Adobe XDでのSVG形式の書き出し方法

Webデザイン制作の現場でよく利用されるようになったAdobe XD。
デザインの要素から画像として書き出す中で、ロゴやアイコンなど、SVG形式で利用していく画像もあるでしょう。
SVGはベクター形式の画像になります。
数値データをもとにした計算式によって画像を描画するので、Web上で可変しても劣化しないとても扱いやすい画像フォーマットです。
そんな便利な画像フォーマットのSVG。
ここでは、Adobe XDでオブジェクトをSVG形式で書き出す方法について見ていきます。
SVG形式での書き出し方法
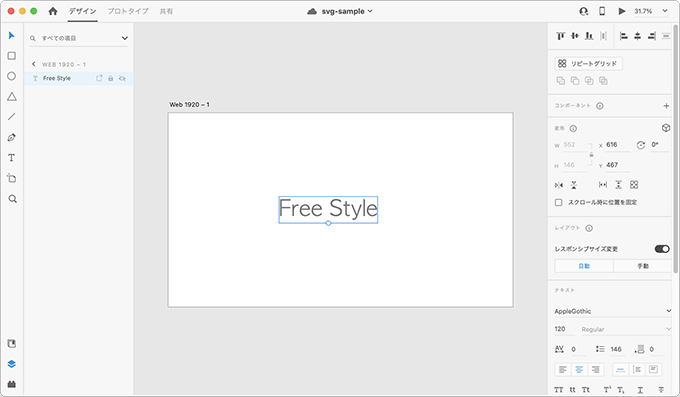
サンプルでは、テキストのオブジェクトをSVG形式で書き出してみます。
デザインの中で、おしゃれなフォントを使用していくこともあるでしょう。
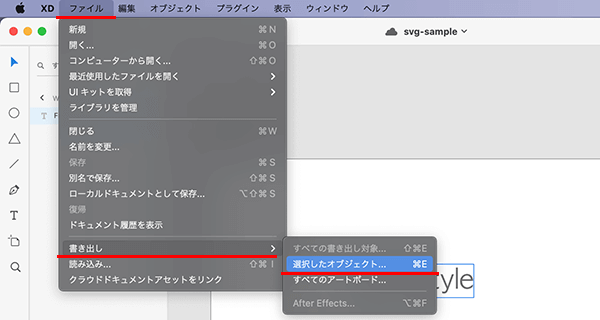
書き出し対象のオブジェクトを選択します。

Adobe XDの上部メニューの「ファイル」から「書き出し」と進み、「選択したオブジェクト」を選択します。

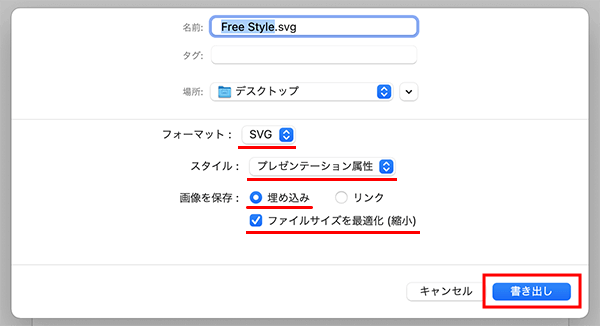
書き出しの設定に進みます。
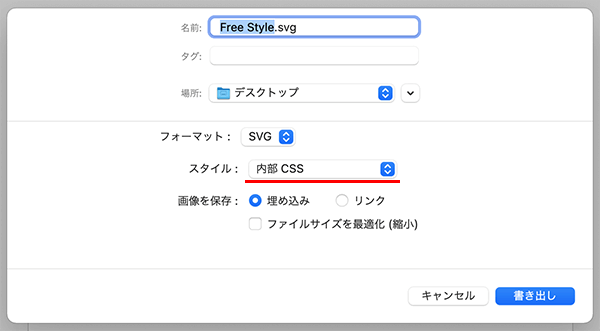
「名前」の設定でわかりやすいファイル名にしていただき、「場所」の設定で保存先を指定します。
「フォーマット」の設定をSVGとします。「スタイル」の設定は、「プレゼンテーション属性」のままでOKです。
「画像の保存」の設定では、まずは「埋め込み」を選択しておきます。
「ファイルサイズを最適化(縮小)」にチェックを入れると、画像を軽くすることができます。
設定できましたら「書き出し」ボタンを選択します。
設定して保存先にSVG形式の画像が作成・保存されます。


