PhotoshopやIllustratorで画像をSVG形式で書き出す方法

Webデザインでは文字だけでなく画像を使ったデザインも重要で、JPEGやPNG、GIFといった画像を利用することはよくあります。昨今はWebサイトのパフォーマンスもサイト構築には重要な要素になってきており、クオリティの高い画像やページ速度など多くのことを考えながら構築していくことが多くなってきています。
そんな中でオススメなのがSVGというベクター形式の画像データです。
SVGとは、JPEGやPNG形式のようなビットマップデータ(ラスター画像)ではなくIllustratorなどで扱うベクターデータ(ベクター形式)で、拡大したりしても画像が荒れずにきれいな状態で表示することができます。
ベクター形式は画像を数値で記録する形式なので、可変しても数値が変わるだけで表示がぼやけることもないですし拡大しても容量はほとんど変わりません。拡大・縮小での劣化がないのでレスポンシブWebデザインに向いています。
ビットマップデータと比べるとベクターデータは数値で描いているのでファイルサイズは非常に軽くなります。
ファイルサイズが軽いので、WebサイトでSVGデータを利用することで普通の画像を利用した時と比べてページの表示スピードを速くすることができます。
これはサイトを利用されるユーザーにとっても、Webページの評価のSEOにとっても重要なことです。
現在ではほとんどのWebブラウザで対応していますので、どんどん利用していいでしょう。
Can I use
https://caniuse.com/#search=SVG
SVGフォーマットとしての使い道ですが、写真のようにたくさんの画素を持つデータには向いていません。
主にテキストを使った画像、特に背景を透過処理をしている画像をSVGフォーマットで利用することになるでしょう。
それでは、PhotoshopやIllustratorでSVG形式で書き出す方法を見ていきましょう。
SVG形式はソースコードとしての利用、画像としての利用と2つありますので両方ご紹介します。
PhotoshopでのSVG形式の書き出し
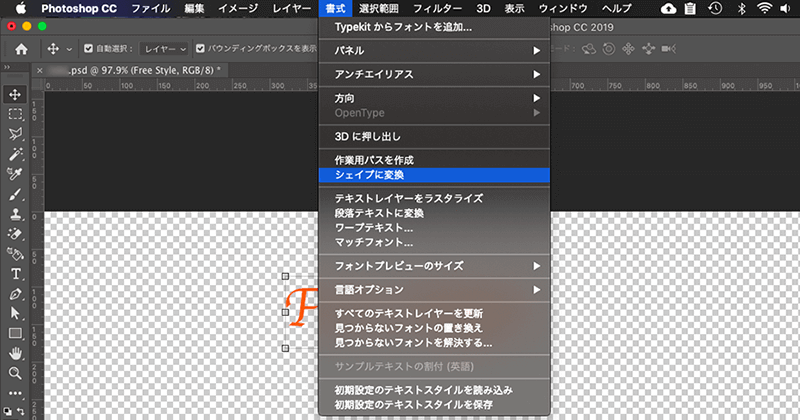
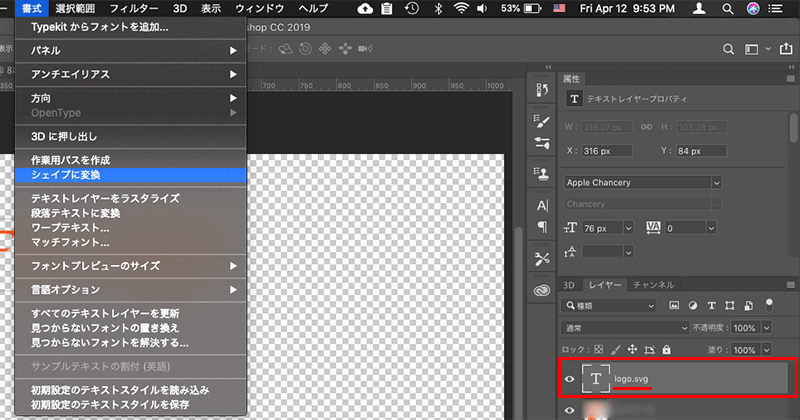
変換するオブジェクトにフォントが含まれている場合は、フォントによってはテキストが切り取られて忠実に文字を形成することができない場合がありますので、シェイプレイヤーに変換する必要があります。
オブジェクトを選択した状態で、上部ツールバーの「書式」から「シェイプに変換」を選択します。

