WordPressで固定ページにテンプレートを使用した時にパスワード保護が無効になる問題の解決方法

WordPressで構築しているwebサイトで固定ページで設定しているページにパスワードをかけるには、詳細ページにてパスワード保護の設定をします。
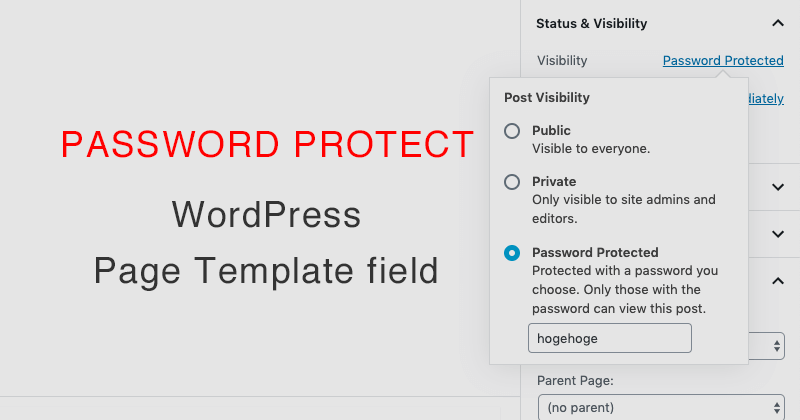
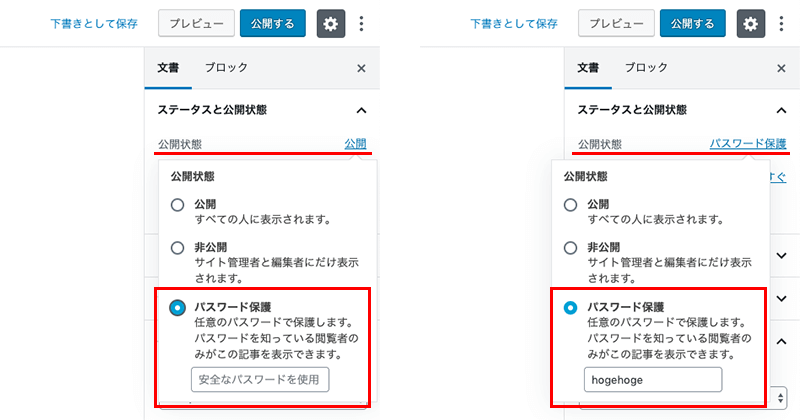
固定ページにパスワードを設定する方法はとてもシンプルで、詳細画面の右側にオプションが用意されてします。
ステータスと公開状態の「公開情報」の項目から「パスワード保護」を選択してパスワードを設定する流れです。

公開前のページや限定公開するページなどではよく使うでしょう。
ただ、そのまま固定ページを利用するのであれば問題ないですが、固定ページでテンプレートを利用する場合には、パスワード保護設定でうまくパスワードをかけることができません。これはWordPressでthe_content関数
に対して制御しているものになります。
もしテンプレートでthe_content関数を使わず、完全オリジナルのデザインを構築している場合には、パスワードをかけることができません。
そこで、固定ページで利用するテンプレート側で、パスワード保護に対応するプログラムを書く必要があります。
テンプレートをパスワード保護に対応させる
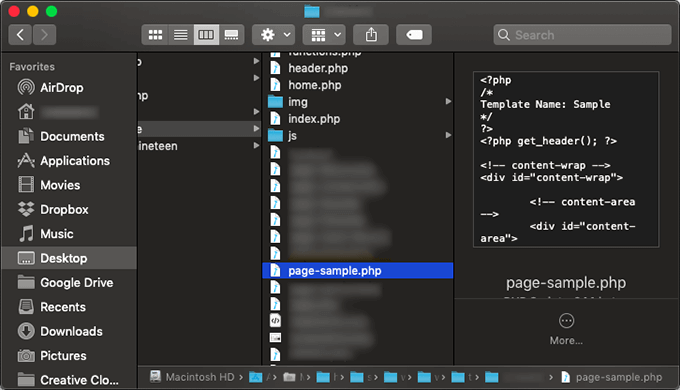
サンプルとして、まずはテーマフォルダ内にテンプレートファイルを作成します。
ここでは「page-sample.php」とします。

テンプレートの基本のかたちは、一番最初に「Template Name:」としてテンプレートの名前を決めます。
page-sample.php
<?php
/*
Template Name: Sample
*/
?>
<?php get_header(); ?>
<!-- content-wrap -->
<div id="content-wrap">
<!-- content-area -->
<div id="content-area">
</div>
<!-- /content-area -->
</div>
<!-- /content-wrap -->
<?php get_footer(); ?>
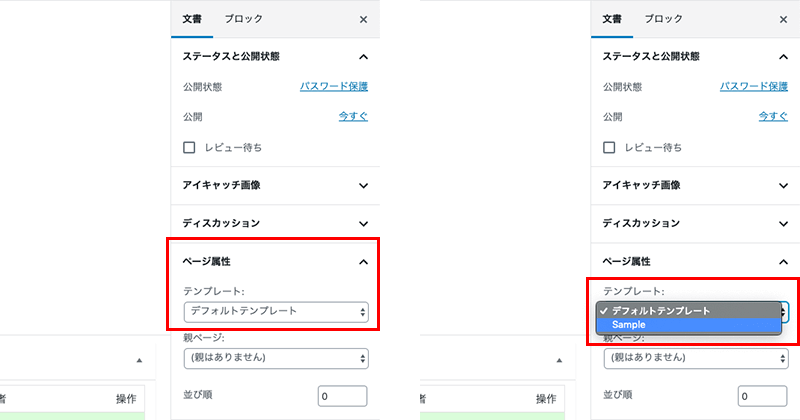
上記のコードでは、テンプレート名を「Sample」としました。
他、ヘッダーやフッター、コンテンツなど基本的なソースコードとなります。
あとは固定ページの画面右側の文書のページ属性の設定のテンプレートの項目で、先程作成したテンプレートファイル「Sample」を選択します。

ここから、if文の条件分岐とWordPressの関数を使って、固定ページのテンプレートファイルにパスワード保護に対応させます。
page-sample.php
<?php
/*
Template Name: Sample
*/
?>
<?php if( !post_password_required( $post->ID ) ) : ?>
<?php get_header(); ?>
<!-- content-wrap -->
<div id="content-wrap">
<!-- content-area -->
<div id="content-area">
</div>
<!-- /content-area -->
</div>
<!-- /content-wrap -->
<?php get_footer(); ?>
<?php else: ?>
<?php echo get_the_password_form(); ?>
<?php endif; ?>
WordPressのpost_password_required関数を使って、if文で固定ページにパスワード保護を設定しているかを判別します。post_password_required関数のパラメータは「$post->ID」とします。
また「!(エクスクラメーション)」をつけて否定とし、パスワードを設定していない場合の条件として、その中のコンテンツのソースコードを実装します。
そうでない場合、パスワード保護が設定している場合はelseとして、WordPressのget_the_password_form関数でパスワードの画面を表示させます。
最後はendifでif文を終了させます。
これで、パスワード保護を設定していなければ通常のオリジナルデザインのコードが実装され、パスワード保護が設定してあるならパスワード入力画面となります。
まとめ
ランディングページやなど、こだわりのあるデザインを採用したベージに対しては、固定ページでテンプレートファイルを利用していく流れになるかと思います。
もしパスワード保護に対応させる場合は、「post_password_required()」や「get_the_password_form()」といったWordPressの関数を使ってうまく対応していってください。