Adobe Premiere Proで動画の表示領域を画面サイズに調整をする

世の中にはいろんなWeb会議ツールがあり、社会ではWebミーティング、教育機関ではオンライン授業でWeb会議の動画を録画して管理していくことでしょう。
しかし、レコーディングした動画によっては、そのままでは利用しにくいものもあります。
例えば、Google MeetやMicrosoft TeamsなどのWeb会議では、画面共有したレコーディングを行うと、ユーザーのアイコンを表示する領域があり、若干ではありますが、肝心の共有画面が画面全体で大きく表示されません。
Google Meetでは、ユーザーのアイコンの表示領域がかなり大きくとられています。
収録動画を共有するにあたり、特にユーザーのアイコンや映像が必要なければ、共有している画面を全画面で大きく見せていきたいところです。
ここでは、Adobe Premiere Proを使った、動画の表示領域の調整について見ていきます。
Premiere Proでは、元動画から表示領域を調整するクロップ機能などがあります。
クロップ機能でトリミングしてもいいですが、調整するのに少し操作が多いので、シンプルにできる画面を少し拡大する調整方法をご紹介します。
動画の表示領域の調整
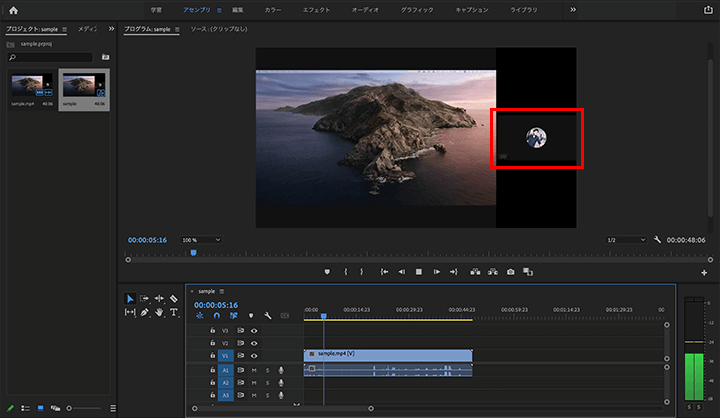
Google Meetを例に見ていくと、
動画の右側に、ユーザーのアイコンや映像が表示されてレコーディング収録されます。

このユーザーの表示領域がなければ、一番共有したい共有画面を画面全体に表示することができます。
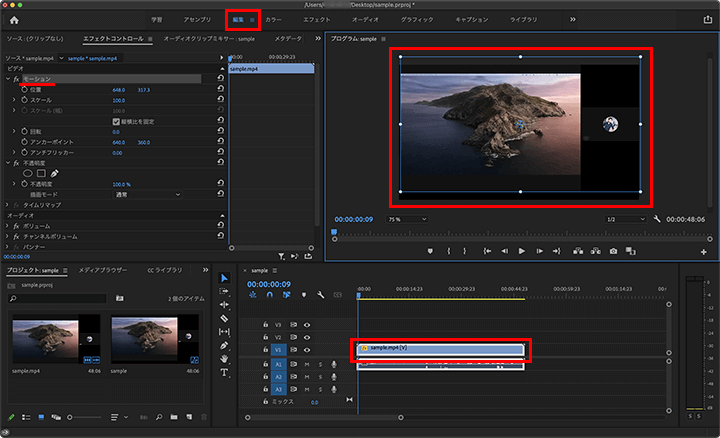
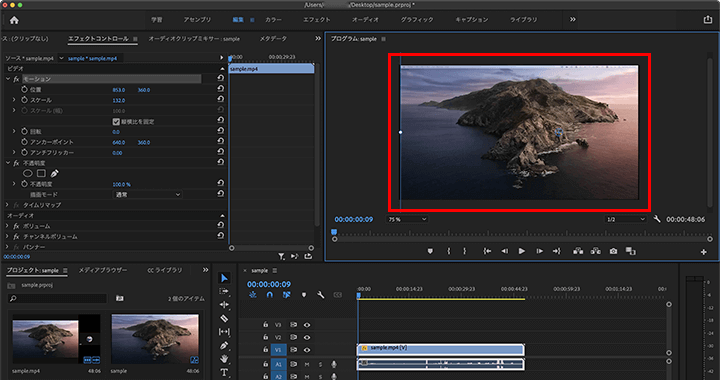
タイムラインパネルで映像を選択し、上部メニューの「編集」から動画の表示領域を調整します。
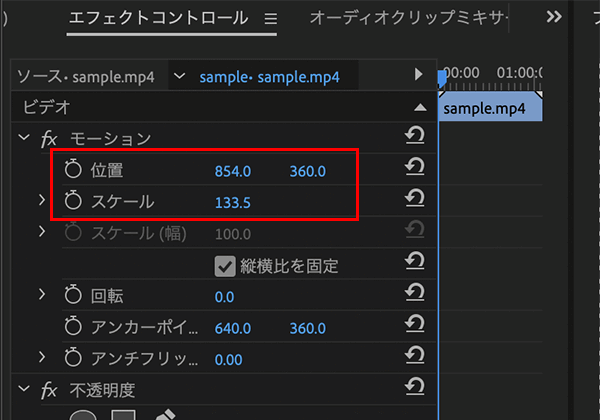
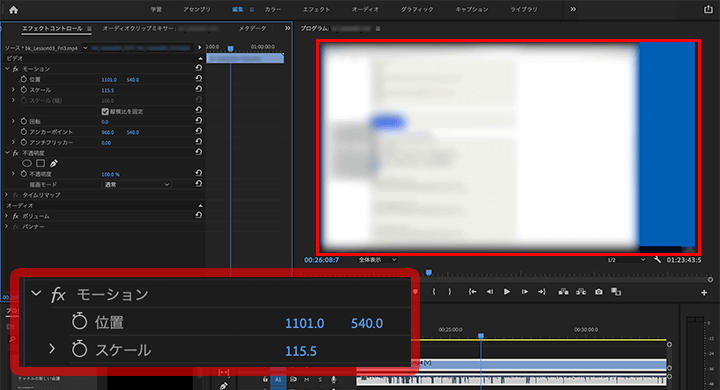
画面左のソースモニターで、ビデオの「モーション」の項目を編集していきます。

