Web制作のコーディング(HTML, CSS)の学び方

WebデザインやWeb制作技術を学ばれている方は、HTMLでは意味付けしていくタグ、CSSではスタイルを適応させるためのプロパティや擬似要素、擬似クラス、そして関数など沢山のことを覚えて利用していく必要があります。
学習初心者は、HTMLとCSSの基本的な構文(書き方)を覚えたところで、デザイン制作ツールで作成したデザインカンプをもとにWebサイトの構築をしていくわけですが、デザインカンプ通りに構築できるのか最初は不安に思うこともありますし、それを実装するために多くのタグやプロパティなどを覚えていかなくてはなりません。
Web制作技術の学習方法は様々で、初心者の方はまず書籍を購入してから参考書の内容で学習を進めていき、自信がついてきたところでWeb制作の仕事を職場で活かしたり、個人であれば営業して案件を獲得してWeb制作のプロジェクトに進みますが、世の中のWeb技術も時代によって進化しますし、クライアントからの要望で新しいタグやプロパティを利用していくこともよくありますので、基礎はもちろんのこと、新しい技術も学習し続けることになります。
そうなると、毎年新しい書籍を購入しなければならないのかと思ってしまいますが、HTMLとCSSの構文と制作フローから公開までが一通り理解できていれば、2冊目、3冊目と購入する必要はありません。
最初に購入した書籍で学んだ後は、Webから最新の情報を収集しつつ、学びながらWeb制作を進めていくことができます。
(書籍も手元に持っておきたいという方は購入していただいても構いません)
常にWeb上で公開されているリファレンスサイトは、サイトにもよりますが最新の情報が早い段階で追加・更新されます。
ここでは、Web制作を学ぶ時や実際の制作時に役立つWebサービスをいくつかご紹介します。
HTML/CSSリファレンス
これまでにWebはW3Cが標準化を進めていましたが、2021年1月28日以降はWHATWGのHTML Living Standardが標準仕様となりますので、それを踏まえてたリファレンスサイトをご紹介します。
以下の「TAG index」というサイトでHTMLとCSSの仕様が確認できます。
これまでの規格も含め、HTML Living Standardの要素の一覧が掲載されています。
TAG index – HTML & CSS Web制作リファレンス
https://www.tagindex.com/

HTMLはトップページのページ上部に掲載されている、HTMLリファレンス[HTML Living Standard] の項目または、サイドバーのHTML Living Standard要素一覧のリンクから、一覧ページに進んで要素を確認してください。
CSSはHTMLの下に掲載されています。
また、グローバルナビからも各ページに進んで確認できます。
最新の情報については公式からの規格勧告の後、おそらく数週間から数ヶ月で新しい情報が掲載されるでしょう。
もし最短で最新情報を取得したい場合は、HTML Living Standardの公式サイトを確認するといいでしょう。
HTML Living Standard(英語)
https://html.spec.whatwg.org/

また、英語版に比べると少し更新は遅くなりますが、HTML Living Standardの日本語版は以下になります。
HTML Living Standard(日本語)
https://momdo.github.io/html/
ご自身が思うわかりやすい、見やすい、使いやすいサイトを利用していってください。
横並びレイアウトを実装するFlexbox
横並びのレイアウトを実装する際によく使うFlexbox。
レスポンシブWebデザインでサイト制作をしていくうえでは、必ずと言っていいほど利用する技術です。
学習初心者の方は結構つまずくところではないでしょうか。
以下の「Flexbox Cheat Site」というサイトでは、Flexboxの様々なプロパティについて、簡単なサンプルコードを見ながら学ぶことができます。
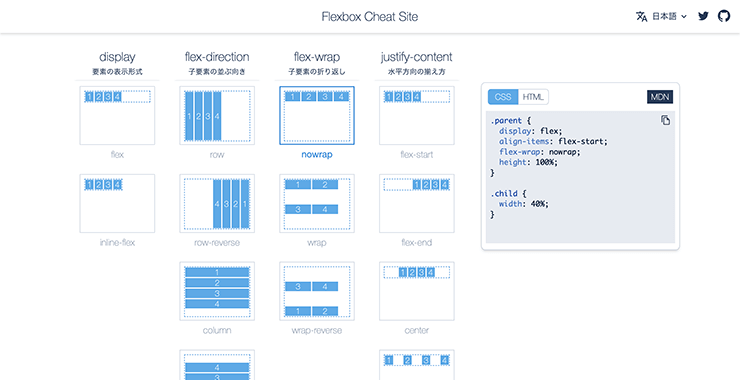
Flexbox Cheat Site
https://flexbox-cheat.site/

