Illustratorで画像の書き出しが便利になる画像アセットの使い方

最新のIllustrator CCでは、簡単に画像アセットを使うことができるようになりました。
Web制作の現場ではデザインカンプから必要な画像、アイコン等をよく書き出します。また、ロゴやイラスト、アイコンといったデザインはIllustratorで作成することが多いです。高解像度のディスプレイで知られるRetinaディスプレイ。そのRetinaディスプレイ用の画像を作成する際に画像を2倍のサイズに書き出すこともあるでしょう。
そんなWebに必要な画像や素材を一括でまとめて書き出したり、Retinaディスプレイ用に2倍または3倍、4倍に書き出しことができます。
Web制作の現場でコーディングやプログラミングといったサイト構築が中心の方は、デザイナーから渡されるAdobeのPhotoshopやIllustratorのデザインデータを扱うのは苦手でしょう。少しでも扱いに慣れておくほうがデザイナーとのやり取りもそうですし、作業がスムーズに進みます。
ここではIllustratorで画像の書き出しが便利になる画像アセットの簡単な使い方をご紹介します。
画像アセットの使い方
画像アセットを使うことでレイヤーグループやひとつひとつのレイヤー、オブジェクトを手軽に書き出すことができます。
また、それと同時に一括でいくつかの形式にも書き出しが可能です。
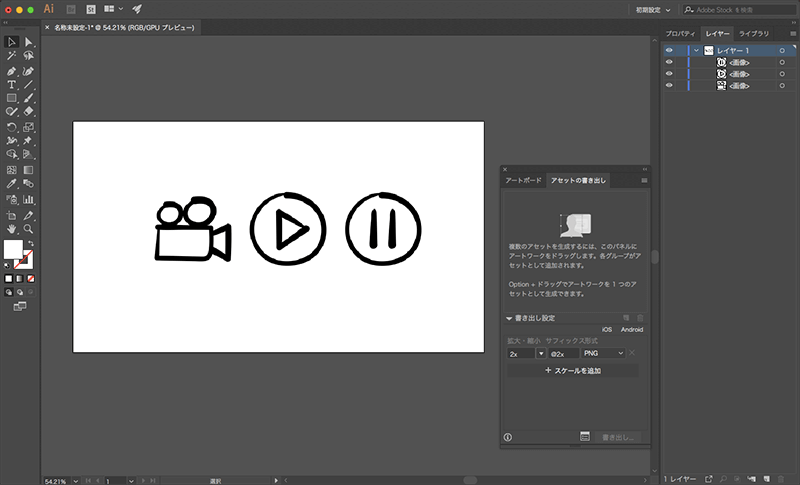
サンプルとして、3つのアイコンを用意しました。

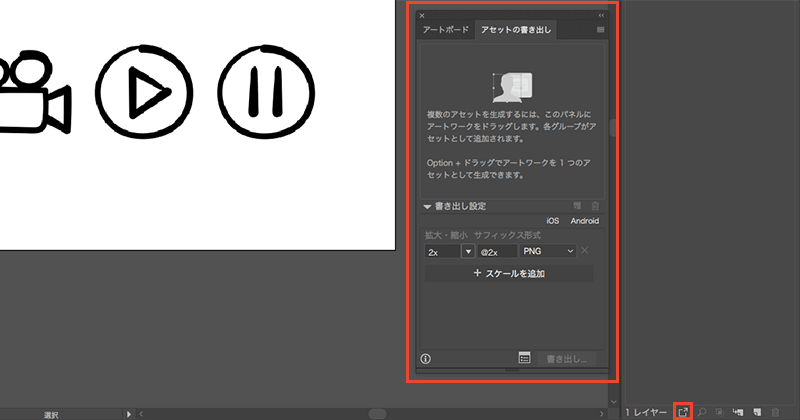
レイヤーを選択した状態で右下にあるアイコンの一番左のアイコンを選択します。
すると画像アセットのツールが表示されます。

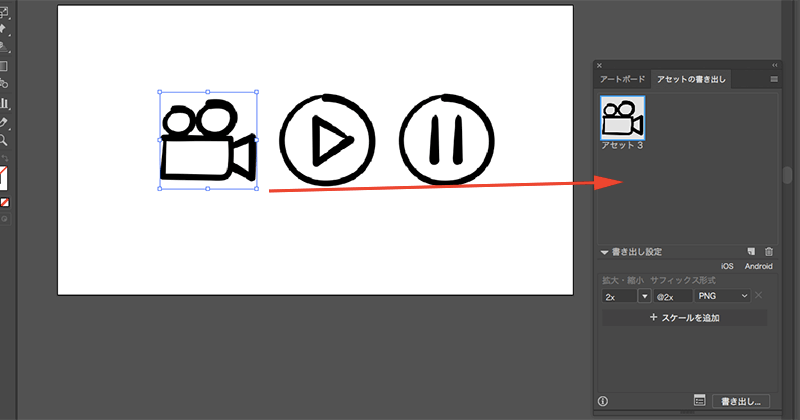
試しにオブジェクトを1つセットしてみましょう。
オブジェクトをドラッグ&ドロップします。

