デジタルホワイトボードのFigJamをWebサイトに埋め込む方法

Webデザインツールとして人気が高まっているFigmaですが、便利な機能としてFigJamというデジタルホワイトボードを活用して情報共有される方もいるでしょう。
昨今はGoogle Workspaceでも、Adobe傘下のFigmaとパートナーシップを結んで、GoogleサービスのコラボレーションツールとしてFigJamの提供を発表しました。(これまでのJamboardアプリは今後、提供が終了します)
主にチームのコミュニケーションで活用することが多いですが、デジタルホワイトボードのFigJamは、ホームページやブログなどのWebサイトに埋め込むことができます。
デジタルホワイトボードとして利用する専用ページを作成して、Web上で情報を共有またはミーティング等でページにアクセスしてもらって共有するなど、様々な使い方ができるでしょう。
FigJamには共有機能がありますので、対象のホワイトボードを共有することができます。ただ、共有された相手で初めてFigJamを利用する方は、ホワイトボードを表示することができますが、アカウントの作成を促すメッセージが表示されたままの状態となるため少し邪魔になります。
FigJamは無料プランもありますので、共有するユーザーすべての人にアカウントを作成してもらうように進めてもいいですが、初めてFigJamを利用する方にとっては少々面倒です。
Webページに埋め込んで活用する場合は、アカウントの情報は関係ありません。とくに邪魔な表示もなくホワイトボードを表示して見せていくことができます。
Webページに埋め込んで活用する方が適している場合もあるでしょう。
ここでは必要なコードの読み込みだけでなく、レスポンシブWebデザインに対応する方法も合わせてご紹介します。
FigJamの埋め込みコードを取得する
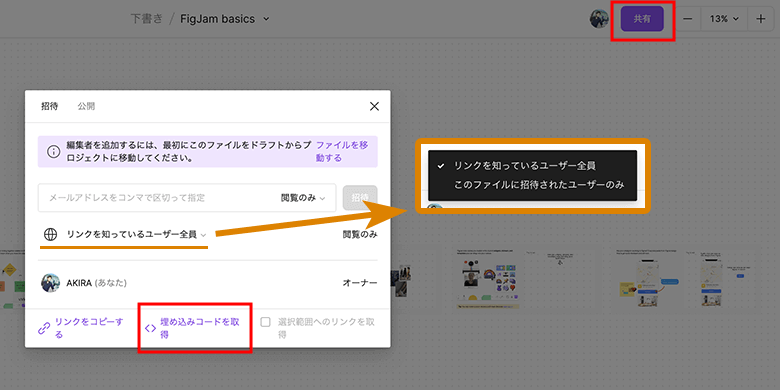
対象のFigJamのファイルを開いて、画面右上の「共有」ボタンから共有設定を表示し、招待のタブにて埋め込みコードを取得します。
共有範囲の設定で、「リンクを知っているユーザー全員」となっていることを確認しておきましょう。
ちなみに「このファイルに招待されたユーザーのみ」に設定すると、Webブラウザにて招待されているアカウントでFigmaまたはFigJamでログイン状態である場合に表示ができます。
設定を確認しましたら「埋め込みコードを取得」をクリックします。

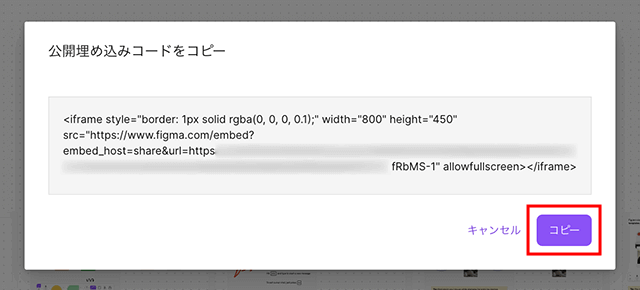
公開埋め込みコードをコピーする表示にて、iframeの埋め込みコードをコピーします。
「コピー」のボタンからも、一時的にデータを保存するクリップボードにコピーできます。

コピーした埋め込みコードは、メモ帳などに貼り付けて管理しておきましょう。
WebページにFigJamを埋め込む
FigJamを埋め込む対象のWebページのファイルに、コピーしたFigJamの埋め込みコードを貼り付けます。
以下、HTMLのサンプルコードになります。
FigJamのコンテンツを管理しやすいよう、iframeをdivタグのブロックで覆ってclass属性を付与しておきます。
ここでは「whiteboard」とします。
HTML
<div class="whiteboard">
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?embed_host=share&url=https...fRbMS-1" allowfullscreen></iframe>
</div>
続いてはCSS。
簡単に、ページの背景色やFigJamを中央寄せにするスタイルを適用させておきます。
FigJamの埋め込みコードは幅が800px、高さが450pxに設定されており、そのままHTMLコードを埋め込むだけではレスポンシブWebデザインに対応できないので、iframeに幅を調整するスタイルを適用させましょう。
以下、CSSのサンプルコードになります。
CSS
body {
background-color: #eee;
}
.whiteboard {
margin: 2rem 0;
text-align: center;
}
.whiteboard iframe {
width: calc(100% - 20px);
max-width: 1000px;
}
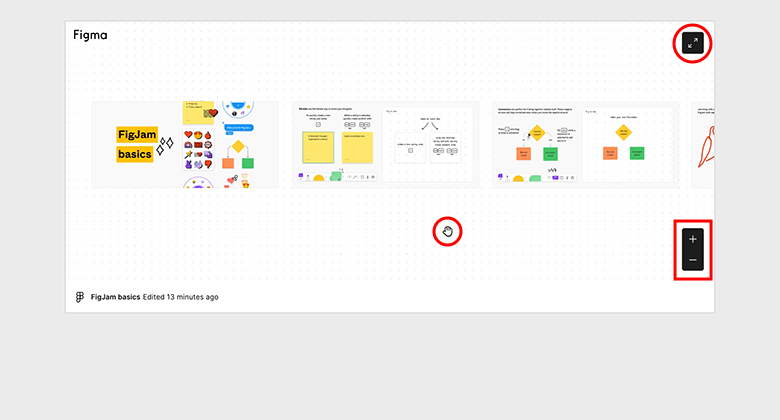
実装して表示を確認します。
FigJamの全画面表示や拡大・縮小は、画面右のツールで操作ができます。
他、ホワイトボード上でマウス操作による移動やトラックパッド、タッチによる操作も可能です。

通常の共有機能と違って、チームプロジェクトとしての管理あっても、Webページに埋め込む場合はWebページ上では編集できません。FigJamの画面から管理しているオーナーや編集権限があるユーザーが編集することになります。
また、埋め込んだFigJamは編集すると、リアルタイムでWebサイト上のFigJamが更新されます。
講習や講義などでは共有相手が編集する必要があまりないので、スムーズに活用することができるでしょう。
余談
通常のWebコンテンツとしてFigJamをWebページで表示する場合は、Webページの表示速度を考えてFigJamを遅延読み込みするといいでしょう。
iframeタグにloading属性を設定して、値を「lazy」とします。
HTML
<iframe loading="lazy" style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?embed_host=share&url=https...fRbMS-1" allowfullscreen></iframe>編集権限を持つユーザーが限られている講習や講義等では、FigJamは使い勝手がいいでしょう。
ぜひWebページでも活用してみてください。