WordPressのカスタムフィールドを使ってWebサイトにYouTube動画の一覧を作成する

YouTube動画はWebサイト(ホームページ)やブログ等に埋め込んで活用することができますが、Webページのコンテンツによっては、YouTube動画を一覧で表示たいこともあるでしょう。
API(YouTube Data API)などを使って少し難しいプログラムを組めば、YouTubeチャンネルの動画を一覧で表示することはできますが、Webページで使いたい動画を細かく選択することまではなかなかできません。
WordPressで構築しているWebサイトでは、カスタムフィールドをうまく利用することで、自由にYouTube動画を選択してWebページに動画一覧として反映させることができます。
また、並び順なども自由に変更できたりと。
動画一覧として自由にYouTube動画を選んで、管理画面から追加してWebページに反映できるのが理想のシステムでしょう。
こうしたシステムを構築するために、WordPressのプラグイン「Smart Custom Fields(SCF)」を利用する方法をご紹介します。
Smart Custom Fieldsは無料ながら、フィールドを手軽に追加することができる便利なプラグインになります。
個人的におすすめのプラグインです。
Smart Custom Fieldsの使い方については、以下の記事でご紹介しています。
初めて利用される方は下記の記事を見ておいてください。
今回ご紹介する内容には、「カスタムフィールドのグループを追加する」や「オプションページの作成」の部分の作業を行っていきます。
ここでは、カスタムフィールドに登録したYouTube動画の共有リンクから、動画一覧を作成する方法についてご紹介します。。
動画IDの登録でもよかったのですが、URLのほうがテキストリンクとして利用することもできるので便利かと。
それでは、YouTube動画の一覧表示について見ていきましょう。
カスタムフィールドの作成と設定
Smart Custom Fieldsのインストール完了後、有効にして準備ができましたら、使用しているテーマのfunctions.phpで、以下のようにオプションページを作成するプログラムを追加します。
functions.php
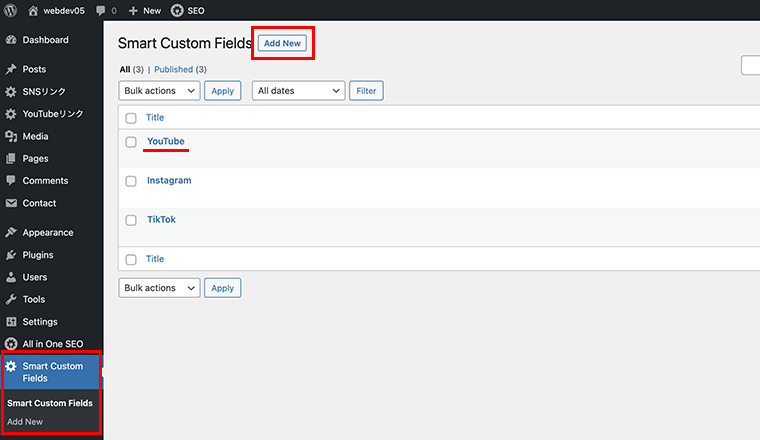
SCF::add_options_page('YouTubeリンク', 'YouTubeリンク', 'edit_posts', 'youtube_posts', NULL, '6');続いて、Smart Custom Fieldsの設定にて、YouTube用のカスタムフィールドを作成します。
追加は「Add New」ボタンから進みます。

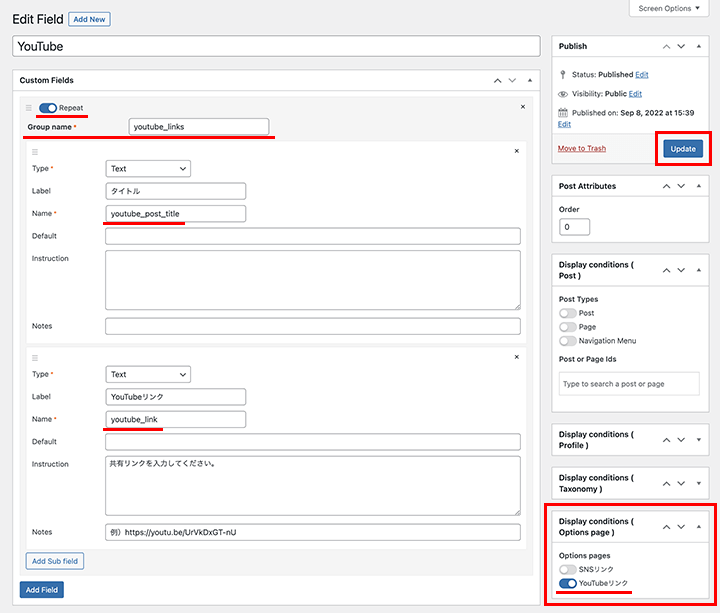
今回作成したYouTube用のカスタムフィールドは、以下のような設定にしております。
フィールドを複数追加できるよう、Repeatをオンにしてグループ名を決めます。
一応タイトルも表示するとわかりやすいので、タイトルとリンクの2つのフィールドを用意します。
YouTubeリンクのTypeは「Text」でOKです。出力する時にソースコードを反映するようにします。
オプションページに適応するように、Display conditions(Options page)の項目で、先ほどfunctions.phpで作成しました「YouTubeリンク」をオンにします。
最後に、設定が完了しましたら公開します。
(SNSリンクは以前「TikTokやInstagramなどのSNS投稿をWebサイトにきれいに埋め込む方法」でご紹介したものです。)

