Smart Custom Fields(SCF) でのカスタムフィールドの便利な使い方

WordPressで構築したWebサイトやブログでは、管理画面から投稿や固定ページにカスタムフィールドを使って情報を設定し、Webページに表示させたりできます。
従来のWordPressのカスタムフィールドを使っていってもいいですが、複雑なカスタマイズが必要になる場合は、カスタムフィールドを便利にするプラグインなどを使っていくことでしょう。
たくさんあるカスタムフィールドのプラグインの中から、今回は無料でシンプルかつ使いやすいプラグイン「Smart Custom Fields(SCF)」をご紹介します。
Smart Custom Fieldsは、最低限必要なフィールドが手軽に追加でいるのはもちろん、クリック1つでユーザーがカスタムフィールドのグループを追加できたりと、無料ですが機能がとても充実しているプラグインです。
ちなみに、人気のあるカスタムフィールドのプラグイン「Advanced Custom Fields(ACF)」との併用は可能です。
他ではできない部分をSmart Custom Fieldsで補っていくのもいいでしょう。
ここではいくつかのサンプルを例に、Smart Custom Fieldsの使い方をご紹介します。
Smart Custom Fieldsの利用
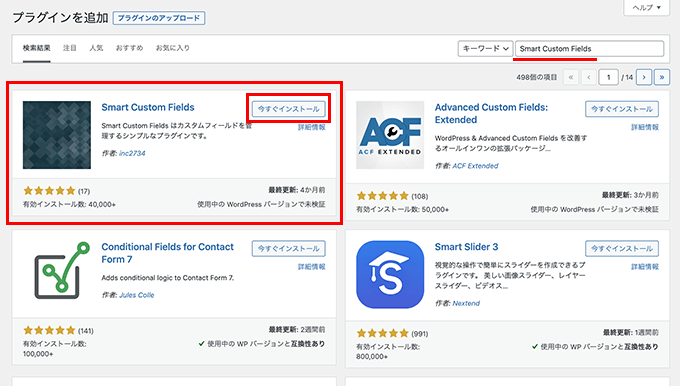
WordPressの管理画面にログインしていただき、画面左メニューの「プラグイン」からプラグインの「新規追加」と進み、検索窓に「Smart Custom Fields」と入力してプラグインを検索します。
Smart Custom Fieldsが表示されますので、インストールしてからプラグインを有効化してください。

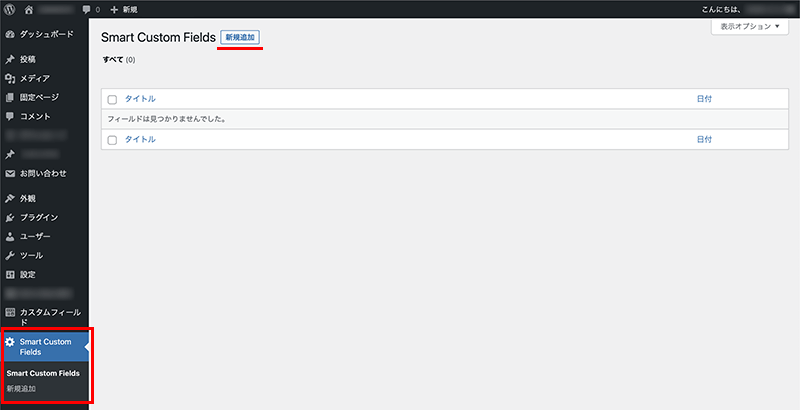
プラグインを有効にしますと、管理画面の左メニューに「Smart Custom Fields」が表示され、こちらでカスタムフィールドを管理します。
「新規追加」から新しいカスタムフィールドを作成していきます。

Smart Custom Fieldsの準備ができました。
ここからはいくつかのパターンで、カスタムフィールドの作成とWebページの出力方法を見ていきます。
Smart Custom Fieldsの使い方
まずはシンプルに、そのままWebページに反映させるカスタムフィールドを作成してみます。
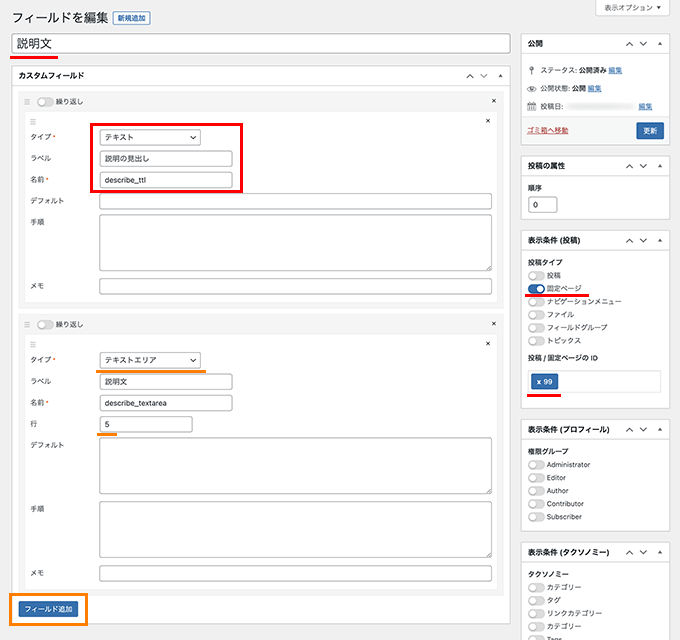
カスタムフィールドの新規作成では、最初にフィールドのタイトルを決めます。ここでは「説明文」とします。
画面下にある「フィールドの追加」からカスタムフィールドを追加していきます。カスタムフィールドは複数作成することができます。
