Photoshop CCの画像アセットで画像の書き出しの効率化

Photoshop CC 2015から画像アセット機能が追加され、デザイン上の画像の書き出しが便利になりました。
今までの画像の書き出し方法は、書き出す画像または書き出す部分に対してスライスを切ってスライスの書き出しという流れで画像を生成していたかと思いますが、これからはその手間が必要なくなります。
Webデザイン等でデザインで利用している画像などを書き出す際に手間を省いて効率よく作業を進めれるよう、Photoshopの画像アセットでの画像書き出し方法をご紹介します。
Photoshopの画像アセット
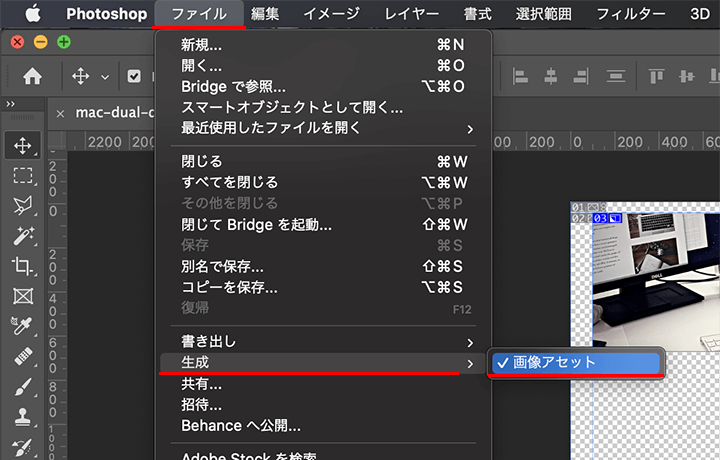
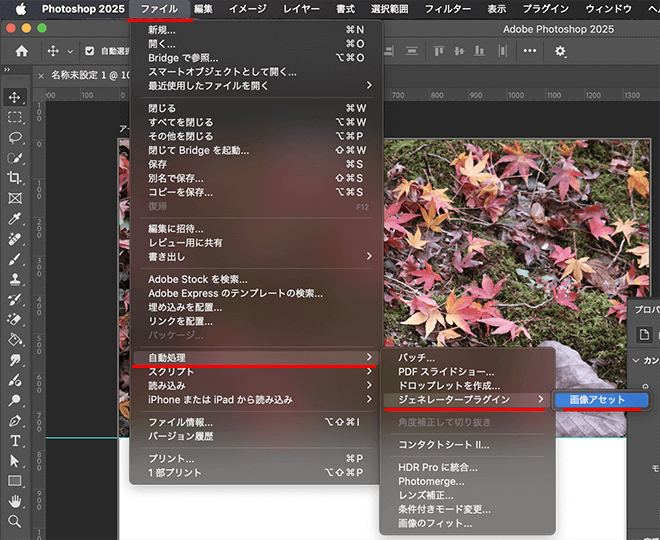
Photoshopツールバーの「ファイル」から「生成」といき、画像アセットにチェックを入れます。

画像アセット機能は、Photoshopのアップデートの影響で表示の場所が変更されることもあります。
2024年7月頃のアップデート後は、「ファイル」から「自動処理」と進み、「ジェネレータープラグイン」の項目に表示されるようになりました。