モーションの項目からは、「位置」と「スケール」を調整します。
Google Meetの場合は、以下のように調整してみてください。
位置: 854.0 360.0
スケール: 133.5

設定した数値は、スケールで拡大しながら位置を調整して導き出した数値になります。
いい感じで表示領域にフィットします。

今回は約1.3倍と倍率を変えて拡大しましたが、画質の劣化を考えますと、2倍、3倍は気になりますが、これくらいですと画質の劣化はそこまで気にならないです。
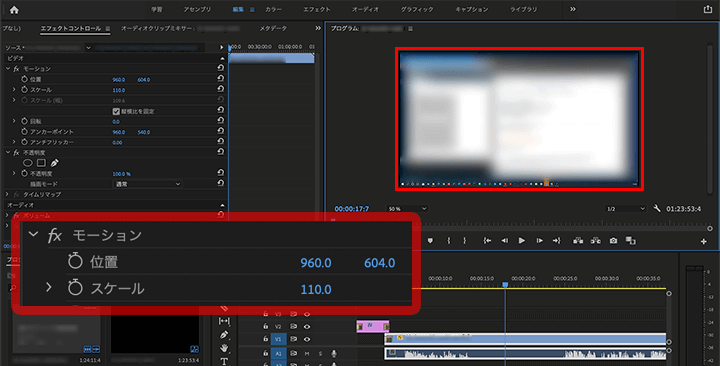
また、Microsoft Teamsでは、共有画面の下にユーザーのアイコンや映像が表示されます。
こちらも表示が必要なければ表示領域から出してもいいでしょう。

Microsoft Teamsの場合は、以下のように調整してみてください。
位置: 960.0 604.0
スケール: 110.0

こちらも、スケールでの拡大や位置の調整で数値を導き出しました。
動画が表示領域にフィットしているが確認できます。
TeamsのWeb会議もUIデザインが変わると、1人での収録や少人数のときは、右端にサムネイルが表示されることもあります。

もし、右端にサムネイルが配置される画面であれば、以下の設定に調整するとピッタリ収めることができます。
位置: 1101.0 540.0
スケール: 115.5

Google MeetやMicrosoft Teamsについては、レコーディング収録した動画を共有したり、または別の素材としても編集して扱っていくこともあるでしょう。
必要であれば表示領域を調整してみてください。
また、移動やスケールでの表示領域の調整だけでなく、画面をトリミングする方法もあります。
トリミングについては、以下の記事でご紹介しています。
↓ ↓ ↓
Premiere Proのクロップで動画の表示領域のサイズを変更する