必須項目を含め、最低限必要な項目として「タイプ」「ラベル」「名前」に情報を入力します。
その他「デフォルト」は初期値、「手順」は入力の説明など。「メモ」はちょっとしたメモとして入力例などを入れると良いでしょう。デフォルトや手順、メモについてはこのあとの別のサンプルでご紹介します。
タイプの項目は、テキストやテキストエリア、チェックやラジオボタン、ファイルや画像など多くのタイプが設定できます。今回は説明文のタイトルを「テキスト」、説明文を「テキストエリア」として作成し、複数のカスタムフィールドを作ります。
ラベルの項目は、利用者がわかりやすいように「説明の見出し」や「説明文」とします。
名前の項目は小文字のアルファベットで、単語の区切りはハイフンやアンダースコアとして名前を決めます。
ここでは「describe_ttl」や「describe_textarea」とします。この名前は、Webページで情報を取得するときに必要な名前になります。
タイプをテキストエリアに設定すると、テキストエリアの高さのサイズが設定できます。
デフォルトは「5」となっていますが、テキストエリアのサイズは実際に利用するときのUI操作で広げることができます。

画面右にある項目からは、カスタムフィールドを表示する投稿タイプなどが設定できます。
表示条件(投稿)からは投稿タイプが設定でき、表示条件(プロフィール)では管理者や編集者など権限グループが設定できます。その他、タクソノミーやオプションページなどがあります。
オプションページについては、このあとの別のサンプルでご紹介します。
表示条件(投稿)では、「投稿」や「固定ページ」を選択することで投稿または固定ページのみにカスタムフィールドを適応させたり、さらに固定ページを選択してから「投稿/固定ページのID」の項目で固有の固定ページに適応させることもできます。
サンプルではID「99」の固定ページに適応させています。
設定できましたら「公開」ボタンから公開として、カスタムフィールドの作成完了となります。
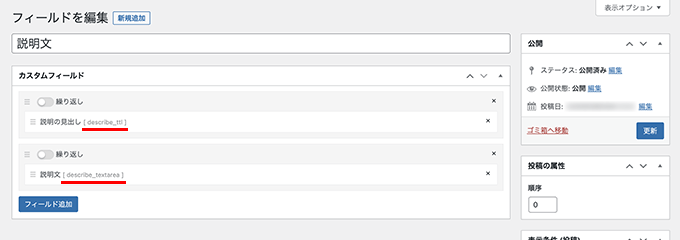
サンプルとして作成した「説明の見出し」や「説明文」の値は、カスタムフィールドで名前の項目で設定した名前で取得していくことになります。

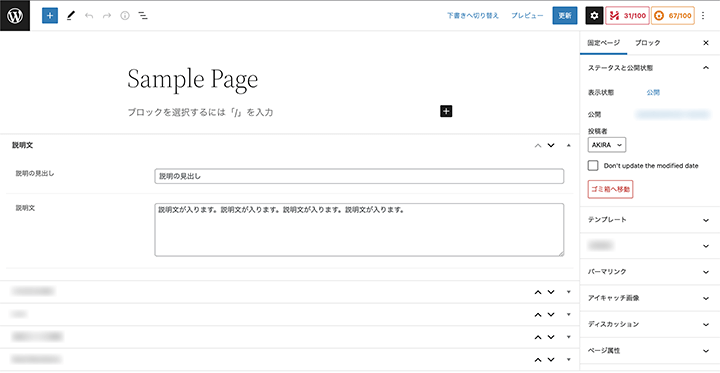
カスタムフィールドが作成できたところで、設定しましたID「99」の固定ページ「Sample Page」の編集画面に入ります。
カスタムフィールドの値はPHPスクリプトで取得しますので、固定ページは「page-sample-page.php」のようなテンプレートファイルを読み込んでいます。通常の投稿にはPHPスクリプトは動かないですし、PHPスクリプトを入力できるプラグインなどもありますがあまり万能ではないので、WebページをPHPスクリプトを使ってカスタマイズしていく場合は、テンプレートファイルを活用すると良いでしょう。
