Photoshopのクイックアクションで写真の背景を削除したりぼかす方法

写真素材は紙媒体やWeb媒体などいろんな媒体で利用していくことがあります。
写真データによっては元データをそのまま使うこともできますが、場合によっては加工が必要であったり、写真の一部分だけを利用していくなど、様々な使い方をすることもあるでしょう。
Photoshopのツールを使いこなせば、やりたい加工が自由にできたりしますが、作業工程が多い加工処理もあります。
なるべく手間をかけずにすばやく作業したいところですが、Photoshopにはクイックアクションという便利な機能があります。
クイックアクション機能を利用することで、写真の背景を削除したり被写体以外の背景をぼかすといった処理を手軽にできるようになります。
いろんな処理に対して素早くアクションできるとても便利な機能。
ここでは、沢山あるクイックアクション機能の中から、写真の背景を削除する方法と背景をぼかす方法についてご紹介していきます。
写真の中の被写体だけを素材として使いたい場合や、被写体以外の背景等はぼかして利用したい場合に便利に活用できるでしょう。
クイックアクション機能
クイックアクションはその名前の通り、すばやく処理を実行することができる機能です。
例えば、通常の背景の削除方法ですと、選択範囲を選択するツールから「被写体を選択」を選んで選択範囲を反転させて、編集ツールから「削除」を選択して背景を削除するという少し長い工程を踏む必要がありました。
クリックアクションでは、その流れを一つの工程で行うことができます。
写真の背景を削除
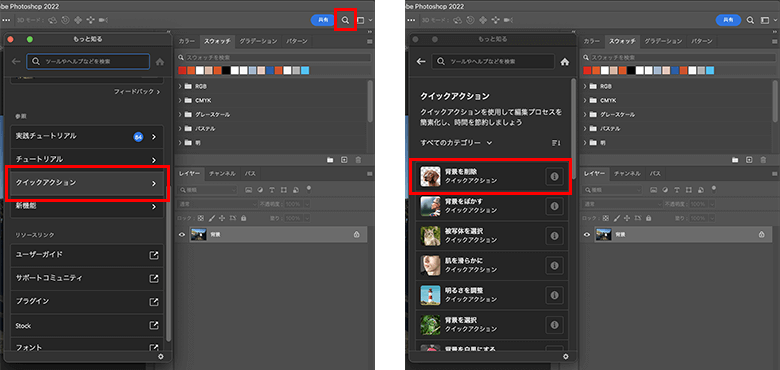
Photoshopの画面右上にある虫メガネのアイコンから、いろんなクイックアクションを検索します。
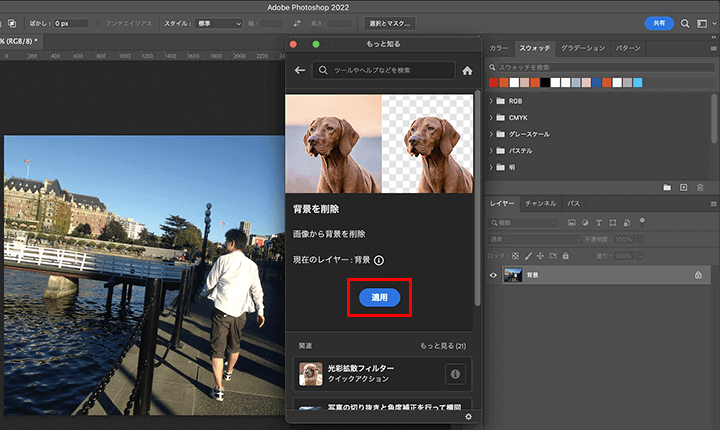
もっと見るのウィンドウが表示されますので、参照の項目から「クイックアクション」を選択して、クイックアクション機能の一覧から「背景を削除」を選択します。

「背景を削除」のクイックアクションを選択すると自動で被写体を認識し、すぐに背景が削除されます。
削除した後にもう一度戻しても、また「適応」ボタンから処理を実行することができます。

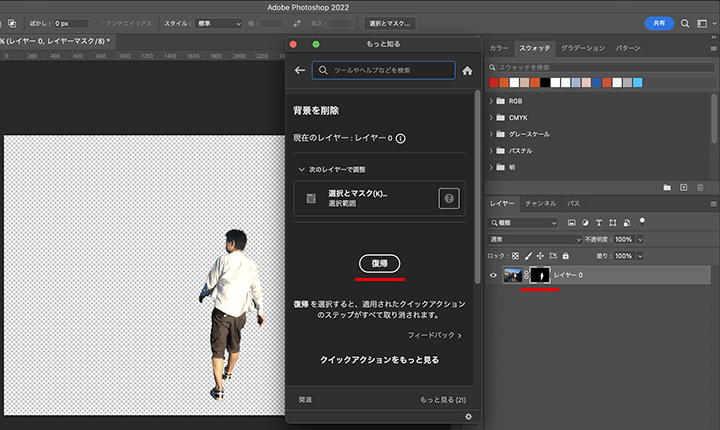
レイヤーの構造としては、被写体がレイヤーマスクとして作成されます。
あまりないと思いますが、元に戻したい場合は、手軽に「復帰」ボタンから戻すことができます。