左寄せや右寄せ、中央寄せ、Flexアイテム同士の間隔と、様々な調整が可能なFlexbox。
使いこなせれば自由自在にレイアウトが組めるでしょう。
CSSのショートハンドの書き方
CSSはなるべくショートハンドを用いて、記述するコードを短くして効率よく書いていきたいところです。
基本的なpaddingやmarginをはじめ、transitionやanimationプロパティほか、Flexbox関連のショートハンドもあります。
以下の「webliker(ウェブライカー)」という、WEBデザイナー・プログラマの初学者向けの独学学習サイトでわかりやすく紹介されています。
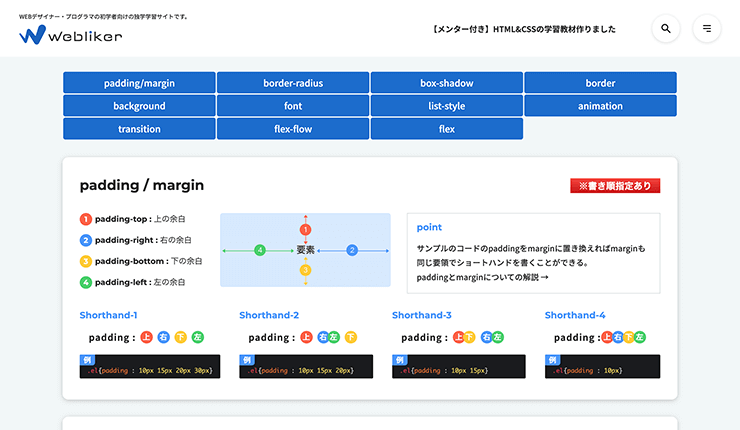
CSSショートハンドのチートシート
https://webliker.info/css-short-hand/

ショートハンドは記述するコードが少なくなるので、コーディングスピードが上がるほか、ファイル容量も削減できますので、Webページの表示速度に多少影響します。
慣れておくと良いでしょう。
Webブラウザのサポート状況の確認
HTMLタグや CSSのプロパティ、関数などはユーザーが利用しているWebブラウザでサポートされていなければ、HTMLの構造がうまく構築できなかったりCSSのスタイルが効かないことによるレイアウト崩れなど、Webページの表示に問題が起こります。
Webブラウザのサポート状況は、「Can I use」というWebサービスで確認することができます。
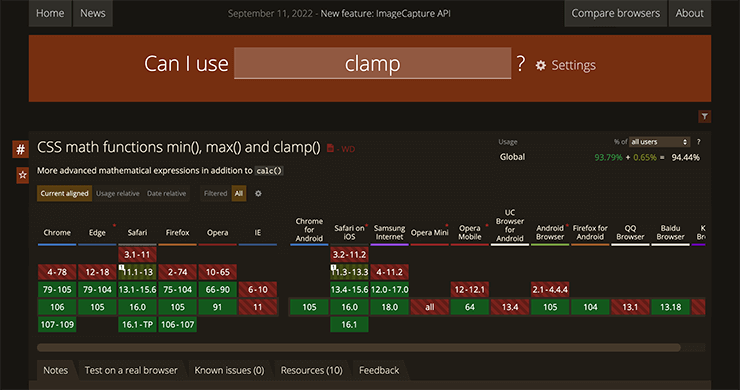
Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/

Internet Explorerはもうサポートが終了しており、利用しているユーザーはほとんどいませんので、無視しても構いません。
ChromeやEdge、Safari、Firefox、Operaあたりを確認していただければOKです。
まとめ
Web制作プロジェクト以外でも、普段からリファレンスサイトを見ていくことで、このタグで構築した方がいいかなとか、このプロパティを使うとこんなこともできるのかとか、今後に活かせるコードを知ることができます。
Webサイトで実装するアニメーションについては、CSSのみでも出来ることがたくさんありますので、「transform」「transition」「animation」と3つの分類のプロパティについては、使いこなせるようにすると良いでしょう。
そして慣れてきましたら、JavaScriptやPHPなどWebでよく利用されるプログラミング言語の学習を進めていってください。