表示されているカスタムフィールドに、説明の見出しや説明文を入力して固定ページを更新します。

ここからはカスタムフィールドの値を取得してページに表示する方法をご紹介します。
今回ご紹介しているサンプルの固定ページのテンプレートファイル「page-sample-page.php」に、Smart Custom Fieldsで作成したカスタムフィールドの値を取得して、Webページに情報を表示させます。
値を取得は「SCF::get()メソッド」を使っていきます。
引数にはカスタムフィールドの名前を入れます。
サンプルでの、説明の見出しの値を取得して表示する場合は、以下のようにechoにSCF::get()メソッドで出力します。
引数にはフィールド名を入れます。
echo SCF::get('describe_ttl');
今回準備したのは説明になりますので、dl要素で出力してみます。
page-sample-page.php
<dl>
<dt><?php echo SCF::get('describe_ttl'); ?></dt>
<dd><?php echo SCF::get('describe_textarea'); ?></dd>
</dl>
他にも、変数で値を扱っていくこともあるでしょう。
変数に格納する場合も、SCF::get()メソッドで値を取得していきます。
プラグイン固有の書き方であれば、SCF::get()メソッドを使って変数に格納します。
$myfield = SCF::get('describe_ttl');
WordPressでの汎用的な書き方であればpost_custom()関数を使います。
$myfield = post_custom('describe_ttl');また、別の投稿や固定ページでも値を取得することもできます。
プラグイン固有の書き方で、特定の投稿のカスタムフィールドの値を取得する場合は、SCF::get()メソッドの引数に設定した名前とページのIDまたはスラッグ名を入れます。
scf::get( 'フィールド名', 投稿ID または '投稿スラッグ名')$myfield = scf::get('describe_ttl', 99 );
WordPressでの汎用的な書き方で、特定の記事から特定の値を取りたい場合では、get_post_meta()関数を使っていきます。
get_post_meta( 投稿ID または '投稿スラッグ名', 'フィールド名')[0];$myfield = get_post_meta( 99, 'describe_ttl')[0];カスタムフィールドのグループを追加する
続いては、ユーザーがクリック1つでカスタムフィールドを作成できるように、グループの追加の方法について見ていきます。
サンプルとして、Webサイトのリンクの一覧を並べて、ユーザーが手軽に追加できるような仕様にしてみます。
