WordPressのget_theme_file_path関数でテンプレートファイルを読み込む

WordPressのテーマ開発でよく利用するget_template_part()は、利用中のテーマのテンプレートファイルを呼び出す時に使う関数です。
ただ、子テーマで利用していく際は少し注意が必要です。
get_template_part()だと、親テーマで「require」「include」等での読み込みが記述されている場合、index.phpやsingle.phpなどの、子テーマのディレクトリ直下のテンプレートファイルは呼び出せますが、子テーマのディレクトリ直下以降の下階層のファイルまでは適応されません。
子テーマのテンプレートファイルが反映されないので、テーマのカスタマイズがなかなか進まないなんてこともあります。
適応する方法として、親テーマのfunctions.phpの記述に合わせて、子テーマのfunctions.phpに記述を追加する作業を行えば、get_template_part()関数でも子テーマをうまく読み込むことはできますが、今度のアップデートで親テーマのfunctions.phpのプログラムと合わなくなってくると、また修正する必要も出てくるでしょう。
そこで、get_theme_file_path()関数を使って、子テーマのテンプレートファイルを優先して読み込むようにします。
get_theme_file_path()関数は、WordPress 4.7以降から追加された関数で、利用中のテーマのパスを取得できます。(他、利用中のテーマのURLを取得するget_theme_file_uri関数も)
get_theme_file_path()関数を子テーマで利用することで、引数に指定したファイルパスを子テーマから適応させます。
子テーマにファイルが存在しない場合は、親テーマのファイルが適応されます。
子テーマのテンプレートファイルの使用
サンプルとして、WordPressの公式テーマ(Twenty Twenty-One)でご紹介します。
子テーマの作成方法については、以下の記事でご紹介しています。
↓ ↓ ↓
WordPressで子テーマを作成して既存テーマをカスタマイズする
トップページの記事一覧から投稿ページを、子テーマでカスタマイズしていきたい場合の想定でいきます。
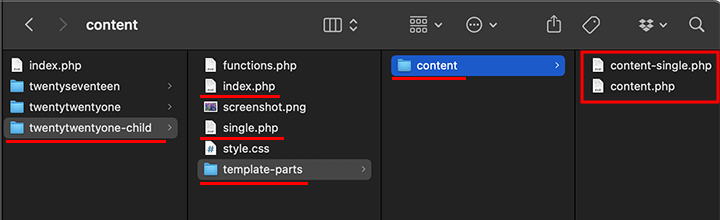
その場合、以下の4つのファイルが関係してきます。
index.php
single.php
template-parts/content/content-single.php
template-parts/content/content.php
トップページのindex.phpや、読み込んでいるテンプレートファイル(「template-parts/content/」ディレクトリのcontent.phpやcontent-single.php)、そしてシングルページのsingle.phpなどの必要ファイルを親テーマからコピーして、子テーマに「template-parts/content/」のディレクトリ構造を作成しながら格納します。

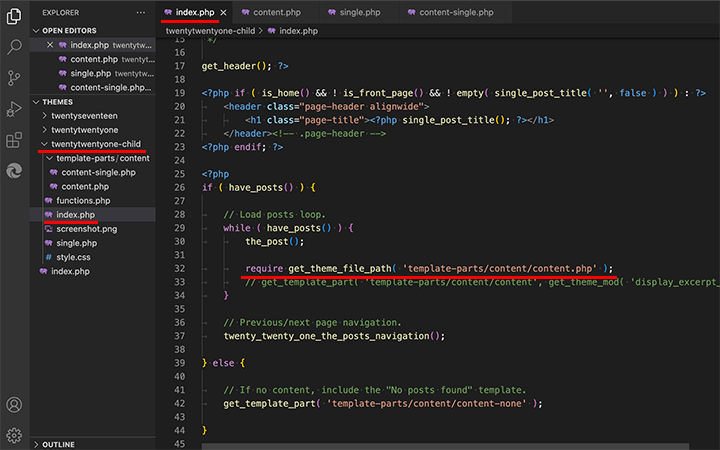
ますは、トップページのindex.phpから。
while文のhave_posts()のループ処理内に、投稿を出力する処理があります。
表示コンテンツとしてget_template_part()でテンプレートファイルを呼び出していますが、もともとあるコードをコメントアウトして、get_theme_file_path()関数を利用していきます。
以下のコードを記述します。
index.php
require get_theme_file_path( 'template-parts/content/content.php' );
トップページに呼び出されたテンプレートファイルのcontent.phpでは、もともとあるコード(the_content();)をコメントアウトして、「the_excerpt();」でコンテンツを抜粋して表示させます。
get_template_part()関数では、引数に指定していた「get_theme_mod()」で抜粋表示としていましたが、get_theme_file_path()関数の場合は、呼び出したcontent.php側で抜粋表示とします。

