Adobe XDでの画像、オブジェクト、アートボードの書き出し方法

Webデザインの制作ツールとして、多くの現場で利用されているAdobe XD。
デザイナーもそうですが、コーダーやプログラマーといった、フロントエンドやバックエンドに関わるWebエンジニアも、Adobe XDを扱うことがでてきます。
デザインからオブジェクトを素材として書き出すこともありますので、ある程度の使い方を覚えていく必要はあります。
ここでは、Adobe XDでの画像、オブジェクトのほか、作成したデザインの共有として、アートボードの書き出し方法についてご紹介します。
Adobe XDのアセットの書き出しでは、JPG、PNG、SVG、PDFの4つの形式で書き出すことができます。
オブジェクトの種類や用途に応じて、どの形式で書き出すか選択していきましょう。
今回は、Windows PCで操作の説明していきます。
Macも見た目が違うだけで、流れは一緒です。
アセットの書き出し
まずは、画像オブジェクトの書き出しについて見ていきます。
サンプルとして、デザインで使用している写真を書き出してみます。
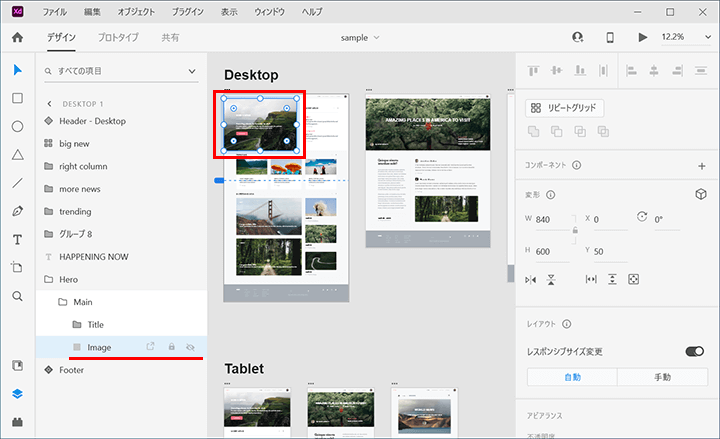
画面中央のワークエリアまたは、画面左のレイヤーパネルから画像を選択します。
グループ化している場合は、レイヤーから画像を選択します。
(画像に載っているテキストも含める場合は、グループオブジェクトでOKです)
これから書き出す画像のファイル名は、レイヤーパネルで設定している名前になりますので、書き出した後に変更するのが面倒だと思う方は、レイヤーパネルで画像オブジェクトの名前を、わかりやすい名前に変更しておくと良いでしょう。

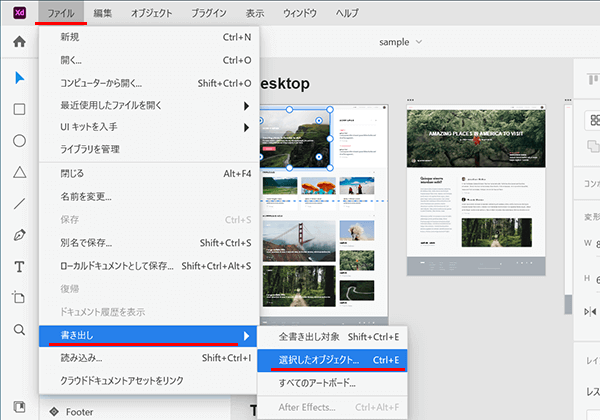
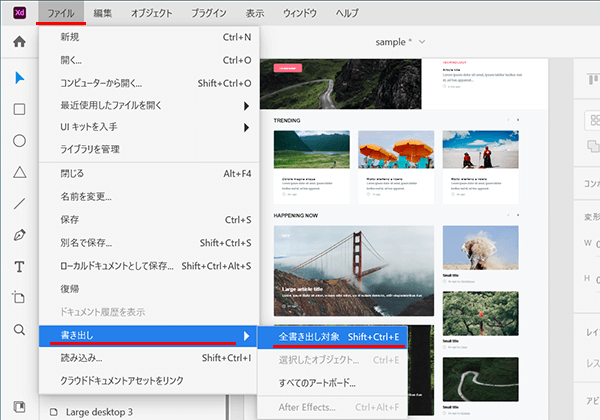
画像オブジェクトを選択した状態で、画面上部のメニューの「ファイル」から「書き出し」と進み、「選択したオブジェクト」を選択します。