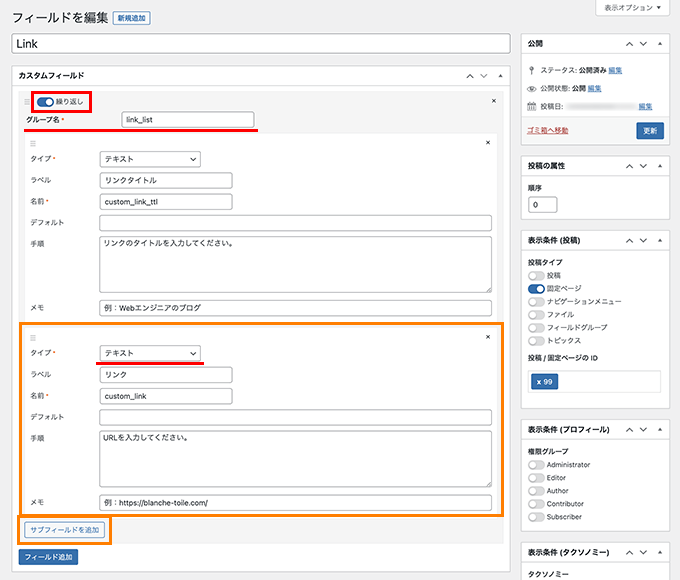
フィールドのタイトルを「Link」とします。
画面下の「フィールドの追加」から、まず1つ目のフィールドはタイプを「テキスト」、ラベルを「リンクタイトル」として作成していきます。名前は「custom_link_ttl」とします。
手順では、使う人がわかりやすいようにメッセージを入れています。また、メモの項目には記述例を入力。
カスタムフィールドの項目の上部にある「繰り返し」のスイッチをオンにします。そして、グループ名の項目にはユーザーが手軽にカスタムフィールドを追加するグループとしての名前を、アルファベットやハイフン、アンダースコア等で入力します。このグループ名は値を取得する時に必要となります。
カスタムフィールドを繰り返し設定を行うと、複数のフィールドを作成する場合は、1つのグループとしてグループ内で「サブフィールドを追加」のボタンからフィールドを追加していきます。
2つ目のフィールドはタイプを「テキスト」、ラベルを「リンク」、名前を「custom_link」として作成します。
Smart Custom FieldsではURLタイプがないので、テキストとしてからその値をURLとして扱えるようにしていきます。手順とメモをわかりやすく入れておきます。
設定できましたら公開しましょう。

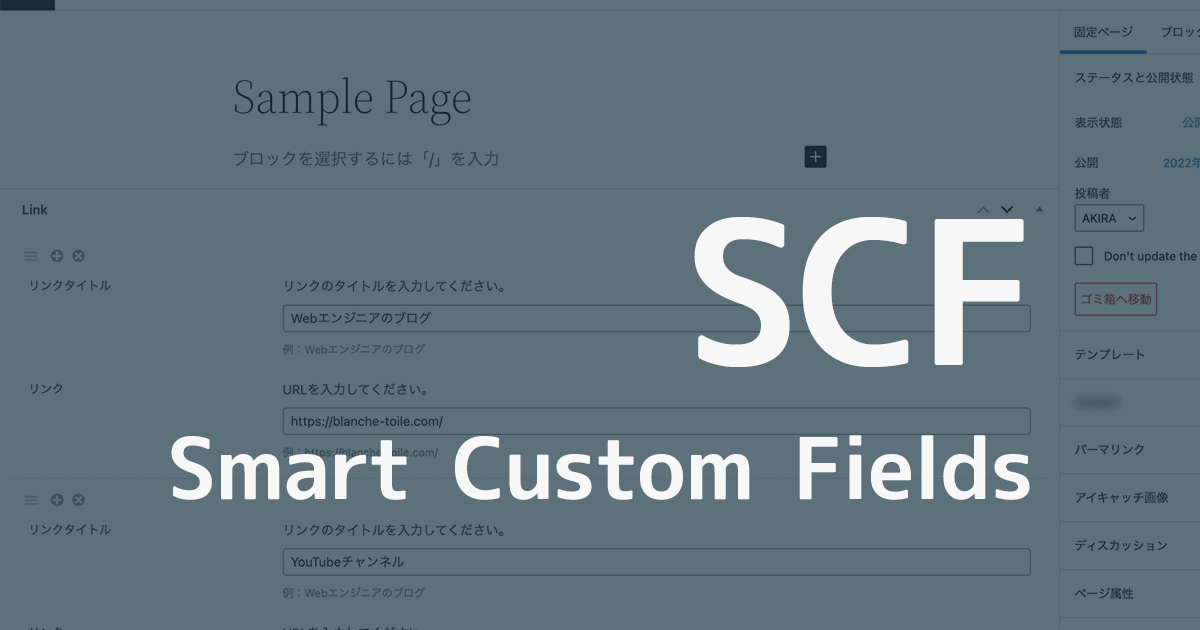
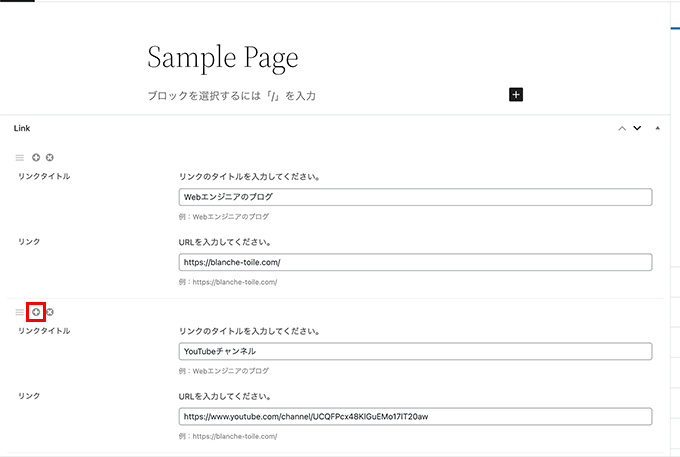
適応させた固定ページに移動しますと、タイトルとリンクのカスタムフィールドが設置されているのが確認できます。
「手順」の入力の説明と「メモ」の入力例も表示されています。
カスタムフィールドの作成で「繰り返し」の設定をすることで、プラス「+」ボタンで手軽にフィールドを追加することができるようになります。

カスタムフィールドのグループの繰り返しの値は配列で管理されますので、foreach文で配列の各要素の値を順に取り出して処理をしていきます。
以下、基礎的な構文になります。
$group = SCF::get('グループ名');
foreach ($group as $fields ) {
echo $fields['フィールド名1'];
echo $fields['フィールド名2'];
}
配列オブジェクトを変数に格納してから、foreach文で配列オブジェクトの値を順番に取り出し、echoで出力していきます。
今回のサンプルはリンクの一覧ということで、ul要素とli要素を使って出力してみます。
foreach文で処理するカスタムフィールドの値は、esc_html()関数を使って取得した値を出力します。
page-sample-page.php
<ul>
<?php
$link_group = SCF::get('link_list');
