TikTokやInstagramなどのSNS投稿をWebサイトにきれいに埋め込む方法

昨今、多くのWebサービスやソーシャルメディアが生まれる中、プライベートで楽しんだりビジネスとして活用したりと、さまざまな使い方をしていくでしょう。
こうしたメディアで発信する情報は、運用しているWebサイトに埋め込むこともできます。
企業サイトでも個人ブログでも、ソーシャルメディアをWebサイトと連携していくことで、効果的に情報を発信し伝えていくことができます。
それぞれのメディアを有効活用し、ビジネスの躍進に活かしてみてはどうでしょうか。
ソーシャルメディアとWebサイトの連携は、サイト訪問者に対して効果的な画像や動画を使ったアピールができるほか、クオリティが高ければフォロワーの獲得にも繋がります。
また、短い動画であってもサイト上で閲覧してもらう事で、ユーザーの滞在時間を伸ばすことができるので、Webページとしての評価は高くなるでしょう。
ここでは、投稿の埋め込みやプロフィールカードの埋め込み、また投稿一覧のようなページの構築など、SNS投稿をWebサイトにきれいに埋め込む方法について見ていきます。
最初は基本的な埋め込み方法から、投稿一覧の構造をレスポンシブWebデザインで構築する方法、さらにはWordPressサイトで手軽に投稿一覧として追加する方法と、3つのパターンでご紹介します。
基本的な埋め込み方法
SNSの投稿をWebサイトに埋め込むには、対象の投稿の埋め込みコードが必要となります。
まずは基本的な埋め込み方法を見ていきます。
Webサイトへの埋め込みに必要なソースコードは、パソコンで各SNSにアクセスして埋め込みコードを取得します。
