Illustratorのクリッピングマスクの使い方

デザイン制作ツールとして、いろんな場面でよく使われるIllustrator。
オブジェクトの形状に画像を切り抜くクリッピングマスクは、デザインを作成していく中で、よく使うことがある編集技術です。
いろんな形状でマスクをかけることができるとデザインの幅も広がるので、使いこなせるようになると良いでしょう。
ここでは、シンプルなものから複数のパスの扱いと、Illustratorのクリッピングマスクの使い方をご紹介します。
クリッピングマスクの作成
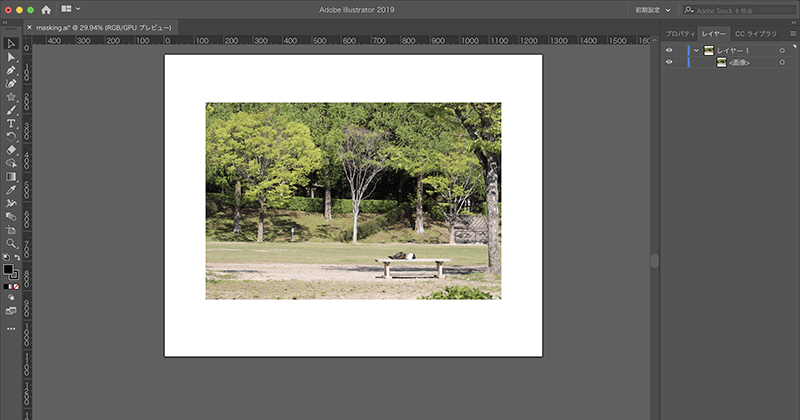
まずはじめに、マスクをかける画像を用意しておきます。

次に、マスクとして使用するオブジェクトを作成します。
長方形や楕円形、多角形、スターツールのほか、ペンツールや曲線ツールを使って自由にオブジェクトを作成してみてください。
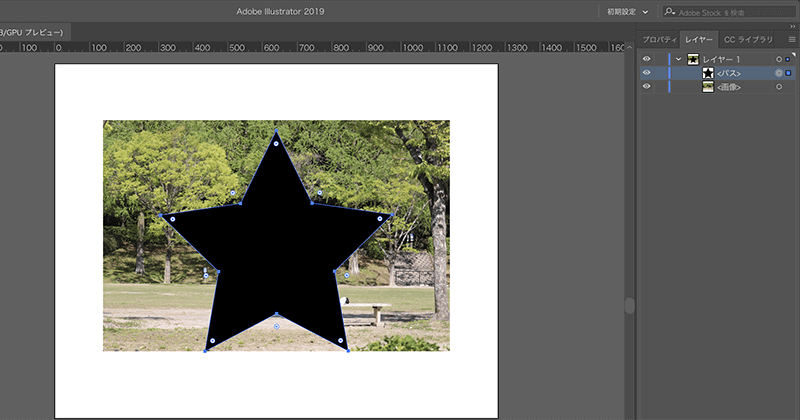
サンプルでは、簡単にスターツールで星のオブジェクトを作成しました。

マスクをかけるには、パスや複合シェイプ、テキストオブジェクトである必要があります。
作成したオブジェクトをマスクをかける画像の上に配置します。
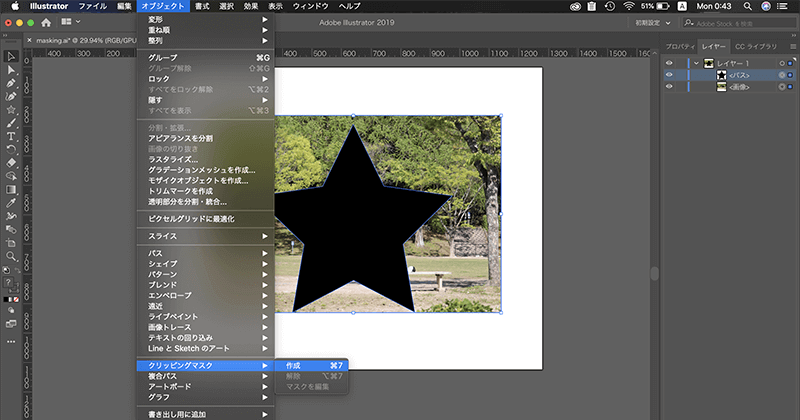
2つのオブジェクトを選択した状態で、上部メニューの「オブジェクト」から「クリッピングマップ」と進み、「作成」を選択します。