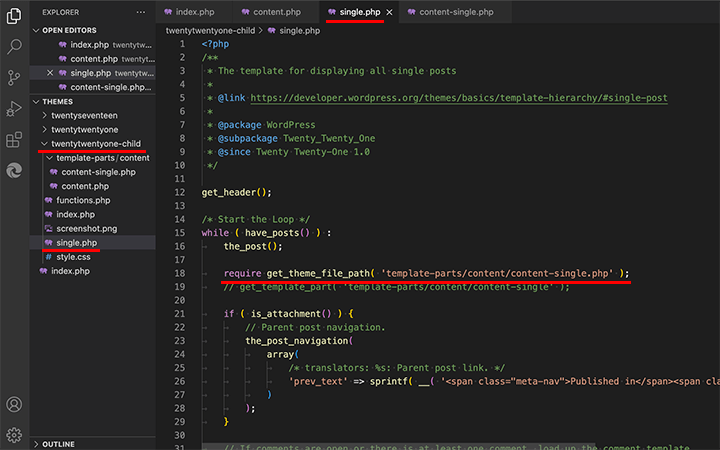
続いて、トップページから投稿ページに入った先のsingle.phpです。
while文のhave_posts()のループ処理内に、投稿を出力する処理があります。
single.phpもget_template_part()で、テンプレートファイルのcontent-single.phpを呼び出していますので、もともとあるコードをコメントアウトして、get_theme_file_path()関数を利用して呼び出します。
以下のコードを記述します。
single.php
require get_theme_file_path( 'template-parts/content/content-single.php' );
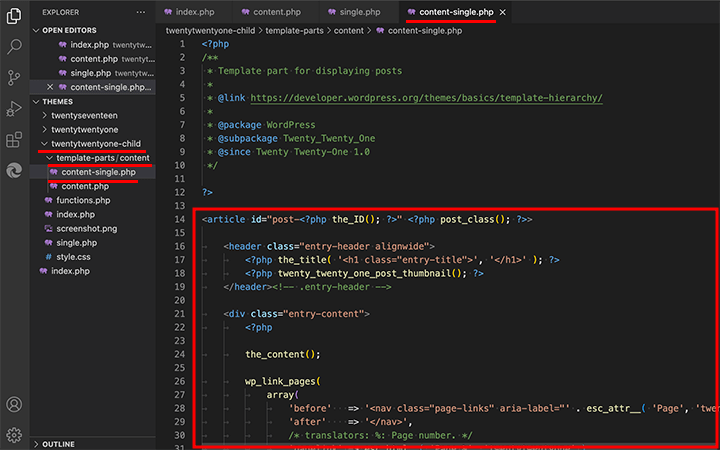
あとは、投稿ページのテンプレートファイルである、content-single.phpの内容を編集してカスタマイズしていきます。

まとめ
テンプレートファイルのほか、incやassets等も含めて、子テーマでのディレクトリ構造のファイル管理では、get_theme_file_path()関数がとても便利です。
今回は、WordPressの公式テーマをサンプルにご紹介していきましたが、独自でテーマを作成していく時も、ディレクトリ構造のファイル管理していくのであれば、get_theme_file_path()関数を使ってテンプレートファイルを呼び出し、ページに関連するファイルをカスタマイズしていきましょう。