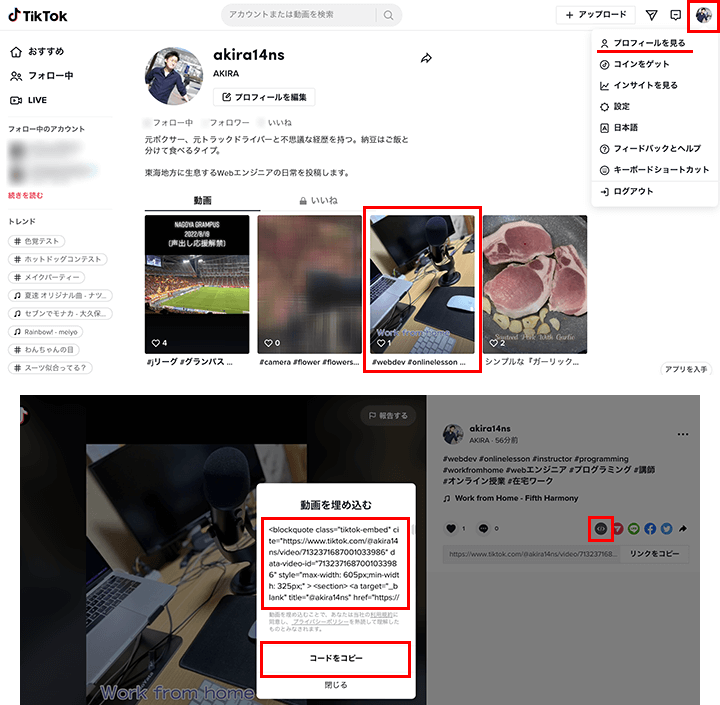
例えば、TikTokの自社または個人アカウントの場合、
画面右上のユーザーアイコンから、「プロフィールを見る」を選択してプロフィールページにアクセスして、埋め込みたい対象の投稿を選択します。
投稿のキャプションの下にあるソースコードのアイコンを選択すると、埋め込みコードが表示されます。
こちらをコピーして、Webページのファイルの貼り付けます。「コードをコピー」のボタンから手軽にコピーできます。

サンプルコードを見てみましょう。
HTMLでは、コピーしてきた埋め込みコードのblockquoteタグを貼り付けます。
HTML
<div class="tictok-block">
<h2>TikTok動画の埋め込み</h2>
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
CSSは、少し背景に色を設定して、h2の見出しを中央に寄せています。
CSSクラス「tictok-block」では、画面の表示領域を調整しております。
CSS
html {
background-color: #fee9da;
}
h2 {
text-align: center;
margin: 3rem auto 1rem;
}
.tictok-block {
margin: 2rem auto;
max-width: 92%;
}
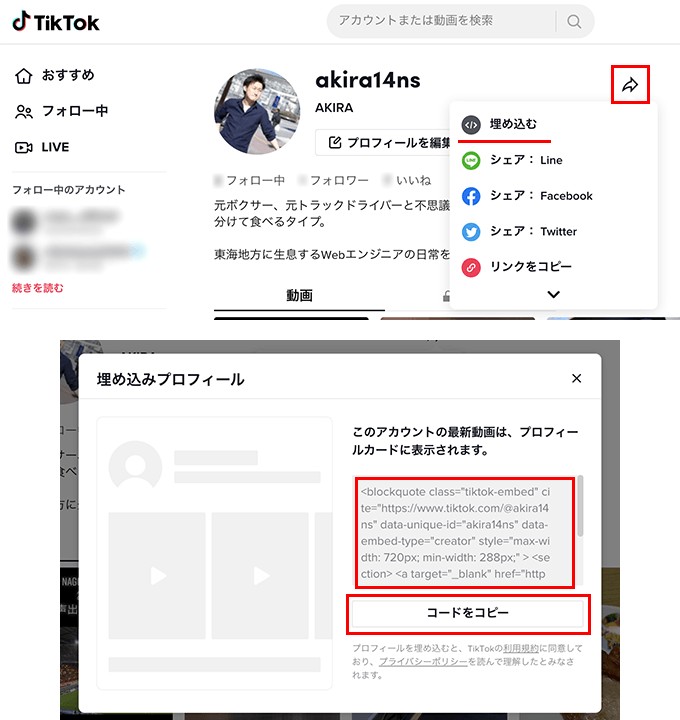
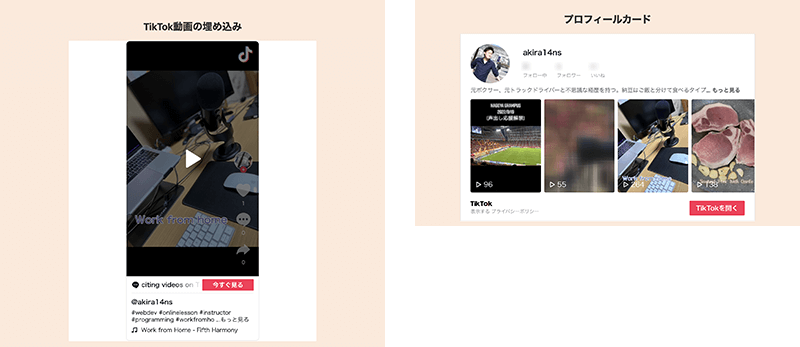
TikTokでは1つの投稿だけでなく、プロフィールも埋め込むことができます。