foreach ($link_group as $fields ) {
?>
<li>
<p><?php echo esc_html( $fields['custom_link_ttl'] ); ?></p>
<a href="<?php echo esc_html( $fields['custom_link'] ); ?>"><?php echo esc_html( $fields['custom_link'] ); ?></a>
</li>
<?php } ?>
</ul>
テキストとして入力したURLは、aタグのhref属性や要素として出力しています。
複数箇所に同じ値を利用する場合は、変数で管理してもいいでしょう。
foreachの処理の中で、配列のキー(フィールド名)に対する値を変数に格納して利用していきます。
page-sample-page.php
<ul>
<?php
$link_group = SCF::get('link_list');
foreach ($link_group as $fields ) {
$set_title = $fields["custom_link_ttl"];
$set_link = $fields["custom_link"];
?>
<li>
<p><?php echo $set_title; ?></p>
<a href="<?php echo $set_link; ?>"><?php echo $set_link; ?></a>
</li>
<?php } ?>
</ul>
変数で管理していけばあとはechoで出力するだけとなるので、プログラムもスッキリするでしょう。
オプションページの作成
カスタムフィールドの作成画面でオプションページの項目がありましたが、Smart Custom Fieldsではオプションページというものが作成できます。
オプションページとは、投稿や固定ページなどの投稿タイプとは別で、サイト全体の情報を設定するためのページになります。
オプションページを作成には、functions.phpにプログラムを記載していきます。
SCF::add_options_page()を使って、引数に必要な設定をしていきます。
構文
SCF::add_options_page( $page_title, $menu_title, $capability, $menu_slug, $icon_url, $position);- $page_title
- ページタイトル
- $menu_title
- 管理画面のメニューに表示するタイトル
- $capability
- 操作できるユーザー権限
- $menu_slug
- オプションページのスラッグ
- $icon_url
- メニューに表示するアイコンのURL
- $position
- メニューの位置
サンプルでは以下のような内容でオプションページを作成します。
functions.php
