Photoshopのクリッピングマスク・レイヤーマスクの使い方

Photoshopでデザインを作成する中で、画像を利用したデザインにマスク機能を使うことはよくあります。
マスクとは、画像自体を編集することなく選択した範囲を切り抜いて、不要な部分は隠す機能です。
不要な部分を覆い隠すこと、マスキング(masking)することからマスクと呼ばれ、デザインの世界ではマスクをかけるとよく言います。
画像の一部分だけを利用していきたい、また形も自由に切り取りたいといった場合によく使っていくことでしょう。
形状も丸や三角、四角はもちろん、多角形から曲線の丸みのある形からいろんな切り取りができます。
マスク機能にはいろんな方法がありますが、ここでは初めての方でも簡単にできる「クリッピングマスク」と「レイヤーマスク」の2つの方法をご紹介します。
クリッピングマスク
クリッピングマスクは、2枚以上のレイヤーを使って画像レイヤーに対して切り抜きを行います。
例として多角形ツールを使ってみます。
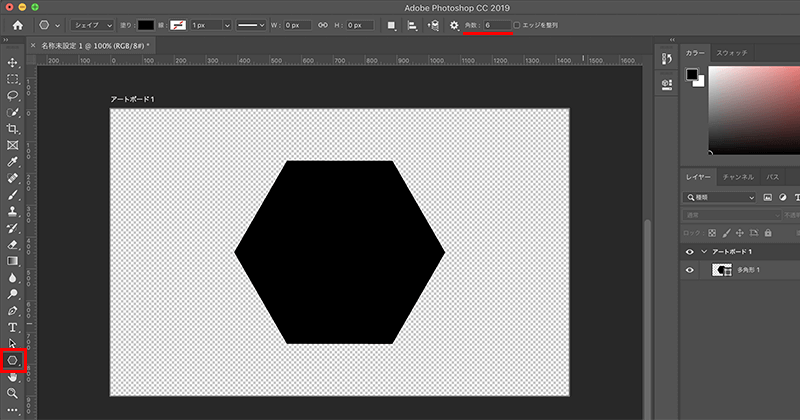
左のツールナビから多角形ツールを選択してします。
サンプルとして六角形で切り抜いてみます。
上部のメニューから多角形の角数を6として、六角形を描きます。

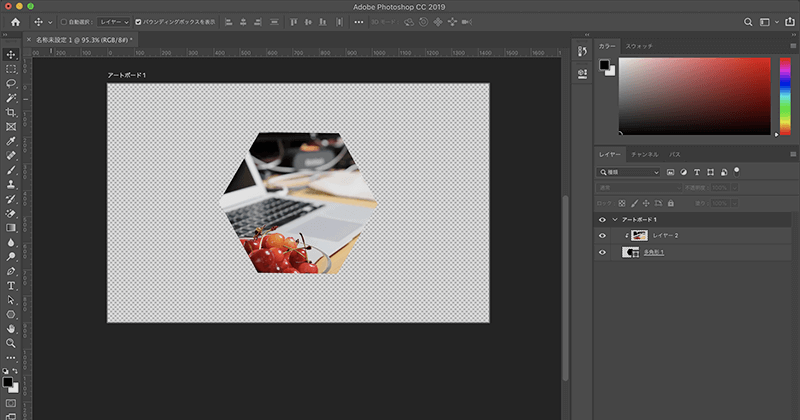
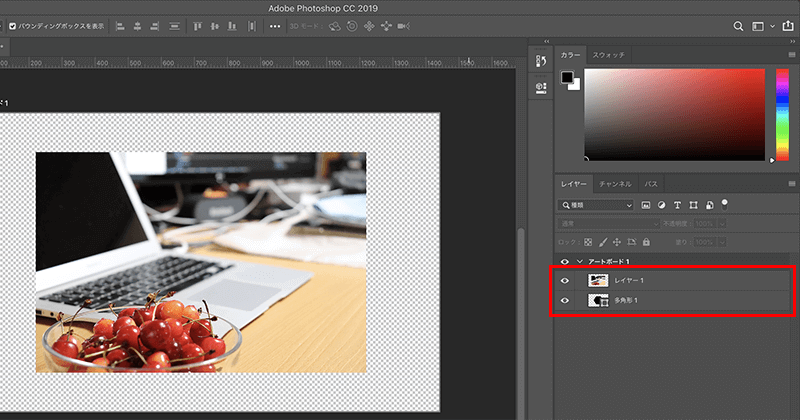
上に対象の画像のレイヤーを乗せます。
クリッピングマスクは下のレイヤーのオブジェクトの透過領域の部分を切り抜きます。