プロフィールページのアカウント名の右にあるシェアアイコンを選択して、オプションから「埋め込む」をクリックします。
埋め込みプロフィールのウィンドウにて、埋め込みコードをコピーしてWebページのファイルに貼り付けます。
プロフィールカードとして表示することができます。

プロフィールカードのサンプルも同じように構築してみました。
HTML
<div class="tictok-block">
<h2>プロフィールカード</h2>
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
CSSは上記と同じでOKです。
以下、実装結果になります。

プロフィールカードの表示は、プロフィールのページなどで利用できそうです。
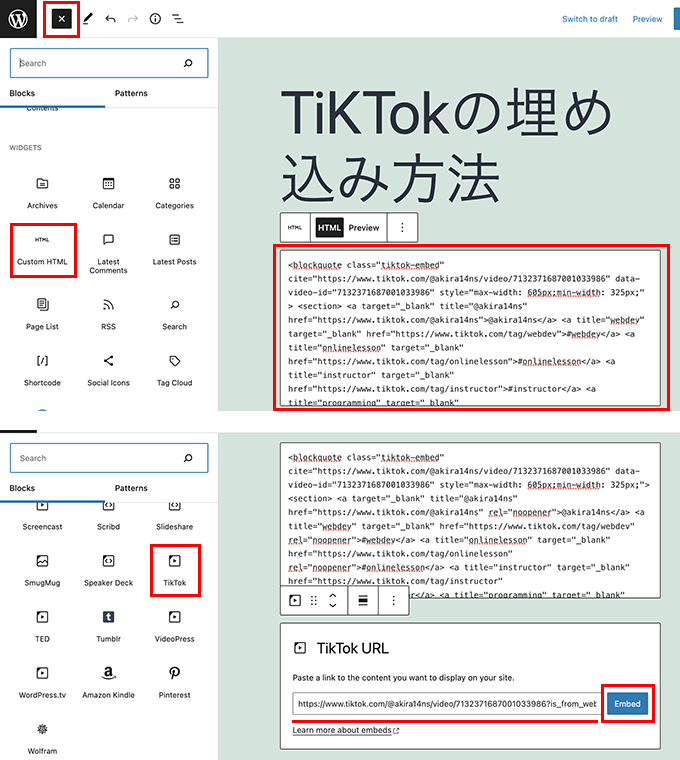
WordPressの投稿の場合は、Custom HTMLのブロックに埋め込みコードを貼り付けます。
ほか、TikTokの埋め込みブロックでも、URLを貼り付けて埋め込むこともできます。

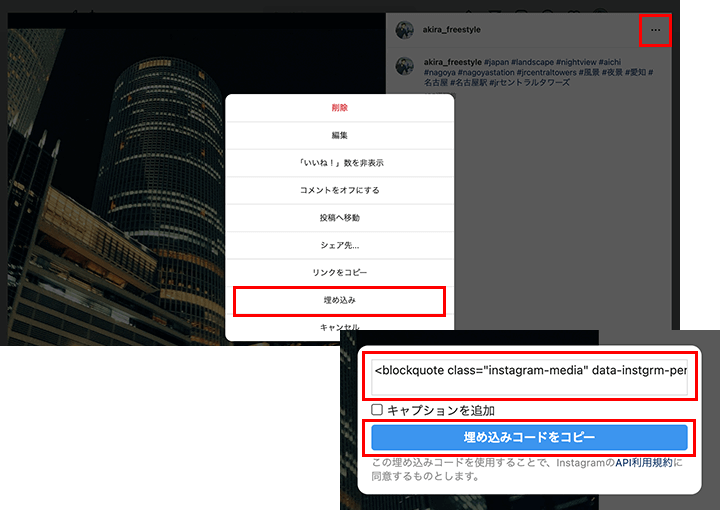
また、Instagramの埋め込みについても、
パソコンでアクセスしてプロフィールページから対象の投稿を選択し、右上のオプションアイコンから「埋め込み」のオプションをクリックすると、埋め込みコードが取得できます。
キャプションは追加してもいいですが、複数の投稿を横並びにする場合にキャプションの量が違うと高さが揃わないので、レイアウトをきれいに調整する場合はキャプションがない方がスッキリします。

埋め込み方法はTikTokで説明した内容と同じで、Webページのファイルに埋め込みコードのblockquoteタグを貼り付けます。