以下、WindowsとMacのショートカットキーになります。
Windows:「Ctrl + 7」
Mac:「Command + 7」
その他、2つのオブジェクトを選択した状態で、右クリックして「クリッピングマスクを作成」を選択する方法もあります。
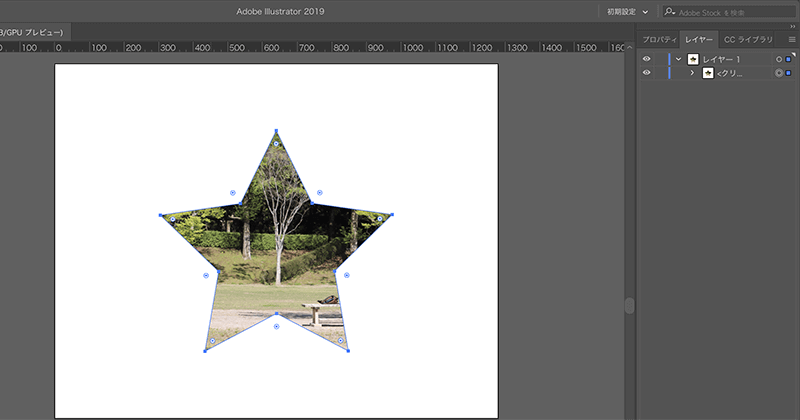
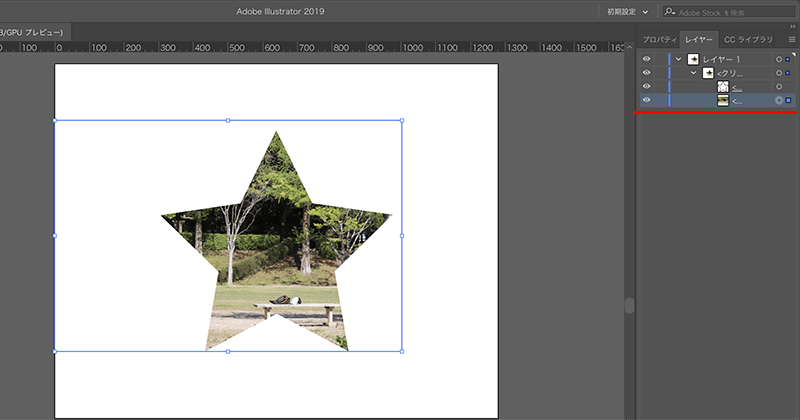
クリッピングマスクを作成すると、右のレイヤーパネルで確認するとわかりますが、クリッピングセットとしてグループ化されます。

編集する時は、クリッピングマスクのグループを開いてオブジェクトを選択することで、移動やサイズのコントロールなどが行えます。

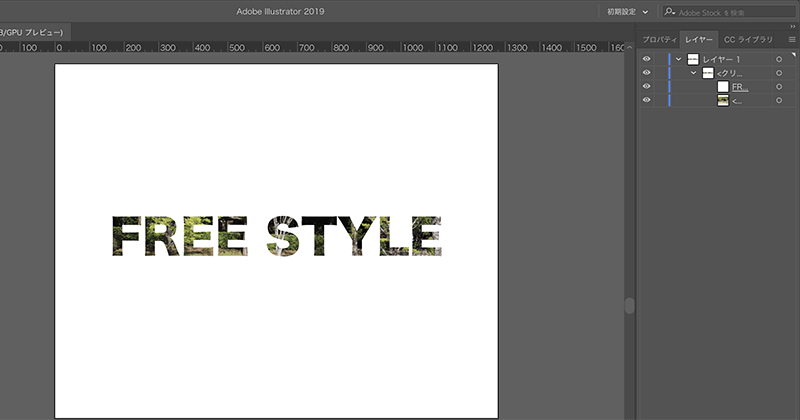
テキストオブジェクトでも、同じようにマスクをかけることができます。
太文字のフォントを利用するといい感じのデザインができるでしょう。

後でクリッピングマスクを解除したい場合は、マスクのグループを選択して作成時と同じようにメニューから解除できます。
また、以下のショートカットキーでも。
Windows:「Alt + Ctrl + 7」
Mac:「Option + Command + 7」
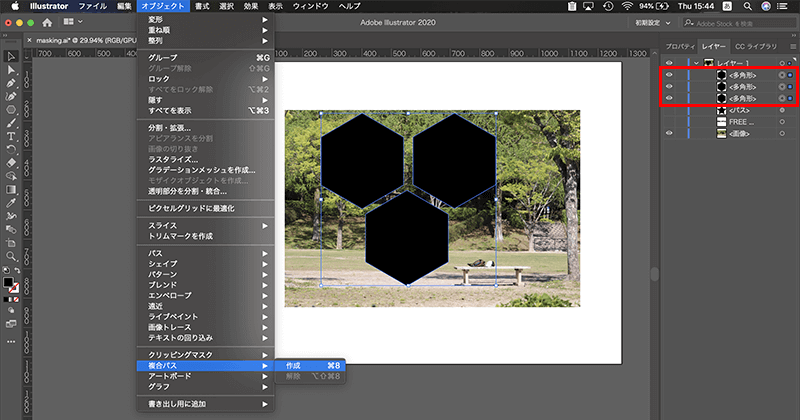
また、複数のパスを利用してマスクをかける場合には、複合パスとすることで複数のパスを1つのパスにまとめることができます。
複数のパスを選択して、上部メニューの「オブジェクト」から、「複合パス」といき「作成」を選択します。

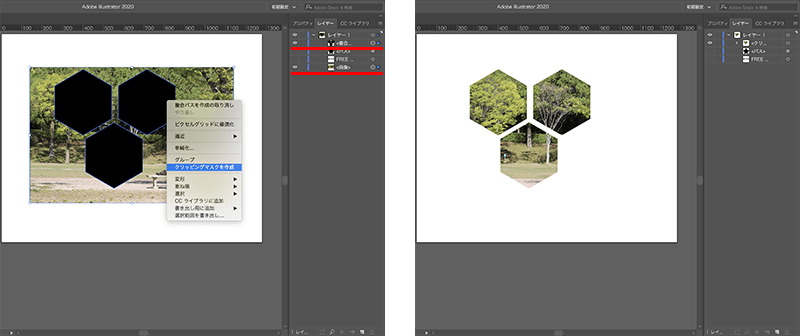
複合パスをしてまとめた後は、今まで通りにクリッピングマスクを作成していきます。
2つのオブジェクトを選択して、右クリックからでもクリッピングマスクを作成できます。

テキストオブジェクトはパスデータではありませんので、アウトライン化してパスデータとする必要があります。
上部メニューの「書式」から「アウトラインを作成」を選択、他オブジェクトを右クリックして「アウトラインを作成」でテキストオブジェクトをアウトライン化できます。
クリッピングマスクを使い慣れて、表現の幅を広げてスムーズにデザインを作成していってください。