これで準備OKです。
SVGソースコード
SVGはソースコードを利用することでインラインで直接書き込めます。
アニメーションさせたりする場合には、JavaScriptやCSSを使ってインラインで直接書き込む方法をとります。
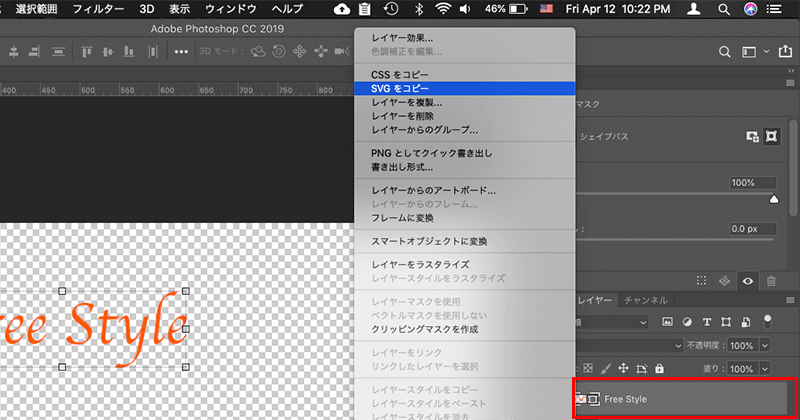
オブジェクトをシェイプレイヤーに変換しましたら、画面右のレイヤーからオブジェクトを右クリックして「SVGをコピー」を選択します。

これでクリップボードにSVGのソースコードがコピーされましたので、Webサイトで利用する場合はHTMLファイルに貼り付けます。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="315px" height="98px">
<path fill-rule="evenodd" fill="rgb(236, 107, 23)"
d="M296.195,53.514 C296.690,59.452 299.040,...,15.848 L50.568,23.481 L49.974,24.858 Z"/>
</svg>
上記のコードがSVG要素での画像処理です。
SVG画像
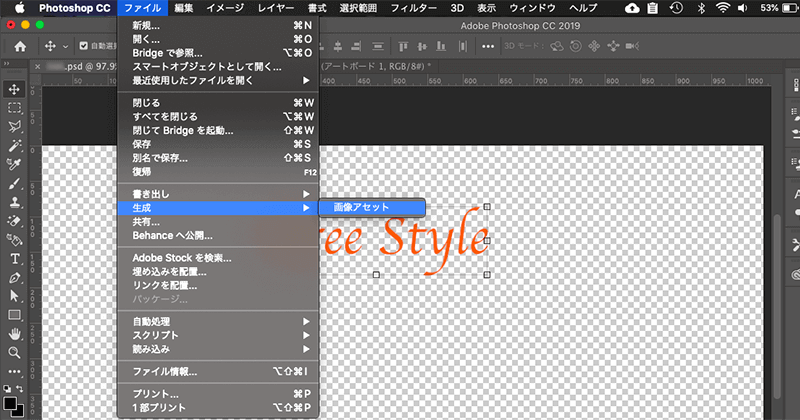
画像アセット機能で生成していきます。
テキストベースのオブジェクトの場合はシェイプレイヤーに変換しておきましょう。
オブジェクトを選択した状態で、上部ツールバーの「書式」から「シェイプに変換」です。
そして画面右側のレイヤーからオブジェクトの名前を「logo.svg」のように保存するファイル名と拡張子(.svg)にします。