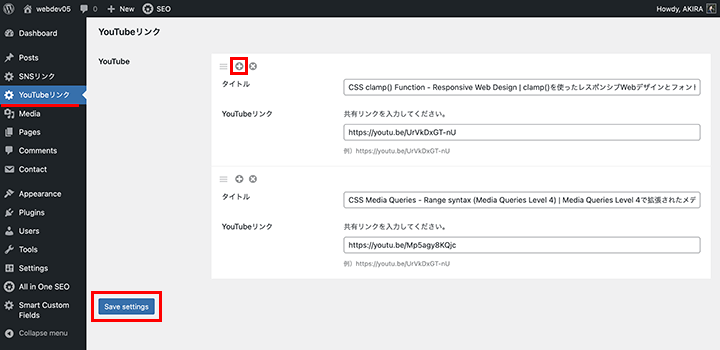
YouTube用のカスタムフィールドが作成できましたら、管理画面左メニューにあるオプションページのYouTubeリンクから、フィールドに情報を入力していきます。
Repeatをオンにしてグループとして作成しましたので、プラスボタンでフィールドを増やして複数の情報を追加できます。
設定してきましたら「Save settings」で設定を保存します。

WebページへのYouTube動画の埋め込みは基本、iframeタグで構成されて埋め込みコードを利用していきますが、Webパフォーマンスを考えると遅延読み込みをさせる必要があるほか、動画視聴時のループ再生の設定や動画視聴後に表示される関連動画を非表示にするオプションなど、細かな調整をしていきたいところです。
ということで、共有リンクのURLでWebページに反映できるようにしていきます。
YouTubeリンクの取得ですが、取得方法によってプログラムを変えないといけない場合も出てきますので、起こりうるパターンでご紹介します。
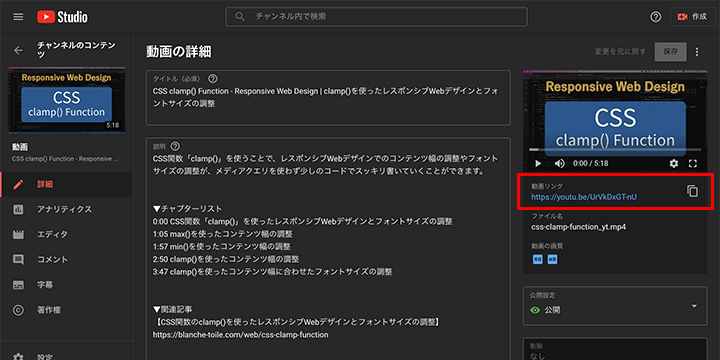
YouTubeチャンネルを管理する「YouTube Studio」からは、コンテンツの項目から対象の動画の編集画面に進み動画リンクを取得できます。
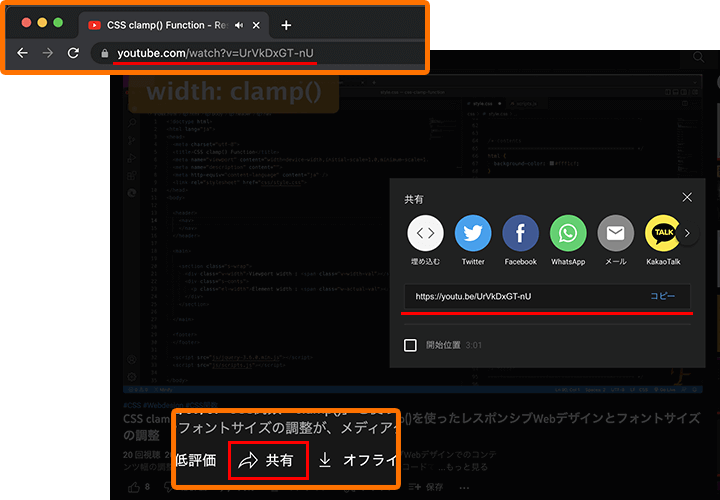
こちらは、「https://youtu.be/」の後に動画のID「UrVkDxGT-nU」が続くURLとなります。

