HTMLのvideoタグとCSSで動画を背景として画面全体に表示させる方法

Webサイトで背景として動画を画面全体に流すことでユーザーの目を引きつけて言葉では伝わらないメッセージや印象を与えることができます。
ここではHTMLのvideoタグとCSSで動画を背景として画面全体に表示させる方法をご紹介します。
HTMLのvideoタグを使って動画を扱い、CSSで背景として調整していきます。
サンプルとして、1つのセクションに対してブラウザでの表示サイズの背景動画を設定してみます。
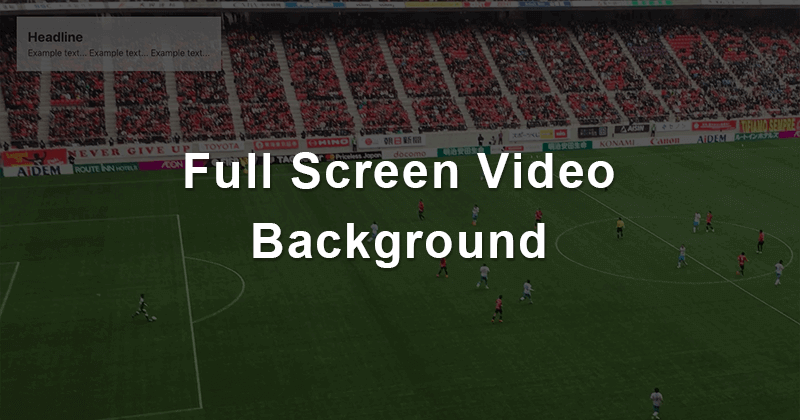
背景動画を画面全体に表示
動画を背景としてちょっとしたテキストコンテンツも載せておきます。
サンプルで利用する動画のファイル形式は、多くのブラウザに対応しているMP4で用意しました。
Android端末で撮った動画はMP4だと思いますが、iPhoneやiPadなどのiOS・iPadOSでは動画のファイル形式がMOVで、デジカメや一眼レフカメラで撮影した動画も、機種や設定によって変わってきますがMOV形式の場合があります。
MOV形式は映像コーデックや音声コーデックの違いで、Safariでしかうまく表示できないなどあまりWebには向いていません。
無料のWebサービス等でMP4に変換すると良いでしょう。
Adobeのサービスをご利用の方は、Media Encoderで簡単に変換することができます。
↓ ↓ ↓
Adobe Media Encoderで動画のファイル形式をMOVからMP4に変換する
一応、source要素でWebM形式もセットしますが、MP4でほとんど対応できます。
それでは、まずはHTMLから。
HTML
<section>
<video playsinline autoplay muted loop>
<source src="video/bg.mp4" type="video/mp4">
<source src="video/bg.webm" type="video/webm">
</video>
<div class="bg-white">
<h2>Headline</h2>
<p>Example text... Example text... Example text... </p>
</div>
</section>
videoタグで動画を設定します。画面に表示させるとなると自動再生とループは属性値で設定しておく必要があります。
ユーザーの状況を考えずサイトにアクセスした時に突然音が流れるとユーザー体験としても問題ですので各ブラウザでは制御されています。音を出せさにという条件であれば動画を自動再生することができます。videoタグの属性にmutedを設定しておかないと動画は動きません。muted属性もしっかり設定しておきましょう。
また、playsinlineを設定することでスマートフォンでのインライン再生が可能となります。インライン再生が設定されていないとスマートフォンで動画再生がフルスクリーンになってしまうということが発生する恐れがあるのでこちらも設定しておくと良いでしょう。
続いてCSSになります。
CSS
section {
width: 100%;
height: 100vh;
position: relative;
overflow: hidden;
}
video {
position: absolute;
top: 0;
left: 0;
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
background: url('../images/bg.png') no-repeat;
background-size: cover;
z-index: -1;
}
.bg-white {
background: rgba(255, 255, 255, .75);
position: absolute;
top: 30px;
left: 30px;
padding: 20px;
}
セクションは画面全体に適応するため幅は100%、高さは100vhとします。
動画はpositionプロパティでセクション内にフィットさせます。
HTMLのvideoタグで「poster=”bg.png”」のようにposter属性を設定しておけば動画に対応していないブラウザなどで動画の代わりに表示させる画像を設定できますが、今回のようにCSSのbackgroundとして設定しておいても良いでしょう。backgroundに設定することで動画の読み込みが遅いときなどには動画が読み込まれる前に背景画像として、最初の画面を表示させておくことができるので。
z-indexを-1に指定することで動画が最背面となるので、他のすべてのコンテンツは動画の上に表示させることができます。
bg-whiteではテキストコンテンツの部分のスタイルを調整しています。
これで背景動画の設定が完了です。
今回のサンプルは1つのセクションでの実装になりますので、Webページのトップにメインビジュアルとして背景動画を使うか、またはページ内のどこかのセクションで使うかはご自身のデザインに合わせてください。