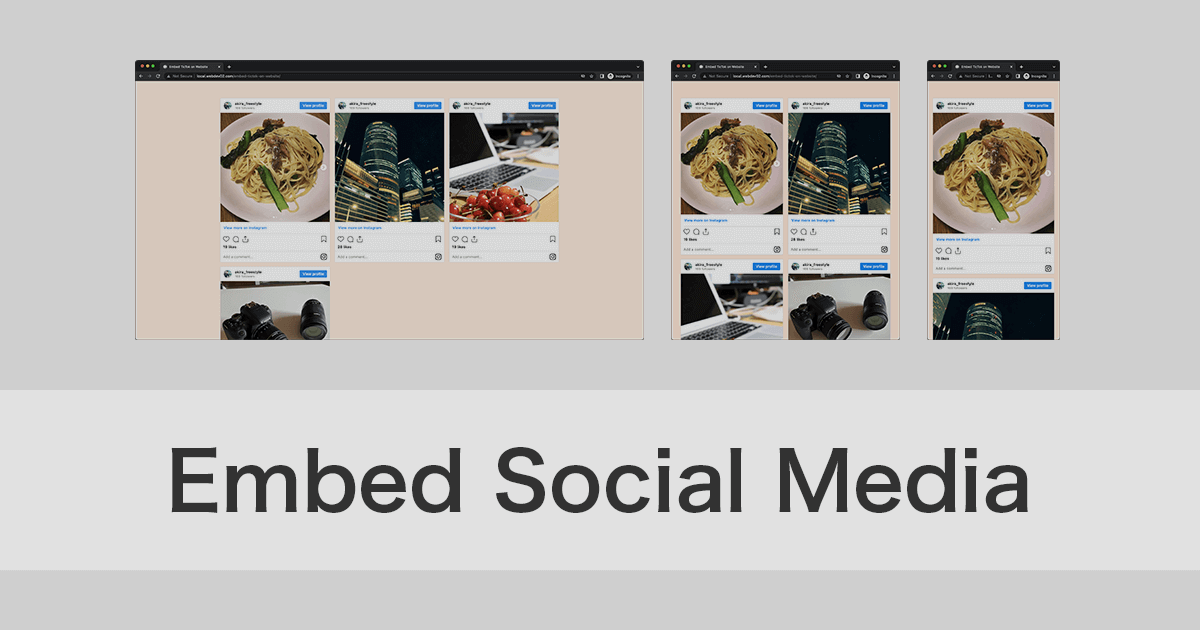
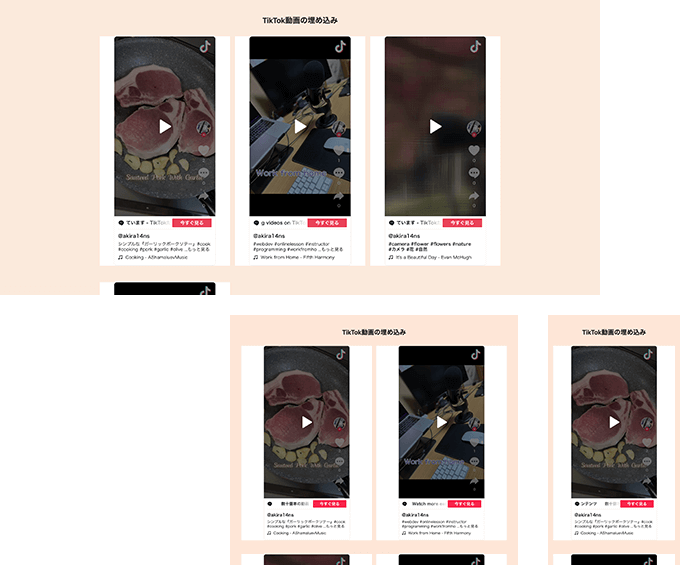
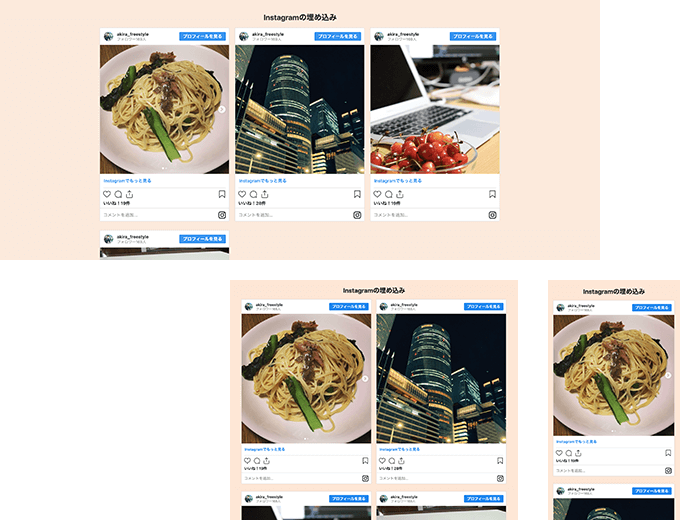
投稿一覧をレスポンシブWebデザインで構築
ここまでは埋め込むための埋め込みコードの取得と、サンプルコードについて見てきましたが、ここからは、複数の投稿を一覧のようにWebページに載せていく場合の構築について見ていきます。
PC、タブレット端末、スマートフォンの各デバイスに最適化するよう、レスポンシブWebデザインにも対応させていきます。
では、これまでに紹介したTikTokとInstagramで見ていきましょう。
以下サンプルコードになります。
HTMLでは、セクションとしてブロックを作り、divのブロックで各投稿を埋め込みます。
HTML
<section id="tiktok-area">
<div class="tiktok-box">
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
<div class="tiktok-box">
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
<div class="tiktok-box">
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
<div class="tiktok-box">
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@...