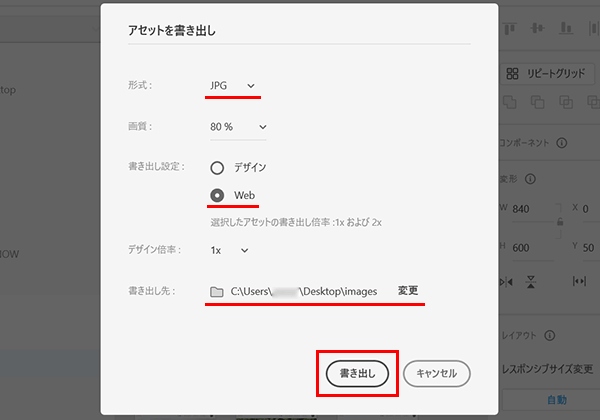
書き出すオブジェクトは写真ということで、ここでは形式を「JPG」とします。
画質の設定は、圧縮率(品質レベル)で最適な80%とします。
書き出し設定は、「Web」を選択します。
Webを選択することで、作成したデザインでの画像サイズ(等倍)と、2xの2倍サイズの画像と2種類書き出すことができます。Retinaディスプレイ用としてWebでは必要になります。
デザインを選択すると、1xの等倍サイズが画像のみとなります。
最後、書き出し先の項目に書き出し場所を設定します。
設定ができましたら、「書き出し」ボタンを選択してアセットを書き出します。

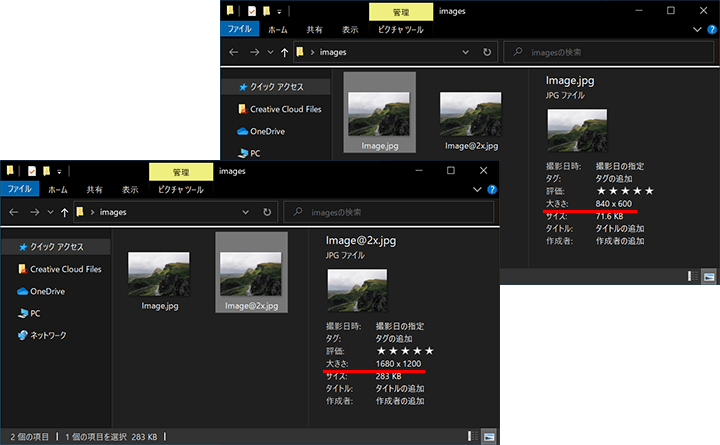
デスクトップにimagesというフォルダを作成して、その中に書き出して見ました。
等倍の画像と「@2」の2倍と2種類、画像として書き出すことができました。

サンプルではJPGで書き出し設定を行いましたが、PNG形式で書き出す場合は、「デザイン」「Web」のほか、「iOS」「Android」に対応した書き出しができます。
以下、書き出し倍率になります。
デザイン:
1x
Web:
1x, 2x
iOS:
1x, 2x, 3x
Android:
ldpi (75%), mdpi (100%), hdpi (150%), xhdpi (200%), xxhdpi (300%), xxxhdpi (400%)
iOSやAndroidについては、必要であればデバイスに適した画像も用意するといいでしょう。
ちなみに、デザインの挿入する前の素材画像が2倍、3倍と大きな画像でないと、2倍や3倍と書き出した画像が劣化する原因になります。
Adobe XDでデザインを作成する際は、画像素材をそのまま利用して、縮小しながらデザインを作成する必要があります。
ほか、Webで利用できるSVG形式については、以下の記事でご紹介しています。
↓ ↓ ↓
Adobe XDでのSVG形式の書き出し方法
オブジェクトを一括で書き出す
写真からテキスト、図形など、デザインから多くのオブジェクトを書き出していくと思いますが、これら複数のオブジェクトを一括で書き出すこともできます。
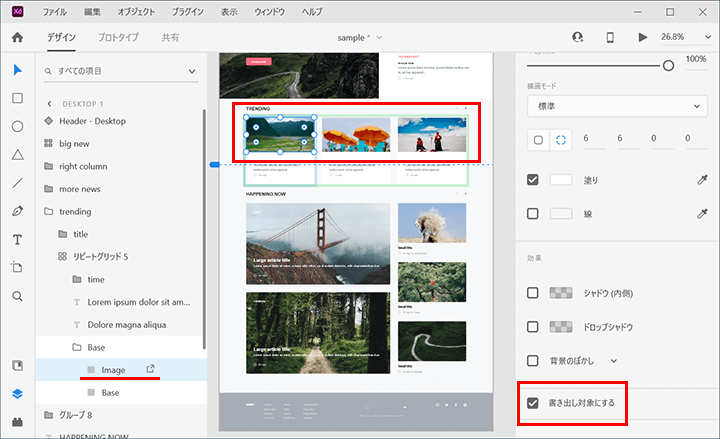
オブジェクトを選択してから、画面右のパネル(プロパティインスペクター)の「書き出し対象にする」の項目にチェックを入れます。
同じように一括で書き出したいオブジェクトに対しては、書き出し対象にする設定を行なっていきます。
サンプルとして、横並びの要素内の3つの画像を一括で書き出してみます。
(3つの画像は書き出し対象に設定しました)