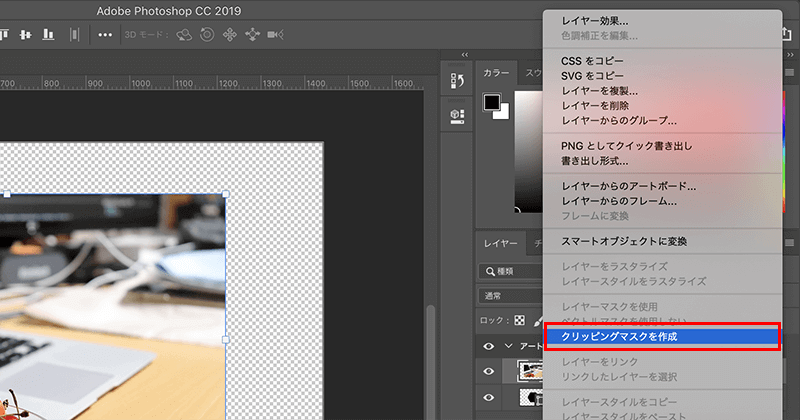
上のレイヤーを右クリックして、オプションから「クリッピングマスクを作成」を選択します。

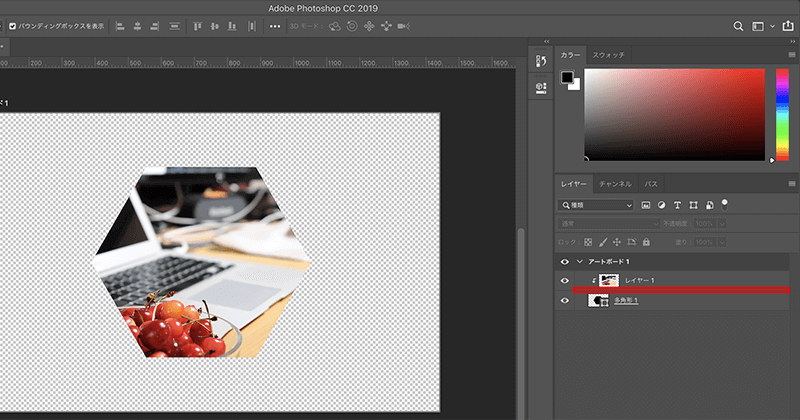
クリッピングマスクを作成すると、上のレイヤーが下のレイヤーのオブジェクト領域に対してマスクがかかります。
レイヤーの一覧表示からは、上の画像レイヤーにインデントが入り、下矢印で下のレイヤーのオブジェクトに対してマスク効果に対応した表示になっているのが確認できます。
クリッピングマスクは右クリックからオプションを選択する方法の他、上のレイヤーと下のレイヤーの間のライン上でショートカットキーを実行する事で、素早くクリッピングマスクを作成することができます。

以下、WindowsとMacのショートキーになります。
Windos:「Alt + Ctrl + クリック」
Mac:「command + option + クリック」
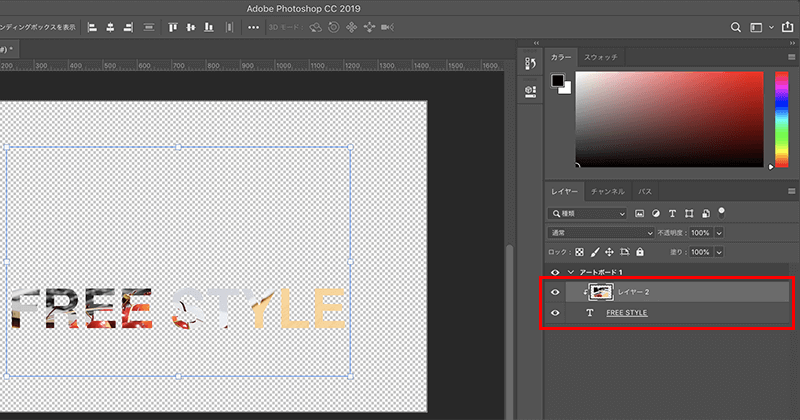
今回の例では図形を利用しましたが、テキストを利用して文字レイヤーの形で切り抜きしても面白いです。