SCF::add_options_page('基本設定', '基本設定', 'edit_posts', 'theme_options', NULL, '5');
ページタイトルと管理画面のメニューに表示するタイトルを「基本設定」に。権限は編集者以上のユーザー権限として「edit_posts」に。
オプションページのスラッグは「theme_options」、メニューに表示するアイコンは用意していないので「NULL」、メニューの位置を「5」としました。
オプションページのスラッグで、オプションページのカスタムフィールドの値を取得していくことになります。
これでオプションページの作成は完了です。
続いて、カスタムフィールドを作成していきましょう。
ではサンプルとして、Webページ内のバナーエリアに複数のバナーを掲載できるように、画像を扱えるカスタムフィールドを作成していきます。
これまでと同じように、カスタムフィールドを新規作成していきます。
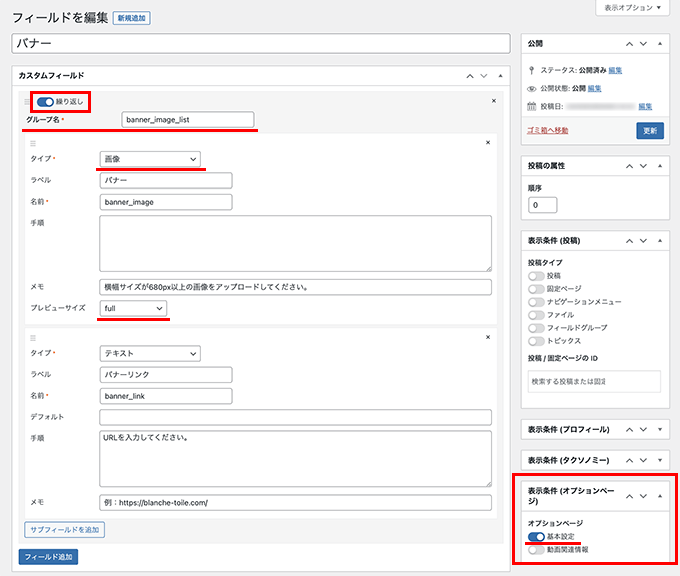
フィールドのタイトルは「バナー」とします。複数のバナーを手軽に追加できるよう、「繰り返し」をオンにしてグループ名を「banner_image_list」とします。
タイプは「画像」とします。これでカスタムフィールドで画像をアップロードできるようになります。
ラベルは「バナー」とし、名前を「banner_image」とします。メモも簡単なメッセージを載せておきます。
プレビューサイズは大きすぎると見にくいと思えばサムネイルサイズに設定してもいいですが、バナーのサイズでしたらfullでもいいでしょう。
バナーのリンクも、これまでの流れと同じようにタイプをテキストで作成します。
そして、画面右側のメニューの表示条件(オプションページ)の項目にて、先ほど作成した「基本設定」を選択します。
(オプションページ複数作成できます。)

設定が終わりましたら、カスタムフィールドを公開します。
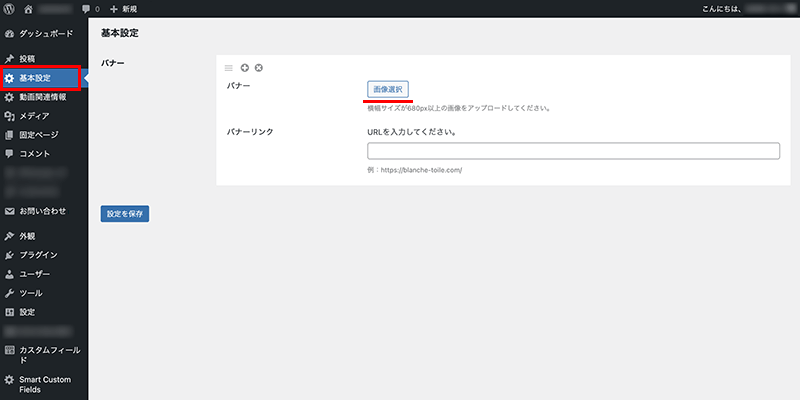
公開しましたら、管理画面のメニューから作成したオプションページ「基本設定」に入ります。
作成したカスタムフィールドが表示されているのが確認できます。
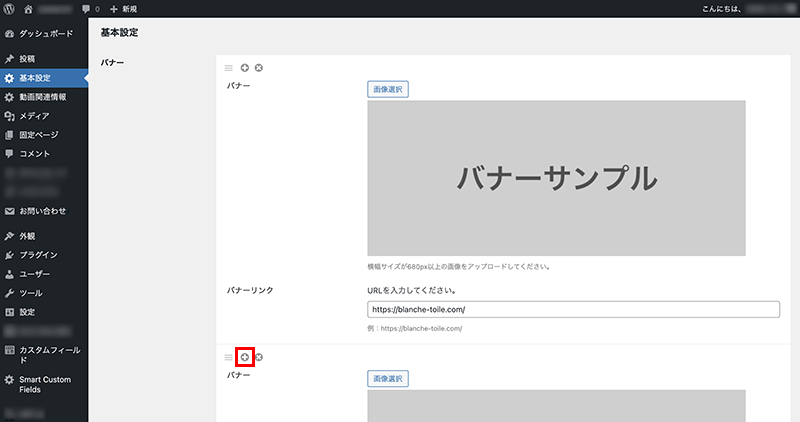
「画像選択」をクリックして、コンピュータからバナー画像を選択してアップロードします。
もちろん、また「画像選択」をクリックして、後から画像を変更することもできます。

繰り返し設定にしていますので、プラス「+」ボタンで複数の画像を登録していけます。

管理画面でバナーを設定しましたら、Webページで表示させましょう。
オプションページページの値の取得には、scf::get_option_meta()メソッドを使っていきます。
構文