ファイル名と拡張子を設定したら準備完了です。
オブジェクトを選択した状態で、上部ツールバーの「ファイル」から「生成」と進み、「画像アセット」を選択。

これでSVG画像の生成が完了です。

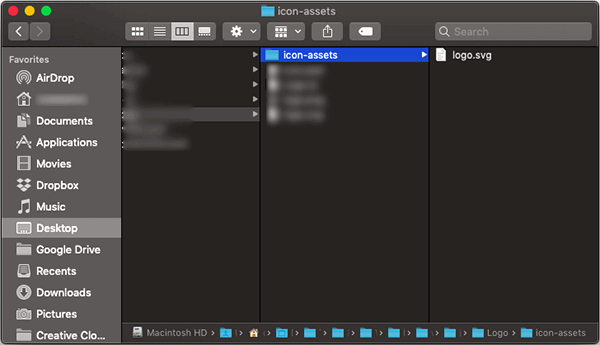
現在作業しているPhotoshopのデータのディレクトリに画像アセットで生成したファイルがフォルダと一緒に作成されます。
IllustratorでのSVG形式の書き出し
続いて、IllustratorでSVGを生成していきます。
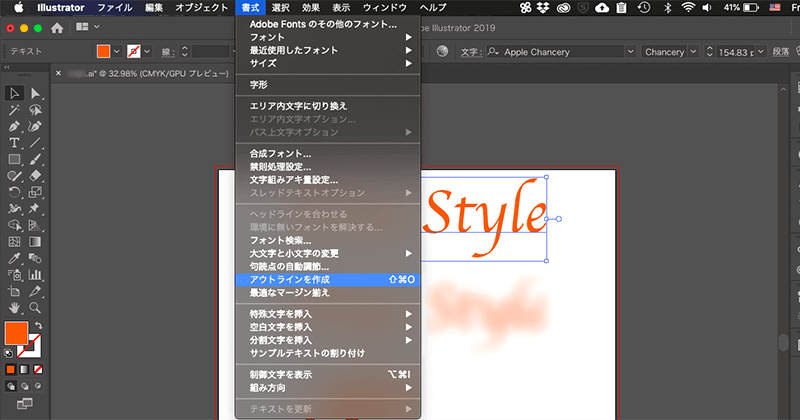
まずはじめにアウトライン化してパスデータにします。
オブジェクトを選択した状態で、上部ツールバーの「書式」から「アウトラインを作成」を選択します。

これで準備OKです。
SVGソースコード
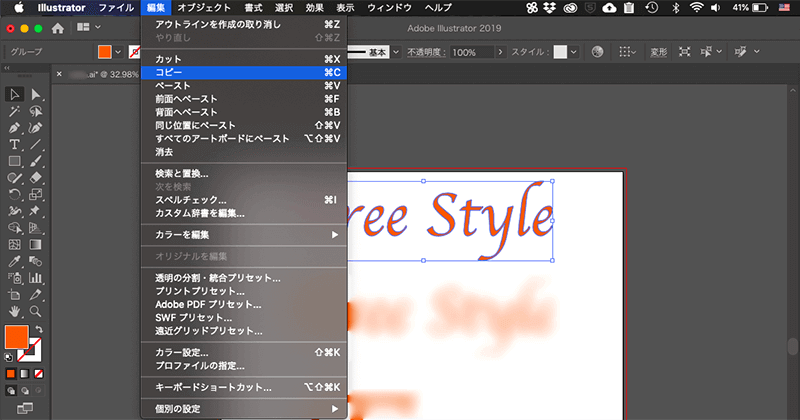
オブジェクトを選択した状態で、上部ツールバーの「編集」から「コピー」を選択します。