画面上部メニューの「ファイル」から「書き出し」と進み、「全書き出し対象」を選択します。

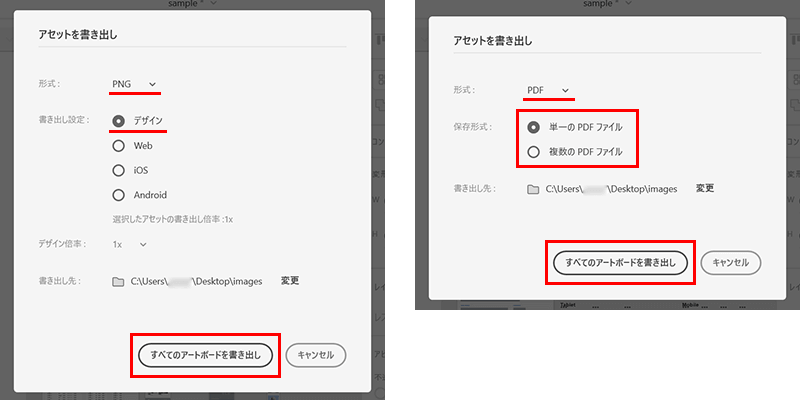
あとは同じようにアセットの書き出し設定を行います。

ここでは写真を書き出しますので、形式をJPGにしておりますが、テキストオブジェクトや透過で書き出したいオブジェクトであれば、形式をPNGに設定しましょう。
対象のオブジェクトを一括で、等倍と2倍のJPG形式の画像として書き出せました。

アートボードの書き出し
Adobe XDでデザインを共有する場合、「共有」モードでURLを生成して共有していくこともできますが、他のデザインツールと同じように画像やPDFなどの形式で共有することもあるでしょう。
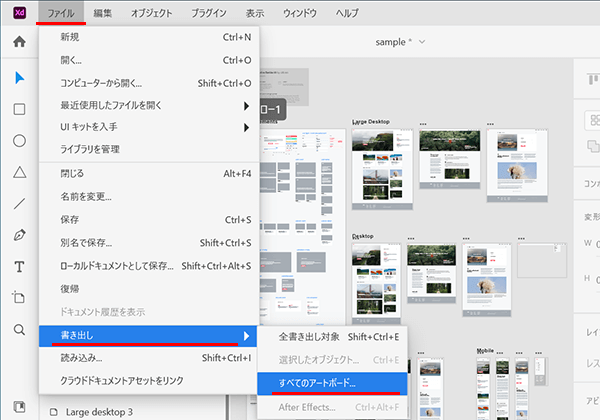
画面上部メニューの「ファイル」から「書き出し」と進み、「すべてのアートボード」を選択します。

おそらく、画像かPDFのどちらかで共有するかと思います。
画像であれば、等倍しか必要ありませんので、書き出し設定は「デザイン」を選択します。
PDFでは、保存形式が「単一のPDFファイル」と「複数のPDFファイル」と2択あります。
画像も一緒ですが、アートボードの数が多いと生成されるファイルも多くなり、開くファイルも多くて見るのが大変になると思うのであれば、単一のPDFファイルで書き出してもいいでしょう。
ファイル名でどのページのデザインなのかわかりにくくなる場合には、PDFでも画像と同様に複数ファイルとして書き出すといいです。

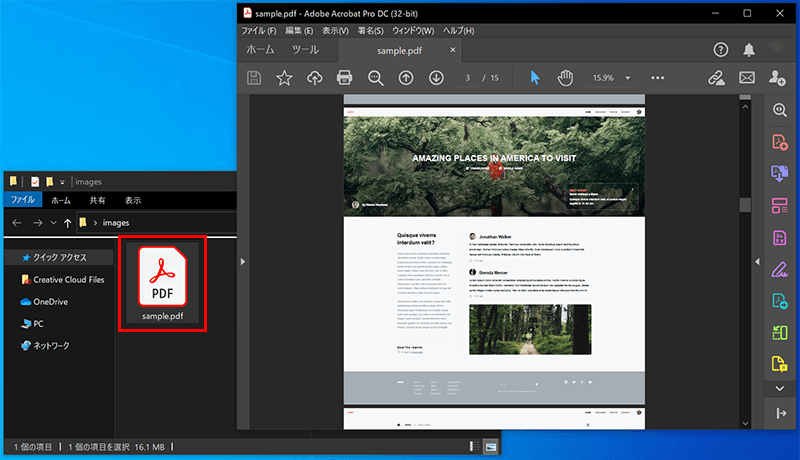
単一のPDFファイルとして書き出してみました。
サンプルでは15ページにわたり、スクロールしながら複数のデザインを確認していけます。

まとめ
Web制作で画像を最適化するには、等倍だけでなく2倍サイズの画像も必要になります。
デザイナーから共有されたAdobe XDのデータから、Webに必要な素材を準備できるよう、ある程度の操作を覚えておくと良いでしょう。
Webページでの画像の読み込みの最適化については、WebP形式を含め以下の記事でご紹介しています。
↓ ↓ ↓
HTMLでレスポンシブやRetinaディスプレイ、ファイル形式など画像の読み込みを最適化する
ここではアセットの書き出し方法でしたが、作業をスムーズに進行できるよう、Adobe XDの操作に慣れていってください。