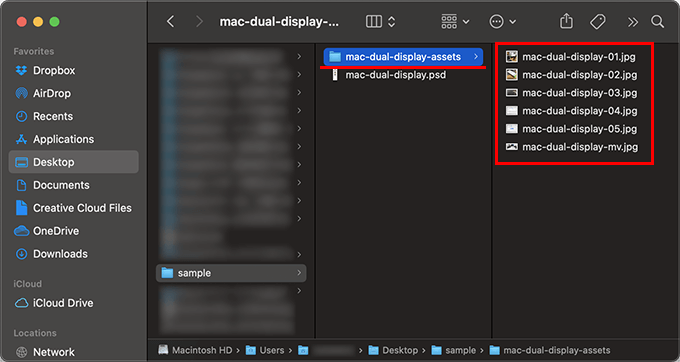
これでデザインファイルと同じ階層に「{ファイル名}-assets」という名前の画像アセットのフォルダが作られます。
生成されたフォルダは後で確認します。
この画像アセットを利用する設定は後でも問題ありません。
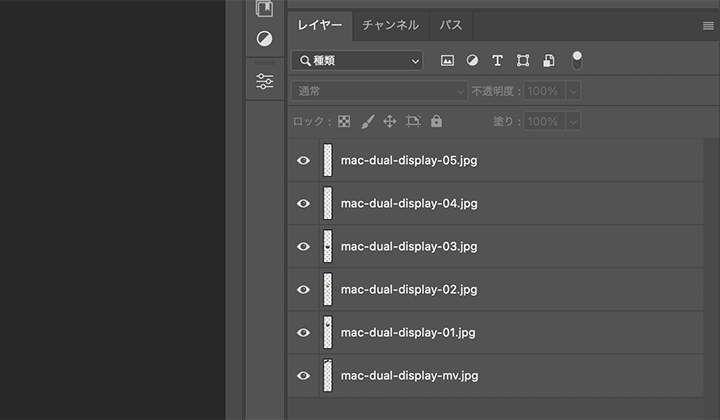
画像アセットを利用する設定したら、レイヤーから書き出す画像に対してファイル名とファイル形式(.jpg、.png、.gif、.svg)を設定します。

以上で画像アセットでの書き出しが完了です。
他に何かやることはありません。
あとはレイヤーからファイル名を変えたり設定を変更すれば、自動的に「{ファイル名}-assets」のフォルダに生成されます。

これは便利ですね。
今までのスライスツールでスライスを切る作業がいらないわけです。
書き出す画像の形式はいろいろ設定できます。
いくつか見ていきましょう。
まずは書き出すことができる画像形式から。
ファイル形式
・JPEG
・PNG
・GIF
・SVG
書き出しオプションは以下のようにすることで設定したオプションで画像を書き出すことができます。
画質やサイズのパラメーターを設定していきます。
まずは画質パラメーターから。
画質パラメーターは末尾に設定を追加します。
画質パラメーター
JPEG
sample.jpg
sample.jpg8 (画質80%)
sample.jpg1 (画質10%)
sample.jpg50% (画質50%)
PNG
sample.png (半透明のアルファチャンネルのPNG-24)
sample.png8 (PNG-8)
sample.png24 (PNG-24)
続いてサイズの設定です。
サイズパラメーターはファイル名の前に追加します。
単位は「px、in、cm、mm」で出力することができます。
拡大・縮小は「%」を使います。
サイズパラメーター
300 x 200 sample.png (300px x 200px)
200% sample.png (200%の大きさ)
100mm × 20mm sample.png (100mm × 20mm)
ピクセル数で指定する場合は単位を省略できます。
複数のアセット生成
アセット生成はカンマ(,)で区切ることで複数生成することができます。
sample.jpg, sample.png
上記では一つの画像に対してJPEGとPNGの2種類の画像をアセット生成しています。
もちろん画像だけでなくテキストもいろいろとデザインして画像で書き出すこともあるでしょう。
画像と同じようにファイル名とデータ型の拡張子で名前を付けてあげるだけで画像として書き出すことができます。