</div>
</section>
投稿の一覧はグリッドレイアウトで構築していきます。
CSSでは、section要素のCSSクラス「tiktok-area」に対して「display: grid;」を指定し、grid-template-columnsプロパティでグリッド列の線名とトラックのサイズ変更機能を定義します。
auto-fitで親要素にフィットさせつつrepeatで繰り返す中、minmaxやminでトラックの最小幅および最大幅を指定。利用可能な空間の比は1frとします。また、gapプロパティで行や列の間のすき間は「1rem」としておきます。
グリッドレイアウトの構築はこの3行で完成します。
CSS
html {
background-color: #fee9da;
}
h2 {
text-align: center;
margin: 3rem auto 1rem;
}
#tiktok-area {
width: 92%;
max-width: 1280px;
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(323px, 100%), 1fr));
gap: 1rem;
}
.tiktok-box blockquote {
padding: 0;
}
.tiktok-box blockquote:before {
display: none;
}
blockquote要素には「padding: 0」やbefore記事要素に「display: none;」の指定をしていますが、こちらはWordPressの時に使用しているテーマによっては、引用のスタイルが邪魔になることがあるためです。

Instagramでも同じ構造で、CSSクラスを変更して構築します。
HTML
<section id="ig-area">
<div class="ig-box">
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/...
</div>
<div class="ig-box">
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/....
</div>
<div class="ig-box">
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/....
</div>
<div class="ig-box">
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/....
</div>
</section>
CSSは追加で、iframeに対してデフォルトのスタイルがレイアウト調整に影響するので、「margin: auto !important;」と強制的に調整しています。
CSS
html {
background-color: #fee9da;
}
h2 {
text-align: center;
margin: 3rem auto 1rem;
}
#ig-area {
width: 92%;
max-width: 1280px;
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(323px, 100%), 1fr));
gap: 1rem;
}
.ig-box blockquote {
padding: 0;
}
.ig-box blockquote:before {
display: none;
}
.ig-box iframe {
margin: auto !important;
}
Instagramはキャプションなしで埋め込むと高さが揃うので、レイアウトは綺麗に整います。
