Photoshopに追加されたアートボード機能の簡単な使い方

写真加工からWebデザインなど多くの場面で利用されているAdobe Photoshop。古いバージョンの時はIllustratorのようなアートボード機能はありませんでしたが、Photoshop CC 2015からPhotoshopでもアートボードを使用してデザインが出来るようになっています。
意外と昔からPhotoshopを使っている方は、この新機能を知らないでいるということをよく聞きます。
AdobeのCreative Cloudをご利用の方で定期的に最新バージョンに更新をして使っている人はもしかしたら気づいているのかも。
デザインする上でアートボードを複数用意して、一つのファイルで多くのデザインができる方が使い勝手が良いですよね。
ここでは昔はなかったPhotoshopのアートボードの簡単な使い方をご紹介します。
Photoshopのアートボード
デザインを作成するに必要な初歩的なのアートボードの使い方を説明します。
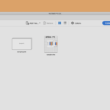
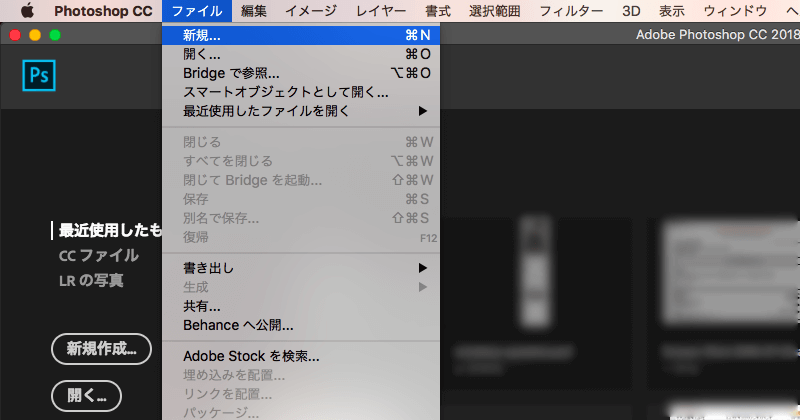
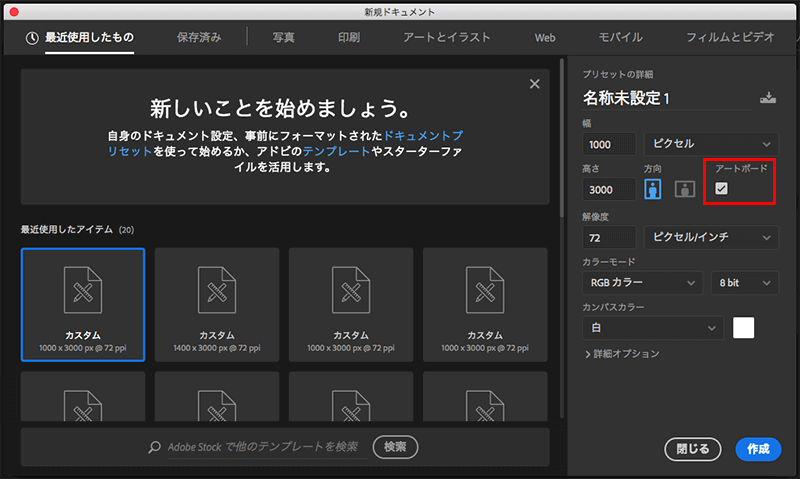
まずは新規でファイルを作成します。

アートボードを利用するには、右側のプリセットの詳細でアートボードにチェックを入れます。
そのほかの設定は皆さんがデザインする中で幅や高さ方向など、お好みの設定にして「作成」ボタンをクリックして新規ファイルを作成していきます。

これでアートボードを利用してデザインしていくことができます。
もう少し見ていきましょう。
アートボードを増やす
もちろんアートボードは増やして複数使い分けると便利です。
増やす方法はいたってシンプル。
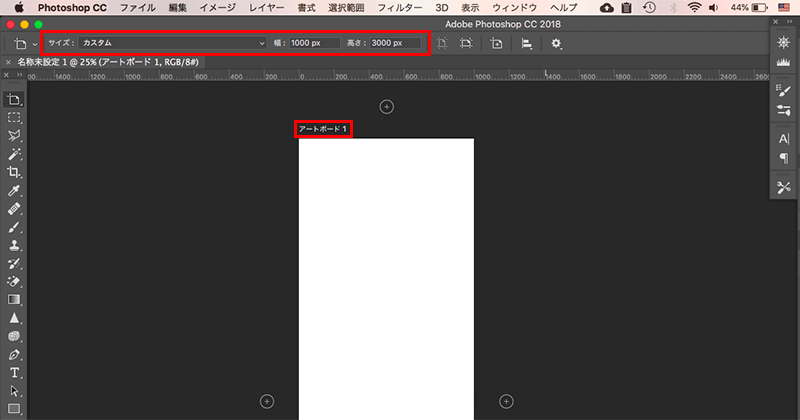
アートボードの名前をクリックするとアートボードを編集したりできる状態になり、上下左右の「+プラス」ボタンをクリックしてアートボードを上や下、右や左と複数に増やすことができます。
上部のツールバーにも「新しいアートボードを追加」のボタンがあります。

上部のツールバーのサイズの設定ではiPhoneやiPad、Android、Microsoft Surface、Mac、iMacといったスマートフォン、タブレット端末からデスクトップPCまで数々のアートボードサイズプリセットが用意されています。
サイズのカスタムは、幅と高さの設定から自由にサイズを変更できます。
アートボードの背景を透過させる
デザインを作る上で背景が透過しているアートボードを使いたい場合があります。
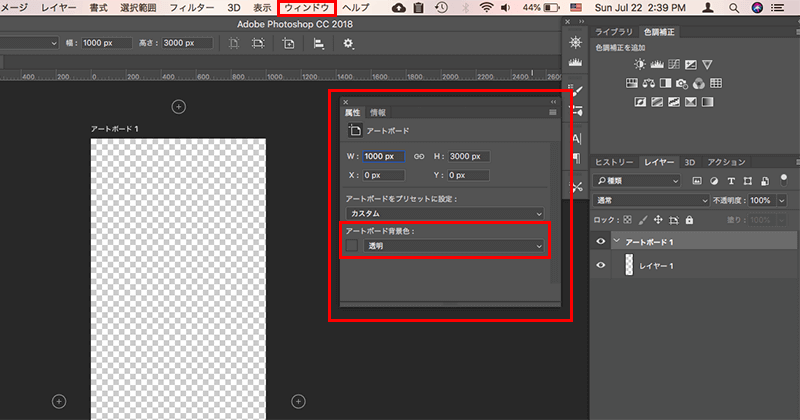
ツールバーの「ウィンドウ」から「属性」をチェックしておいて、属性のパネルを出しておきましょう。
アートボードを選択している状態であれば、アートボードの属性の詳細が表示されますので、「アートボード背景色」から「透明」を選択すればOKです。

ここでもアートボードの幅や高さ、またはサイズプリセットでの調整ができます。
また、アートボードの名前の変更は右のレイヤーからアートボードをダブルクリックで選択してわかりやすい名前に変更してください。
これでWebデザインを作成する時は、ページごとにアートボードでデザインを作り込むことができますね。
昔からPhotoshopをお使いの方は意外と新機能を知らないままでいるので、たいへん便利な機能がPhotoshopでも利用できるようになったので使ってみてください。