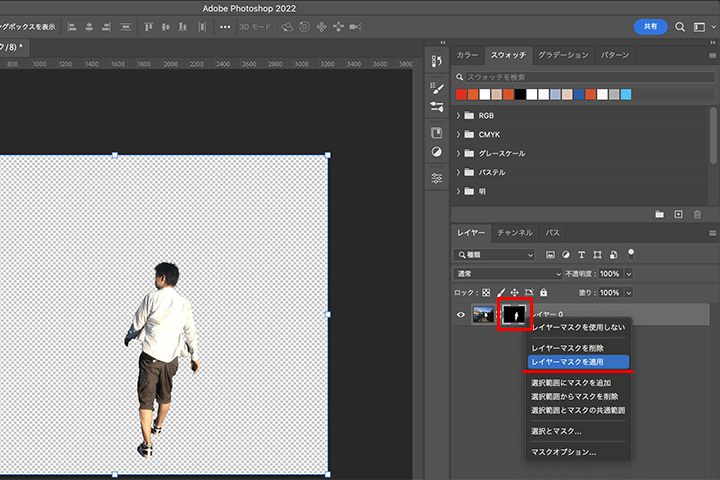
そのまま余白があるオブジェクトとして利用してもいいですが、余白が必要ない場合は切り抜きをすると良いでしょう。
被写体のレイヤーマスクを右クリックして、「レイヤーマスクを適応」を選択します。

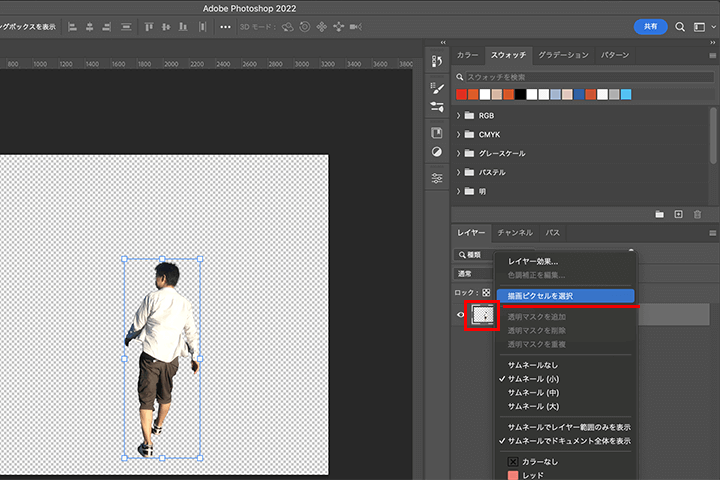
続いて、レイヤーマスクを適応させたレイヤーを右クリックして、「描画ピクセルを選択」を選択します。

これで被写体がオブジェクトレイヤーとなります。
最後に仕上げとして、
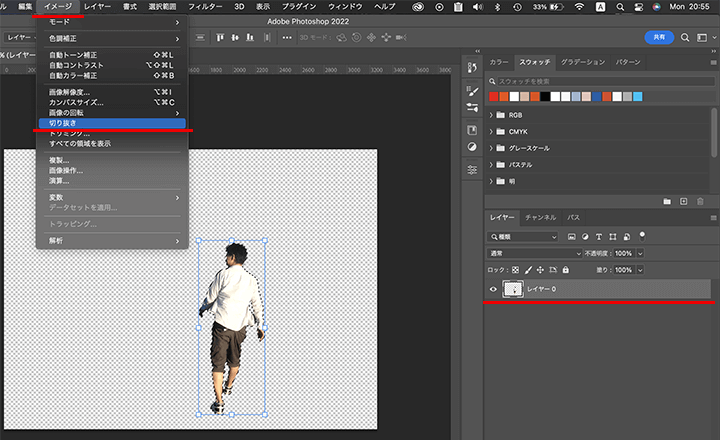
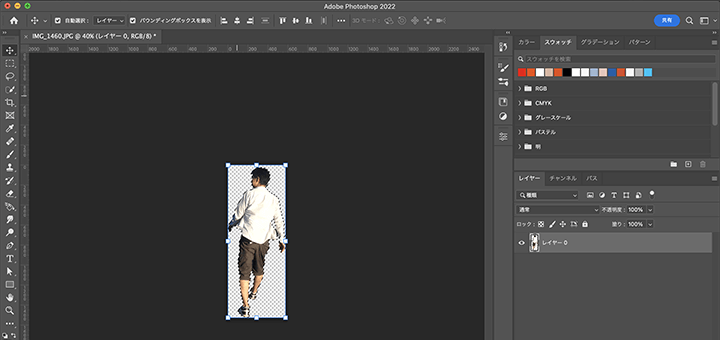
レイヤーパネルでオブジェクトレイヤーを選択した状態で、Photoshopのツールバーの「イメージ」から「切り抜き」を選択します。