一括でやるためすべてアセットツールにセットします。
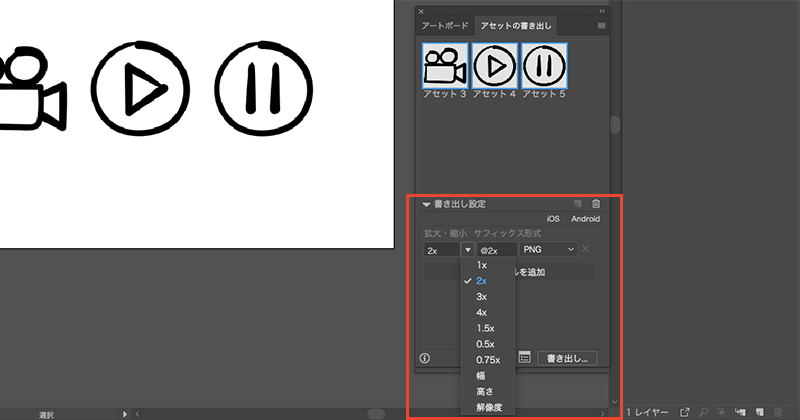
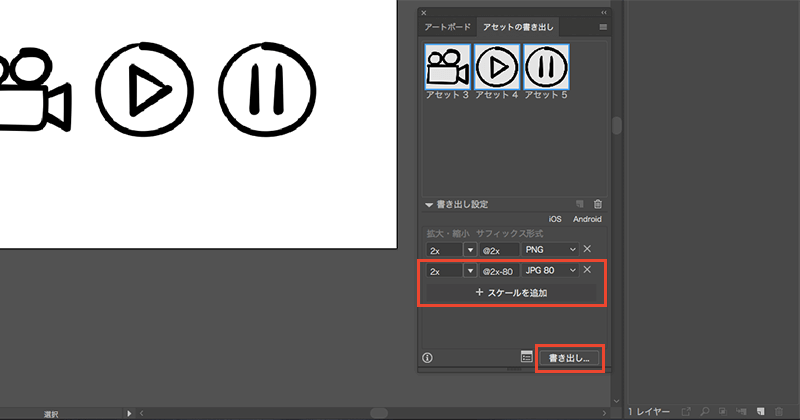
下にある書き出し設定では拡大や縮小、あと画像の形式が選択できます。
左側では「2x 3x 4x 1.5x 0.5x 0.75x」の2倍、3倍、4倍、1.5倍、2分の1、4分の3や幅、高さ、解像度の選択が可能です。

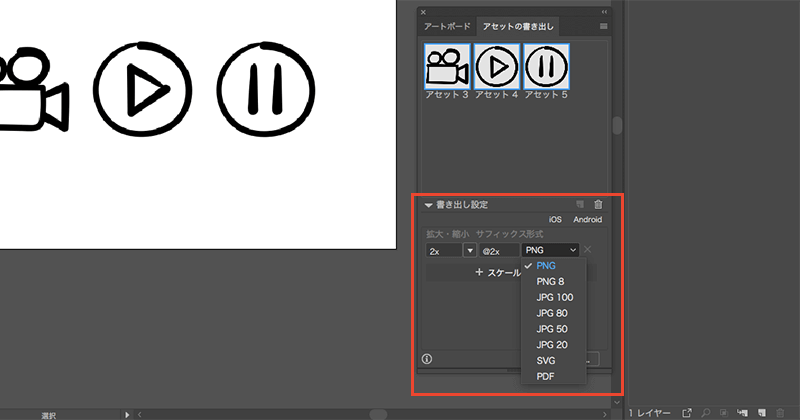
右側ではPNG、JPG、SVG、PDFの形式が選択できます。

「スケールを追加」をクリックすると、別のサイズ、形式での書き出し設定を増やせて、たくさんのスケールでの書き出しが可能になります。
準備が出来たら「書き出し」をクリックして、指定したフォルダに書き出し完了です。

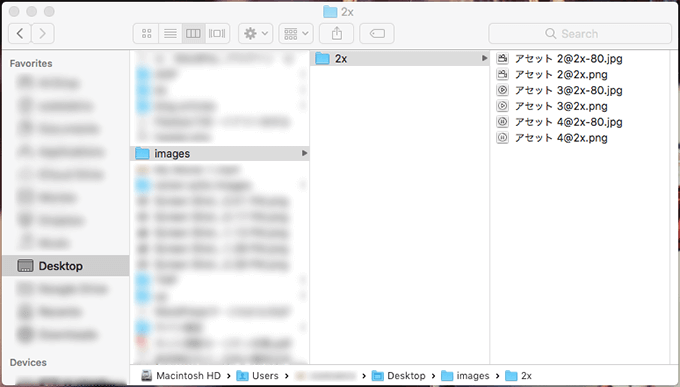
今回は2倍で書き出してみました。
書き出し先には「2x」というフォルダができていて、その中に2倍で書き出したPNGとJPGの画像が入っています。

以上、Illustratorの画像アセットでの簡単な画像の書き出し方でした。
Illustratorを使ったWebデザインが中心の方は使い慣れているので大丈夫かと思いますが、コーディングやプログラミングでWebサイトを構築する方は画像アセットを知っておくと作業に苦労しませんので覚えておくと良いでしょう。