WordPressサイトで効率よく埋め込む方法
WordPressサイトのコンテンツで、固定ページでPHPファイルで構築する場合には、カスタムフィールドをうまく活用することで、SNS投稿の一覧ページなどを手軽に更新できる仕組みを構築することができます。
カスタムフィールドは無料のプラグインを利用して構築していきますが、手軽に情報を追加して反映させるには有料版を利用しないといけないことが多いです。
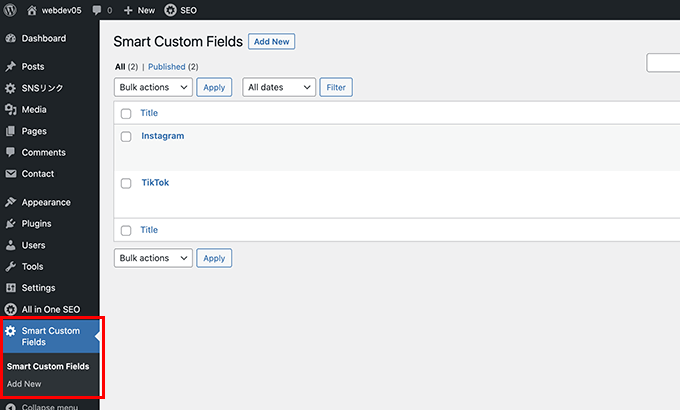
そこでオススメなのが、「Smart Custom Fields(SCF)」というプラグインです。
Smart Custom Fieldsは、無料にも関わらず情報を追加してページに反映させることができる、とても便利なプラグインです。
他にも便利な設定が。
Smart Custom Fieldsの使い方については、以下の記事でご紹介しています。
特に「カスタムフィールドのグループを追加する」や「オプションページの作成」の部分が重要になります。
使い方はここでは説明を省きますので、初めて利用される方は下記の記事を見ておいてください。
↓ ↓ ↓
Smart Custom Fields(SCF) でのカスタムフィールドの便利な使い方
WordPressにプラグイン「Smart Custom Fields」をインストールして有効にしましたら、使用しているテーマのfunctions.phpに、以下のようにオプションページを作成するプログラムを追加してください。
functions.php
SCF::add_options_page('SNSリンク', 'SNSリンク', 'edit_posts', 'sns_links', NULL, '5');
Smart Custom Fieldsの設定にて、TikTokやInstagram用のカスタムフィールドを作成します。

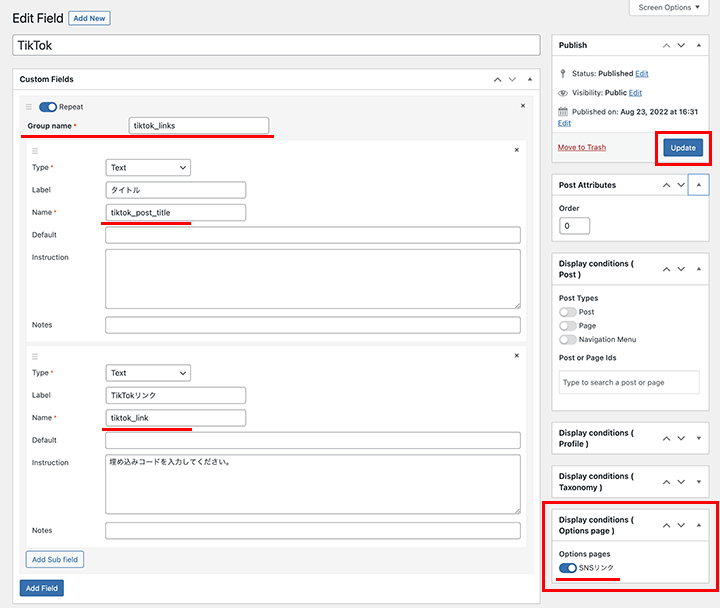
ここでのサンプルでは、以下のような設定でカスタムフィールドを作成しました。
カスタムフィールドを追加していけるよう、Repeatをオンにしてグループ名を決めます。
わかりやすいタイトルや埋め込みコードを入力するフィールドを用意します。
埋め込みコードもTypeは「Text」でOKです。出力する時にソースコードを反映するようにします。
オプションページに適応するように、Display conditions(Options page)の項目で、先ほどfunctions.phpで作成しました「SNSリンク」をオンにします。
最後に、設定が完了しましたら公開します。

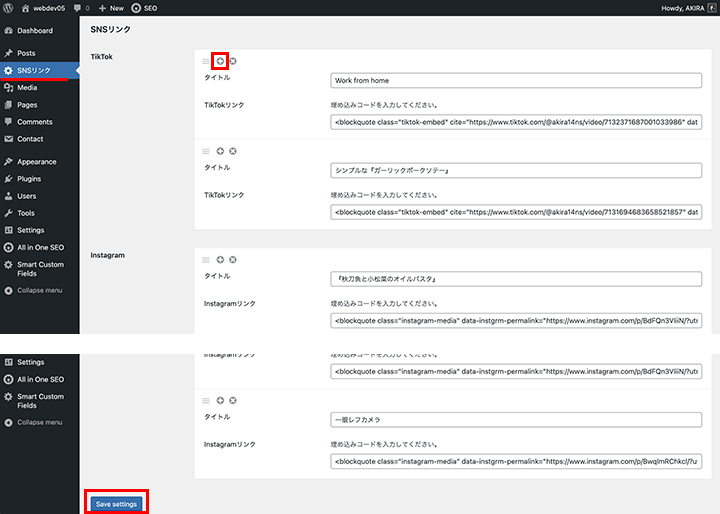
管理画面左メニューにあるオプションページのSNSリンクから、カスタムフィールドとして作成しましたフィールドに情報を入力します。
Repeatをオンにしてグループとして作成しましたので、プラスボタンでフィールドを増やして複数の情報を登録していけます。
設定してきましたら「Save settings」で設定を保存します。

Webページに反映するには、カスタムフィールドの値を取得してきます。
get_option_meta()でオプションページのスラッグ「sns_links」と、カスタムフィールドのグループ名「tiktok_links」のように引数をとります。
foreachで取得した要素の分だけ繰り返します。
PHP
<section id="tiktok-area">
<?php
$tiktokfield = scf::get_option_meta('sns_links', 'tiktok_links');
foreach ($tiktokfield as $fields ) {