素材として利用する場合は、余白を切り抜いた方が使いやすいでしょう。
写真の背景をぼかす
続いて、クイックアクション機能を使って背景をぼかす方法を見ていきます。
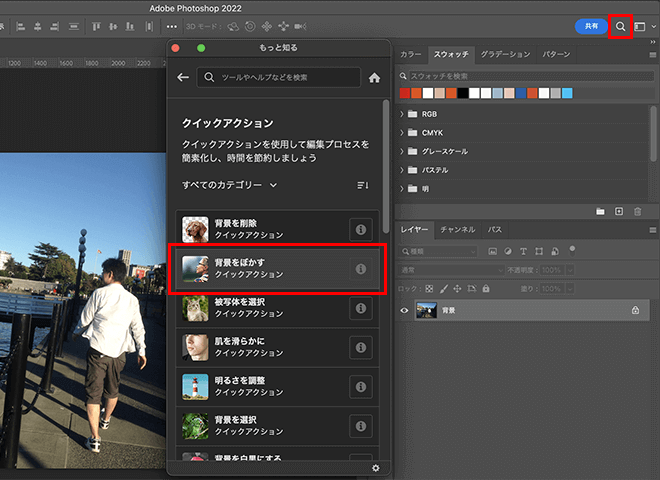
画面右上にある虫メガネのアイコンから「もっと見る」のウィンドウを表示して、クイックアクションを選択するところまでは先ほどと同じです。
クイックアクション機能の一覧から「背景をぼかす」を選択します。

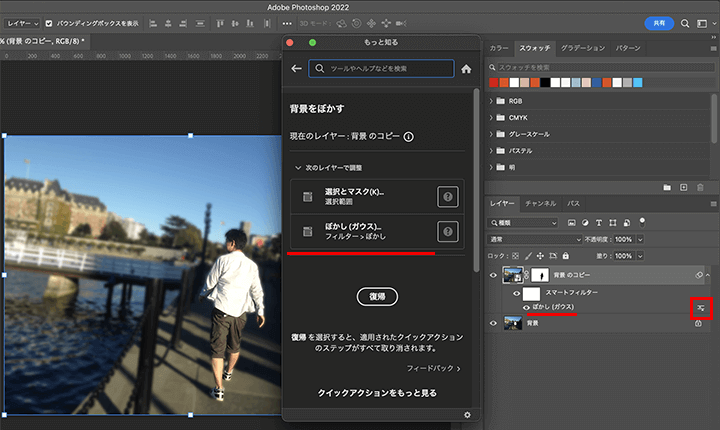
「背景をぼかす」のクイックアクションを選択すると、すぐに自動で被写体の周りの背景にぼかし効果が加わります。
背景をぼかした後にすぐ元に戻したい場合は、手軽に「復帰」ボタンから戻すことができます。
レイヤーパネルを見ると、被写体のレイヤーマスクが作成されると同時に、ぼかし(ガウス)効果が適応されているのが確認できます。
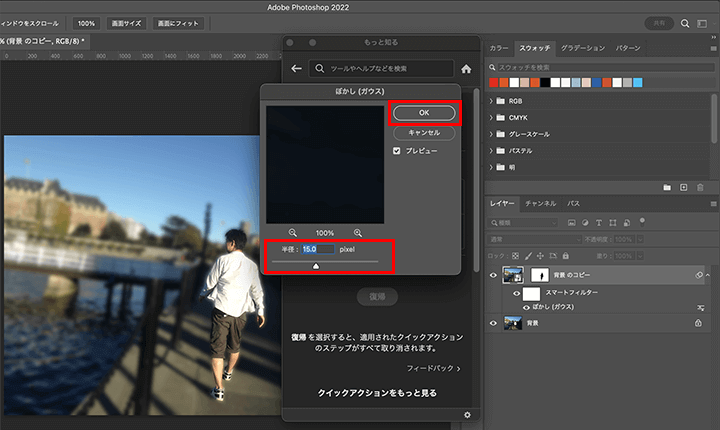
ぼかし効果の調整は、もっと見るパネルの「ぼかし(ガウス)」から、またはレイヤーパネルのぼかし効果右にあるアイコンをダブルクリックして調整していくことができます。


以下、ここまでの背景の削除とぼかし効果の流れです。
動画(3分23秒)
まとめ
ここでは、背景の削除と背景のぼかしの2つのアクションについて見てきましたが、シンプルに被写体を選択するアクションや、明るさを調整するアクション他、人物の肌をなめらかにするニューラルフィルターなどもありますので、こうした加工処理も必要でありましたら、素早く処理ができるクイックアクションを利用してみてください。