視聴動画の下の共有ボタンから取得しても同じURLになります。
ただ、通常の視聴している時のURLは、「https://www.youtube.com/watch?v=UrVkDxGT-nU」のように「https://www.youtube.com/」の後は「watch?v=UrVkDxGT-nU」とパラメータ情報として構成されたURLとなっています。

このYouTube Studioや共有ボタンから取得する「共有リンク」と、視聴している時の「視聴リンク」の違いを含め、このあとプログラムをご紹介していきます。
YouTube動画一覧の構築
まず、YouTube動画をWebページに表示するには埋め込みコードを必要とします。
YouTubeの埋め込みコードのベースは、以下のようなiframeタグになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/UrVkDxGT-nU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
src属性に設定されている埋め込み用のURLの最後は、「UrVkDxGT-nU」とYouTube動画のIDとなります。
こちらの動画IDの部分は、カスタムフィールドで入力したURLからIDを設定できるようにしていきます。
iframe要素には「loading=”lazy”」と、loading属性で遅延読み込みさせることができます。
遅延読み込みについては、以下の記事でご紹介しています。
ループ再生や関連動画の非表示のオプションについては、以下の記事でご紹介しています。
これらを含めると、YouTube動画の埋め込みコードは以下のようになります。
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/UrVkDxGT-nU?playsinline=1&loop=1&enablejsapi=1&playlist=UrVkDxGT-nU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画ID「UrVkDxGT-nU」は2箇所。この部分をカスタムフィールドで設定したフィールド情報とすることで、うまくWebページに反映することができます。
YouTube動画の共有リンクや視聴リンクの末尾には動画IDが付随していますので、プログラムでURLから動画IDの部分だけを取得する必要があります。
WordPressで使われるPHP言語で、文字列の一部を取得する「mb_substr()」や文字列が最後に現れる場所を取得する「mb_strrpos()」といった関数を使って、動画IDの部分だけを取得します。
(URLはアフファベットが基本なので問題ありませんが、日本語の文字列を扱う場合はバイト数の違いで文字数が違ってくる場合もありますので、マルチバイト版の関数「mb_」を使っていくことにします。)
共有リンクを利用する場合
まずは、Smart Custom Fieldsで作成した、オプションページの配列オブジェクトを変数「ytfield」に格納します。
foreach文でフィールドの情報の分だけ繰り返し処理をしていきます。
以下、サンプルコードになります。
PHP
<section id="yt-list">
<?php
$ytfield = scf::get_option_meta('youtube_posts', 'youtube_links');
foreach ($ytfield as $fields ) {
$ytURL = $fields['youtube_link'];
$ytID = mb_substr($ytURL, mb_strrpos($ytURL, '/') + 1);
?>
<div class="yt-box">
<div class="yt-wrapper">
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/<?php echo $ytID; ?>?playsinline=1&loop=1&enablejsapi=1&playlist=<?php echo $ytID; ?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<p class="yt-title"><?php echo $fields['youtube_post_title']; ?></p>
</div>
<?php } ?>
</section>埋め込みコードのiframeは、loading属性やYouTube動画の埋め込みオプションなどの設定をベースとしています。
HTMLのタイトルの出力部分では、そのままフィールドのタイトルを展開しています。
動画IDの取得の処理ですが、
まず、変数「ytURL」でフィールドの動画リンクを取得して格納します。
変数「ytID」では変数「ytURL」をもとに、mb_strrpos()で指定した文字列「/」が最後に現れる場所を取得してから、+1してその次の文字の場所とし、mb_substr()で文字列を返して格納しています。
これで、最後に「/」が現れる場所の後からの文字列である動画IDが取得できます。
あとは、動画IDの変数をiframeの動画IDの部分に展開すればOKです。
CSSでは、section要素のCSSクラス「yt-list」に対して「display: grid;」を指定し、grid-template-columnsプロパティでグリッド列の線名とトラックのサイズ変更機能を定義します。
auto-fitで親要素にフィットさせながらrepeatで繰り返し、minmaxやminでトラックの最小幅および最大幅を指定し、利用可能な空間の比は1frとします。また、gapプロパティで行や列の間のすき間は「2rem」としておきます。
CSS
#yt-list {
width: 92%;
max-width: 1200px;
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(320px, 100%), 1fr));
gap: 2rem;
}
.yt-title {
font-size: 1rem;
padding: 0.5rem 0;
}
.yt-wrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.yt-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
CSSクラス「yt-wrapper」やその子要素のiframeのスタイルは、レスポンシブWebデザインに適応させるために、YouTube動画の幅の調整をしています。
iframeのレスポンシブ対応については、以下の記事でご紹介しています。
CSSは、この後のサンプルコードにすべて共通のものとします。
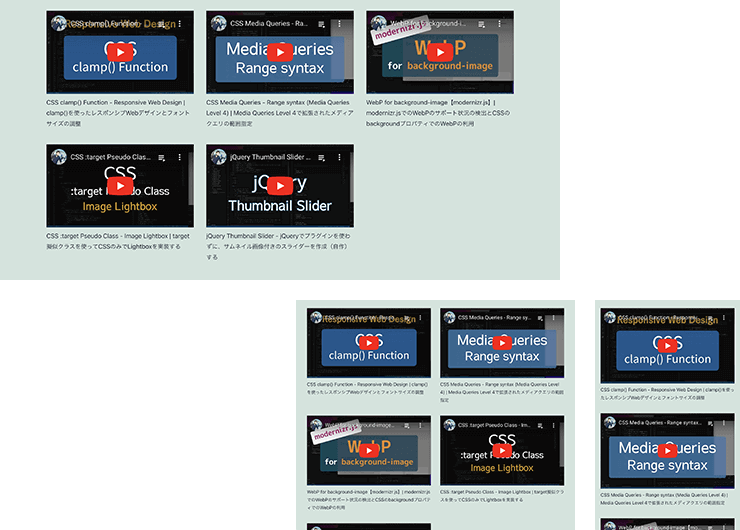
実装してみますと以下のようにPC、タブレット端末、スマートフォンと各デバイスの幅で一覧として表示されます。