クリッピングマスクを作成後は、上の画像レイヤーを選択して動かして、後から切り抜く部分を調整することもできます。
レイヤーマスク
レイヤーマスクは、1つのレイヤーオブジェクトに対してマスクをかけます。
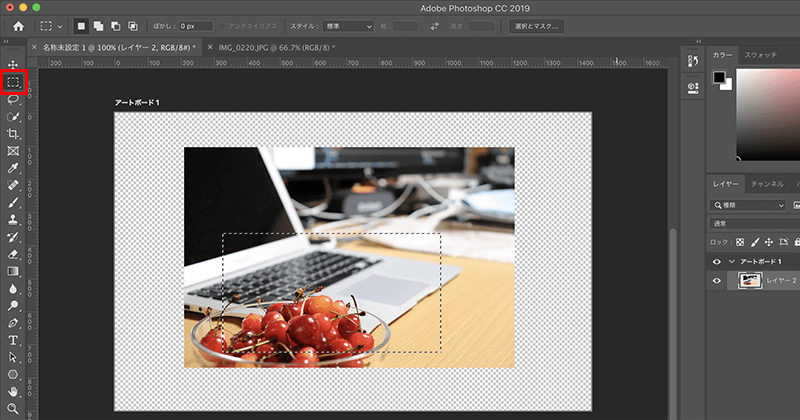
例として長方形選択ツールを利用します。他、楕円選択や多角形選択ツールを使ってもらってもかまいません。
画像レイヤーを選択した状態で、選択ツールで切り抜きたい部分の範囲を選択します。

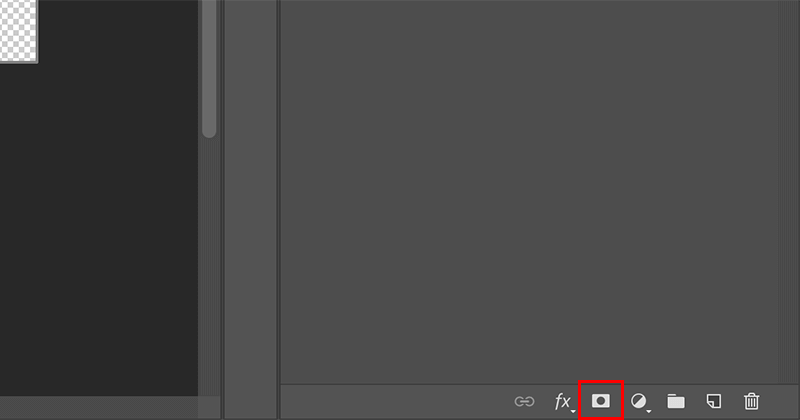
次に、Photoshopの画面右下にある「レイヤーマスクの追加」のアイコンを選択します。

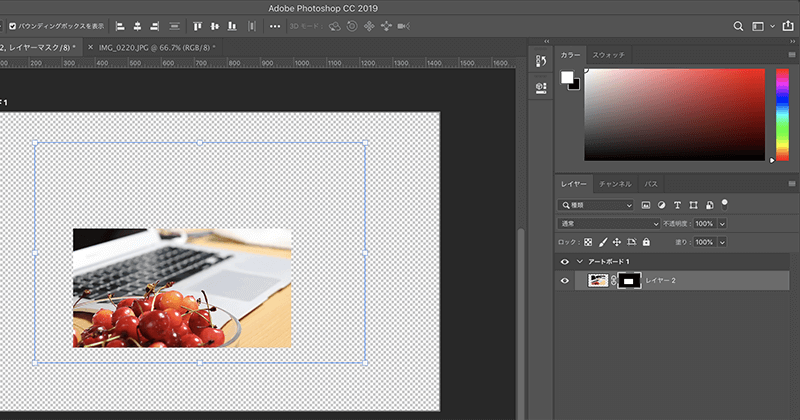
画像レイヤーに対して、選択範囲のマスクがかかっているのが確認できます。
画像とマスクとは鍵がかかっていて固定されています。

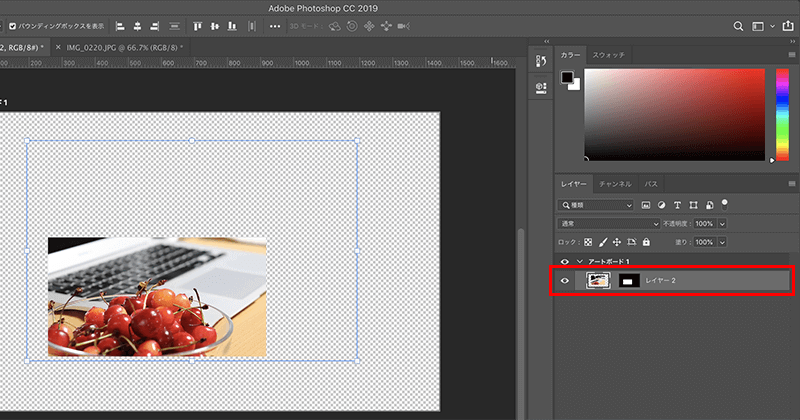
マスクと固定している鍵はクリックして解除することができます。
解除すれば画像を選択して、後から自由に切り抜く部分を動かして調整することができます。

デザインを作る上で、マスク機能はよく使う機能になります。
今回ご紹介した方法の他にもマスクをかける方法はありますが、まずは簡単な方法としてクリッピングマスクとレイヤーマスクの2つご紹介しました。
Photoshopに慣れていない方でも手軽にできると思いますので、是非試してみてください。