?>
<div class="tiktok-box">
<?php echo $fields['tiktok_link']; ?>
</div>
<?php } ?>
</section>
構造に合わせるよう、CSSクラス「tiktok-box」のdivのブロック内に、$tiktokfieldの配列オブジェクトの「tiktok_link」のキーの値(埋め込みコード)をechoで出力します。
タイトルも出力する場合は、p要素に「tiktok_post_title」のキーの値を出力してあげるなどしてください。
PHP(タイトルあり)
<section id="tiktok-area">
<?php
$tiktokfield = scf::get_option_meta('sns_links', 'tiktok_links');
foreach ($tiktokfield as $fields ) {
?>
<div class="tiktok-box">
<p><?php echo $fields['tiktok_post_title']; ?></p>
<?php echo $fields['tiktok_link']; ?>
</div>
<?php } ?>
</section>
CSSはこれまでにご紹介したスタイルでOKです。
CSS
/* TikTok */
#tiktok-area {
width: 92%;
max-width: 1280px;
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(323px, 100%), 1fr));
gap: 1rem;
}
.tiktok-box blockquote {
padding: 0;
}
.tiktok-box blockquote:before {
display: none;
}
同じようにInstagramも。
PHP
<?php
$instagramfield = scf::get_option_meta('sns_links', 'instagram_links');
foreach ($instagramfield as $fields ) {
?>
<div class="ig-box">
<?php echo $fields['instagram_link']; ?>
</div>
<?php } ?>
CSS
/* Instagram */
#ig-area {
width: 92%;
max-width: 1280px;
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(323px, 100%), 1fr));
gap: 1rem;
}
.ig-box blockquote {
padding: 0;
}
.ig-box blockquote:before {
display: none;
}
.ig-box iframe {
margin: auto !important;
}
カスタムフィールドのグループ名の指定で、TikTokの情報を取得するかInstagramの情報を取得するか、Smart Custom Fieldsのオプションページはとても便利に活用できます。
以下、ここまでのカスタムフィールドを使った、SNS投稿の埋め込みの流れです。
レスポンシブWebデザインに対応した可変幅の表示も確認できます。
動画(6分30分ほど)
まとめ
埋め込みの土台をしっかり作っておけば、あとは埋め込みコードを貼り付けて反映されて、手軽にサイトを運用していくことができます。
どのソーシャルメディアの投稿を取得してWebページに反映させるのか、皆さんが管理しているサイトに合わせていってください。