視聴リンクを利用する場合
視聴リンクは「watch?v=」のパラメータ構造のURLになるので、先ほどの共有リンクとは少し違うプログラムで動画IDを取得します。
共有リンクと変わるところは、変数「ytID」の格納の部分です。
PHP
<section id="yt-list">
<?php
$ytfield = scf::get_option_meta('youtube_posts', 'youtube_links');
foreach ($ytfield as $fields ) {
$ytURL = $fields['youtube_link'];
$ytID = mb_substr($ytURL, mb_strrpos($ytURL, 'watch?v=') + 8);
?>
<div class="yt-box">
<div class="yt-wrapper">
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/<?php echo $ytID; ?>?playsinline=1&loop=1&enablejsapi=1&playlist=<?php echo $ytID; ?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<p class="yt-title"><?php echo $fields['youtube_post_title']; ?></p>
</div>
<?php } ?>
</section>
mb_strrpos()の第2引数の文字列を「watch?v=」として、取得した場所から文字数(+8)を足してあげると、その後の文字列(動画ID)を取得することができます。
また、文字列や文字数を以下のように変数で管理してもいいです。
$watchURL = 'watch?v=';
$wuCount = mb_strlen($watchURL);
$ytID = mb_substr($ytURL, mb_strrpos($ytURL, $watchURL) + $wuCount);
mb_strlen()は文字の長さを取得する関数になります。
URLの構造が変わったり、YouTubeのほかVimeoなどの埋め込みにも対応したい場合に良いかもしれません。
共有リンクと視聴リンクどちらも対応する場合
共有リンクの場合と視聴リンクの場合を、if文で処理を切り分ければ対応できます。
文字列や文字数を変数で扱う方法で見ていきますと、「mb_strpos($ytURL, $watchURL) !== false」として、URLに「watch?v=」が含まれていれば視聴リンクに対応したプログラムとして、そうでない場合は共有リンクに対応したプログラムとします。
PHP
<section id="yt-list">
<?php
$ytfield = scf::get_option_meta('youtube_posts', 'youtube_links');
foreach ($ytfield as $fields ) {
$ytURL = $fields['youtube_link'];
$watchURL = 'watch?v=';
if(mb_strpos($ytURL, $watchURL) !== false){
//URLに'watch?v='が含まれている場合
$wuCount = mb_strlen($watchURL);
$ytID = mb_substr($ytURL, mb_strrpos($ytURL, $watchURL) + $wuCount);
} else {
//URLに'watch?v='が含まれていない場合
$ytID = mb_substr($ytURL, mb_strrpos($ytURL, '/') + 1);
}
?>
<div class="yt-box">
<div class="yt-wrapper">
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/<?php echo $ytID; ?>?playsinline=1&loop=1&enablejsapi=1&playlist=<?php echo $ytID; ?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<p class="yt-title"><?php echo $fields['youtube_post_title']; ?></p>
</div>
<?php } ?>
</section>
どちらにも対応しておけば、間違えて別のリンクを登録して表示されないといったことは起こらないでしょう。
以下、ここまでの流れと実装結果になります。
動画(6分20秒ほど)
まとめ
WordPressで構築しているWebサイトでYouTubeチャンネルで管理している動画を、Webページで動画一覧として表示したい場合は、手軽にカスタムフィールドが作成できて複数追加できるプラグイン「Smart Custom Fields(SCF)」を利用していくといいでしょう。
PHPスクリプトも、「mb_substr()」「mb_strrpos()」「mb_strlen」あたりの関数をうまく使いこなせると、また別のWebサービスを活用していくときに役立つでしょう。
ぜひ使い慣れていってください。