2倍サイズの画像生成
Webデザインでは、Retinaディスプレイに対応するために2倍サイズの画像を用意する必要があります。
画像アセットでは、Photoshopで作成している等倍サイズだけでなく、2倍サイズの画像も生成できます。
注意点として、
画像などのビットマップデータは、拡大すると劣化してしまいます。
Photoshopで画像を扱う際には、大きいサイズの元画像から縮小するなどして利用する必要があります。
そして、2倍の画像を画像アセットで生成する前に、拡大・縮小しても劣化しないように、対象の画像をスマートオブジェクトに変換しておきましょう。
ちなみに、元画像を超える拡大は劣化してしまいます。
Photoshopで画像を扱ってデザインを作成する際は、なるべく元画像は大きいサイズの画像を利用して調整していきましょう。
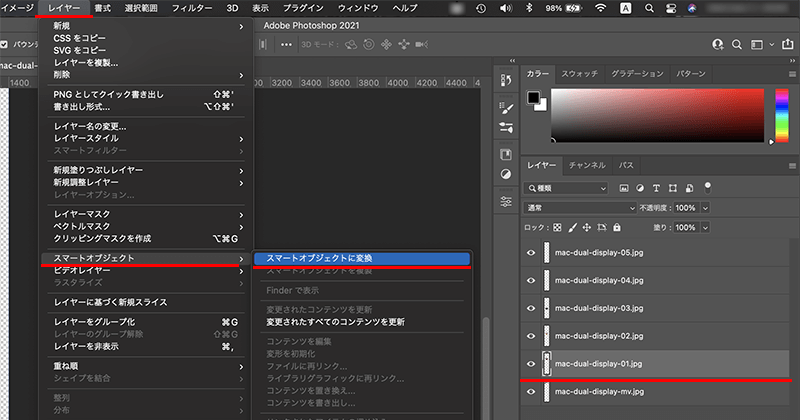
対象の画像を選択した状態で、上部メニューの「レイヤー」から「スマートオブジェクト」と進み、「スマートオブジェクトに変換」を選択します。

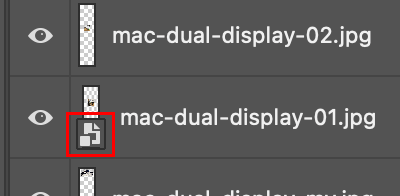
レイヤーパネルで確認すると、スマートオブジェクトに変換されたのが確認できます。

カンマ区切りで、複数の画像を生成していきます。
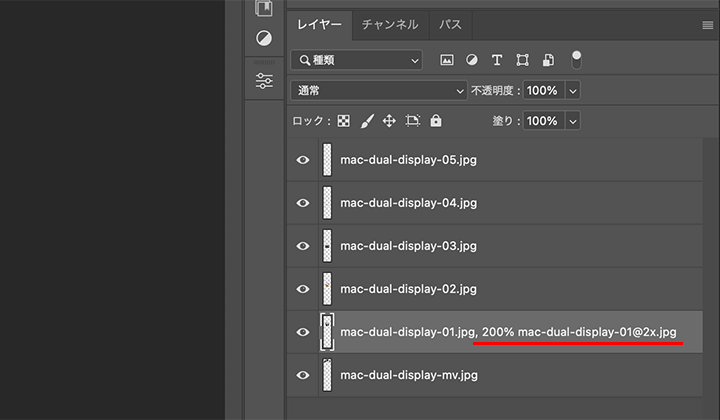
2倍サイズの画像の生成は、以下のように記述します。
200% 画像の名前@2x.拡張子

最初に「200%」と設定しています。
100%が等倍サイズで、200%は2倍となります。
その後に半角スペースを空けて、ファイル名を記述していきます。
ファイル名の後には「@2x」として、等倍サイズのファイル名と被らないように、わかりやすく別名で生成します。
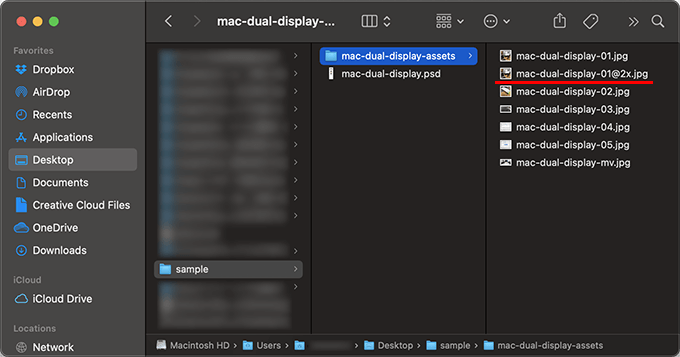
画像の生成先のフォルダを確認すると、等倍サイズと一緒に、2倍サイズの画像が生成されているのが確認できます。

