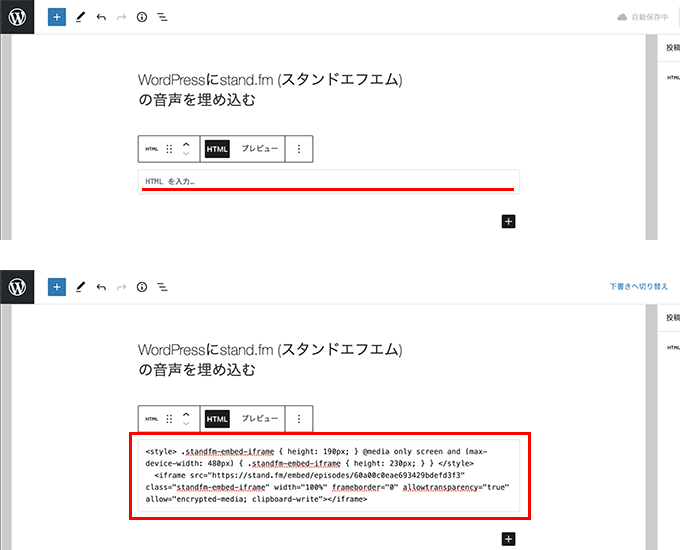
カスタムHTMLのブロックが用意されますので、埋め込みコードを貼り付けます。

埋め込みコードを貼り付ける際、Web制作に慣れている方は、CSSの部分はCSSファイルに書いていってもいいでしょう。
また、HTMLのiframe要素は、loading属性で遅延読み込みができますので、「loading=”lazy”」をiframeの属性と属性値として追加しておくとよいでしょう。
loading属性での遅延読み込みについては、以下の記事でご紹介しています。
↓ ↓ ↓
imgやiframeのlazy loading設定で画像や動画、SNSの埋め込みを遅延ロード
カスタムHTMLのブロックに埋め込みコードを貼り付けましら、記事を公開または更新してみましょう。
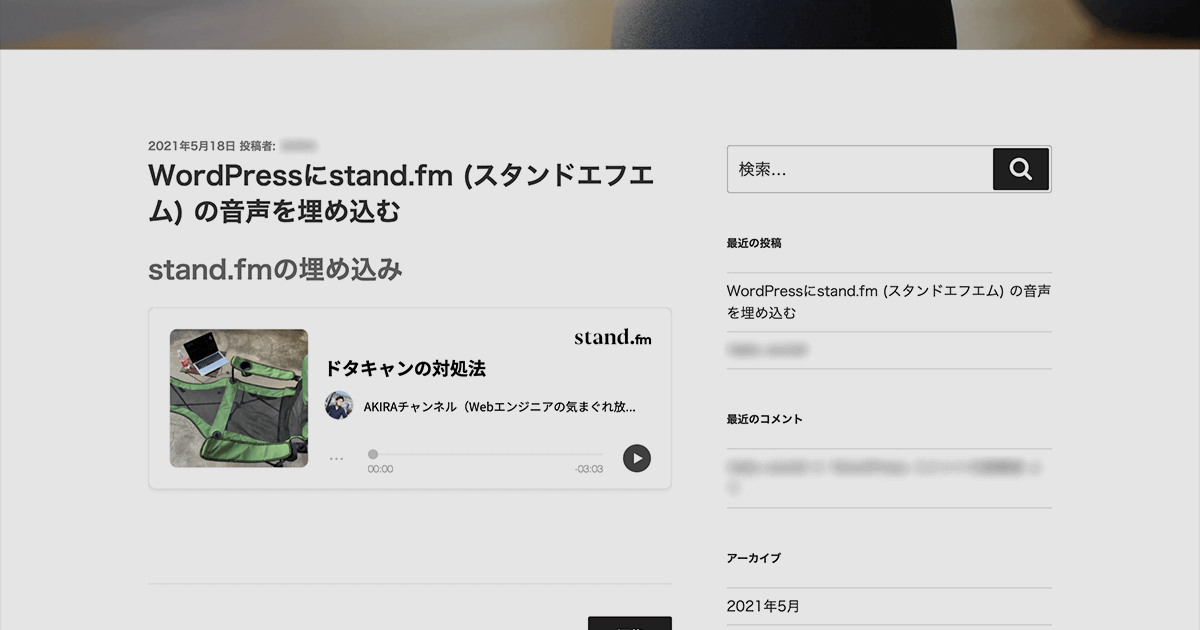
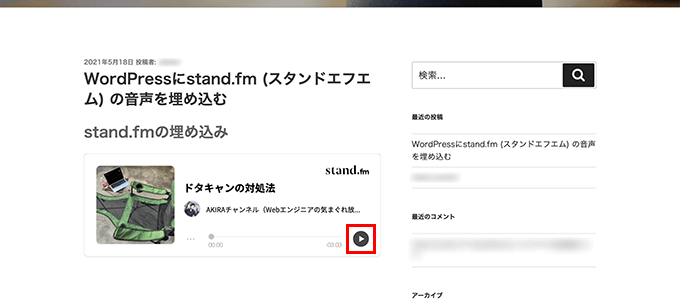
記事内にstand.fmの収録音声が、カードのように表示されているのが確認できます。

再生前の画面では、stand.fmのロゴやチャンネル名を選択することで、プロフィールページが表示されます。
また、再生ボタン等のコントローラーの左にあるオプションアイコンからは、手軽にSNSにシェアできるようになっています。
再生ボタンを選択することで、音声を再生ことができます。
(サムネイル画像を選択しても音声を再生できます)

以下、実際の埋め込みです。
レスポンシブWebデザインに対応していますので、PCからタブレット端末、スマートフォンと各デバイスで綺麗に表示されるデザインになります。
意外と簡単に、収録音声を埋め込みことができます。
Webサイトやブログと音声メディアとの連携や、他にもユーザーへのアプローチの方法として、stand.fmの収録音声を埋め込んだコンテンツを作ってみてはどうでしょうか。