scf::get_option_meta('option-id', 'field-name');- option-id
- オプションページID
- field-name
- フィールド名
サンプルでの繰り返し設定の場合は、以下のようなプログラムで表示させます。
scf::get_option_meta()では、固定ページからグループ名(banner_image_list)で取得します。
そして画像を扱いますので、wp_get_attachment_url()関数を使って画像を出力します。
page-sample-page.php
<?php
$bnrfield = scf::get_option_meta('theme_options', 'banner_image_list');
foreach ($bnrfield as $fields ) {
?>
<a href="<?php echo esc_html( $fields['banner_link'] ); ?>"><img src="<?php echo wp_get_attachment_url($fields['banner_image']); ?>"></a>
<?php } ?>
バナー画像だけを出力していますが、altのフィールドも追加してimg要素のalt属性にバナー画像の説明を入れてもいいでしょう。
繰り返し設定無しの場合は、シンプルにフィールド名で取得して、echoやwp_get_attachment_url()で出力します。
page-sample-page.php
<?php
$bnrImage = scf::get_option_meta('theme_options', 'banner_image');
$bnrLink = scf::get_option_meta('theme_options', 'banner_link');
?>
<a href="<?php echo $bnrLink; ?>"><img src="<?php echo wp_get_attachment_url($bnrImage); ?>"></a>2カラムのレイアウトのサイドバーにバナーを並べたり、フッターにバナーを並べて掲載することもあるでしょう。
手軽に画像を追加したり変更できるのは便利ですね。
まとめ
いくつかのサンプルで見ていきましたが、オリジナルのカスタムフィールドの作成から、手軽にフィールドを追加できる設定と、無料とは思えない機能があります。
WordPressでは便利にカスタムフィールドを作成できるプラグインがたくさんあります。カスタムフィールドのタイプは少ないかもしれませんが、Smart Custom Fieldsは他では有料プランで実装するような機能が無料で使えたりします。
カスタムフィールドを使ってWordPressを使いやすいようにカスタマイズしていきたい時は、ぜひSmart Custom Fieldsを利用してみてください。