デフォルトの設定にすることも
画像アセットで画像を生成する際に、デフォルトで2倍サイズの画像が生成されるようにすることもできます。
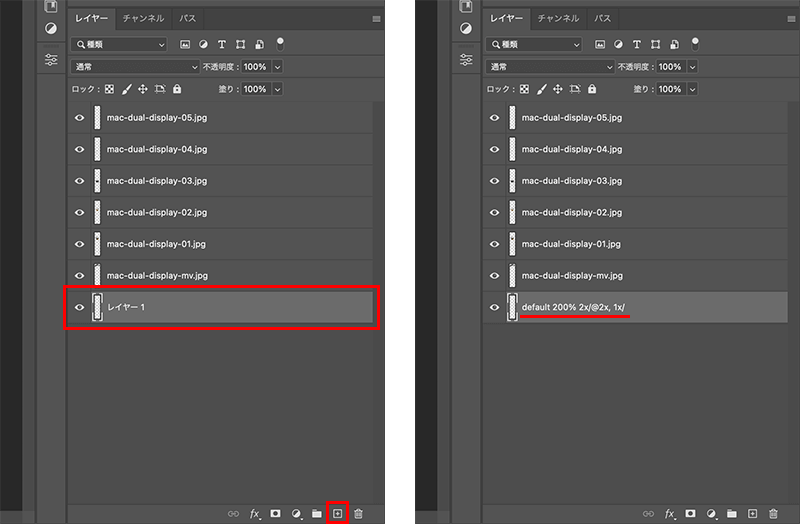
レイヤーパネルの下にあります、レイヤーを追加するアイコンから新規レイヤーを作成します。
新規レイヤーにて、以下のように記述します。
default 200% 2x/@2x, 1x/

「default」の設定は、デフォルトにするという意味になります。
ほか、200%で2倍サイズ、2xのフォルダに@2xをファイル名に追加して生成する、カンマで区切って1xのフォルダに等倍サイズのファイルをファイル名はそのままで生成する。
2倍サイズをデフォルトとした設定にします。
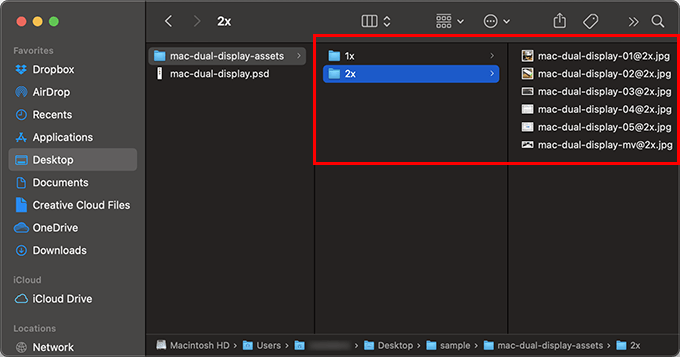
画像の生成先のフォルダを確認しますと、1xと2xのフォルダが生成され、各サイズの画像が格納されているのが確認できます。

これで、画像アセットで書き出したい画像は、レイヤーパネルでファイル名と拡張子を決めるだけ。
あとは、自動で等倍サイズと2倍サイズの画像が生成されます。
もし、各画像レイヤーで細かな設定を記述していくと、デフォルトの設定ではなく、各画像レイヤーの設定が優先されます。
昔からPhotoshopを利用されている方は、意外と追加された新機能を見逃していることもあります。
とても便利ですので是非、画像アセットを利用してみてください。