書き出したSVG形式の画像は、imgタグで読み込んでいっても構いません。
ただ、ソースコードとする方が、画像を読み込むレンダリング処理がない他、JavaScript等でアニメーションされるときにもコントロールしやすいので、svgタグのソースコードとして利用していくと良いでしょう。
書き出しした画像をコードエディタにドラッグ&ドロップして開くと、下記のようにSVG形式のソースコードが表示されます。
ファイルサイズを最適化で書き出したので、改行なしのコードとなります。
ファイルサイズを最適化の場合
<svg xmlns="http://www.w3.org/2000/svg" width="552" height="146" viewBox="0 0 552 146"><text transform="translate(276 107)" fill="#707070" font-size="120" font-family="AppleGothic"><tspan x="-275.94" y="0">Free Style</tspan></text></svg>
ファイルサイズを最適化をせずに書き出ししますと、改行を含んだソースコードとなります。
ノーマルの場合
<svg xmlns="http://www.w3.org/2000/svg" width="552" height="146" viewBox="0 0 552 146">
<text id="Free_Style" data-name="Free Style" transform="translate(276 107)" fill="#707070" font-size="120" font-family="AppleGothic"><tspan x="-275.94" y="0">Free Style</tspan></text>
</svg>
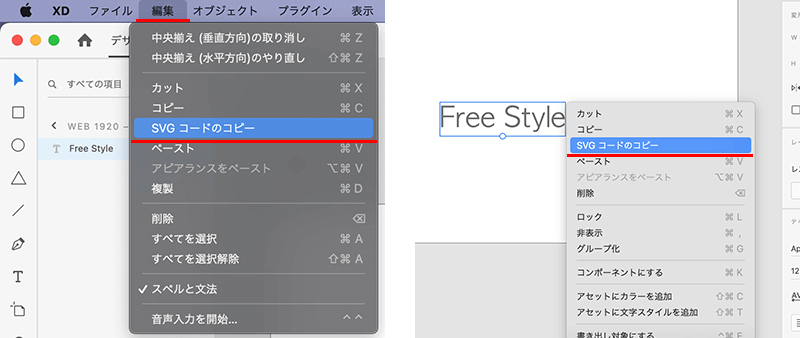
XDの上部メニューの「編集」から、または対象のオブジェクトを右クリックから「SVGコードのコピー」を選択しても、ソースコードをコピーしてSVGフォーマットの画像が利用できます。
こちらの方法は、ノーマルのソースコードとなります。

ここまでは、プレゼンテーション属性の書き出し設定で見てきましたが、「内部CSS」として書き出しをすると、ソースコードにclass属性と一緒にstyleタグが追加されます。

ファイルサイズを最適化の場合(内部CSS)
<svg xmlns="http://www.w3.org/2000/svg" width="552" height="146" viewBox="0 0 552 146"><defs><style>.a{fill:#707070;font-size:120px;font-family:AppleGothic;}</style></defs><text class="a" transform="translate(276 107)"><tspan x="-275.94" y="0">Free Style</tspan></text></svg>
ノーマルの場合(内部CSS)
<svg xmlns="http://www.w3.org/2000/svg" width="552" height="146" viewBox="0 0 552 146">
<defs>
<style>
.cls-1 {
fill: #707070;
font-size: 120px;
font-family: AppleGothic;
}
</style>
</defs>
<text id="Free_Style" data-name="Free Style" class="cls-1" transform="translate(276 107)"><tspan x="-275.94" y="0">Free Style</tspan></text>
</svg>
内部CSSでの最適化とノーマルの違いとしては、改行の有無だけでなく、
ファイルサイズを最適化すると、data-name=”Free Style”のみですが、ノーマルの場合は内部は、id=”Free_Style”のようにidが追加されます。
共通のパーツなどを何度も使いまわせるようにアセットで管理している場合は、アセットから書き出しをすることもできます。
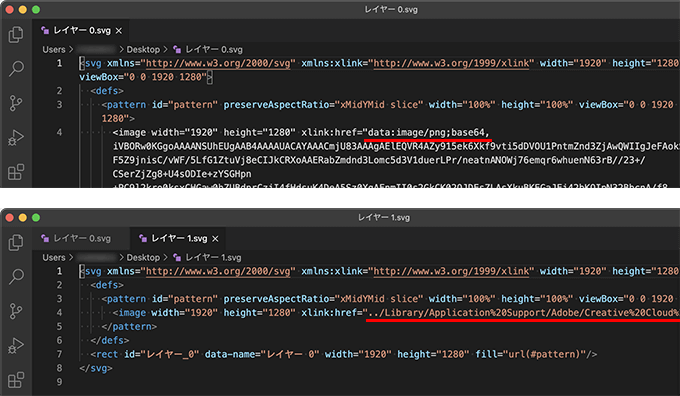
また、あまり利用されませんが一応、写真などの画像もSVGとして書き出すこともできます。
「埋め込み」の場合のSVGコードでは、imgタグでbase64のテキスト形式のデータとなり、「リンク」通常のimgタグのリンクとなります。

小さめのアイコンやキャラクター等でしたらいいかもしれません、大きい写真などの画像はbase64エンコードで、膨大な文字列となりファイルサイズが大きくなりますのでお気をつけください。
JPGやPNGなど、よく利用する形式の書き出しについては、等倍から2倍サイズの画像の書き出しも含めて、以下の記事でご紹介しています。
また、Web上で画像を利用していくにあたり、デバイスに合わせてサイズの変更や可変させる必要があります。
SVGをレスポンシブに対応する方法については、以下の記事でご紹介しています。
その他にPhotoshopやIllustrator、またFigmaなどのSVG形式の書き出し方法についてもご紹介しています。
今後、Webデザイン制作の現場でよく利用されるAdobe XD。
Web上で扱いやすいSVG形式の画像も、手軽に使えるようにしましょう。