これでSVGのソースコードがクリップボードの保存されました。
あとはHTMLファイルに貼り付けるだけです。
SVG画像
IllustratorもPhotoshopと同様に画像アセット機能で生成していきます。
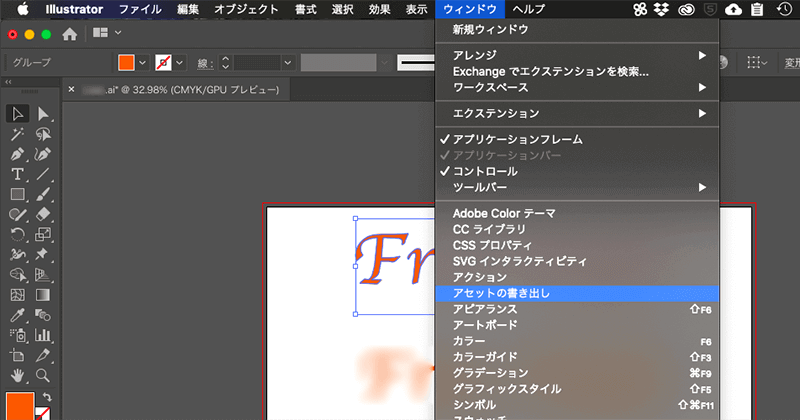
オブジェクトを選択した状態で、上部ツールバーの「ウィンドウ」から「アセットの書き出し」を選択します。

アセット書き出しツールは右側の表示オプションでもアイコンで利用することができます。
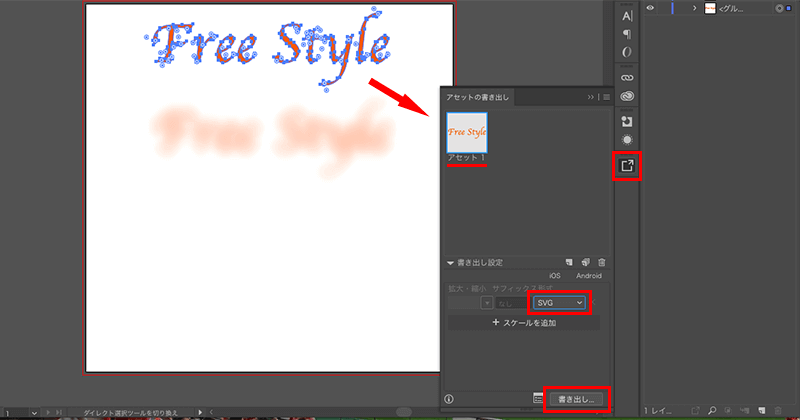
オブジェクトをドラッグ&ドロップでアセット書き出しツールに挿入します。
名前はデフォルトで「アセット1」のように付きますが、書き出したときのファイル名になるのでファイル名に変更してください。
書き出し設定で「SVG」を選択し「書き出し」ボタンをクリックします。

最後にコンピュータ内の保存先を選択してSVG画像の書き出し完了となります。
まとめ
SVG形式で表示させることで拡大・縮小での画像の劣化を無くすとともに、ファイルサイズを軽くしてWebページの表示速度の改善にも繋がります。
Webページのレンダリングを考えると、画像データよりSVG要素を使ったソースコードを利用したほうが表示速度が速いです。
気になるブラウザ対応も、すでにほとんどのWebブラウザで対応しているので安心して利用できるでしょう。
注意点があるとすれば、IE9〜11では可変に対応していないのとモバイルの可変などのレスポンシブ対応でしょうか。特にモバイルでのレスポンシブ対応をしないといけないので、SVG要素に「viewBox属性」を利用して対応していきます。
SVGのレスポンシブ対応については、以下の記事でご紹介しています。
レスポンシブWebデザインでSVGのモバイル端末への対応は、viewBox属性を利用して対応してください。
他、Webデザイン制作で使われるようになったAdobe XDやFigma。
Adobe XDやFigmaでのSVG形式の書き出し方法についても、以下の記事でご紹介しています。