レスポンシブWebデザインに合わせたテーブルの表示

Webサイトでのテーブルを使ったデザインは、レスポンシブWebデザインに対応する際には、表の作成で使うtableタグで構築されたものを、CSSでセルを縦並びにしたりいろいろスタイル調整を駆使して、画面幅に合わせて最適化していくことでしょう。
またはもう少しスタイル調整がしやすい、説明リストで使うdl・dt・ddタグを使ってテーブルデザインを構築することも。
テーブルのデザインを頑張ってレスポンシブ対応させるのもいいですが、情報が縦に並ぶと情報量や内容によってはわかりにくくなるケースもあります。
Webページで表示するテーブルは、これまでの横長のテーブルデザインの方が見慣れているので、横長のままで対応できるように考えるのも良いかもしれません。
ここでは、通常の横長テーブル構造のままレスポンシブWebデザインに対応する方法として、横スクロールでの表示についてご紹介します。
テーブルを横スクロールさせる
Webページへのテーブルの表示については、横スクロールを可能とするスタイルを適応させることで、これまでと同じように見やすい横長のテーブルデザインでうまく表示してコンテンツを見せていくことができます。
ここからはサンプルを交えてご紹介していきます。
まずはHTMLから。
以下、サンプルコードになります。
HTML
<main>
<div class="table-conts">
<p>← 横スクロールできます →</p>
<div class="table-block">
<table>
<thead>
<tr>
<th class="first"></th>
<th>系列1</th>
<th>系列2</th>
<th>系列3</th>
</tr>
</thead>
<tbody>
<tr>
<th class="first">カテゴリー1</th>
<td>XXXXXXXXXX</td>
<td>XXXXXXXXXX</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<th class="first">カテゴリー2</th>
<td>XXXXXXXXXX</td>
<td>XXXXXXXXXX</td>
<td>XXXXXXXXXX</td>
</tr>
</tbody>
</table>
</div>
</div>
</main>
CSSクラス「table-conts」の親要素でテーブルに関連するコンテンツを覆い、CSSクラス「table-block」の子要素がテーブルのコンテンツとなります。
サンプルのテーブルはシンプルな構造としましたが、テーブルのデザインはお好みで構築していただいてOKです。
p要素は横スクロールをアナウンスするためのテキストになります。テーブルのコンテンツ幅が広いときは必要ないので、CSSで表示の調整を行います。
続いてはCSS。
テーブルはシンプルなデザインとしてスタイルを適応させています。
今回のポイントは、テーブルの幅をどれくらいにするのか、そして表示領域からはみ出る場合に横スクロールを適応させるというところです。
プラスアルファで横スクロールのアナウンスの表示調整も合わせて、以下のサンプルコードとなります。
CSS
main {
padding: 0 4%;
}
.table-conts {
width: 100%;
max-width: 800px;
margin: auto;
position: relative;
container: table-layout / inline-size;
}
.table-conts p {
position: absolute;
top: 0;
right: 0;
}
.table-block {
overflow-x: scroll;
}
table {
width: 100%;
min-width: 600px;
margin: 2rem 0 1rem;
border-collapse: collapse;
border: 2px solid #333;
text-align: center;
}
table th, table td {
border: 1px solid #333;
}
thead th {
padding: 10px;
background: #d5d9ff;
color: #2c41fe;
}
tbody th, tbody td {
background: #fff;
padding: 6px 10px;
}
.first {
width: 120px;
}
@container table-layout (min-width: 600px) {
.table-conts p {
display: none;
}
}
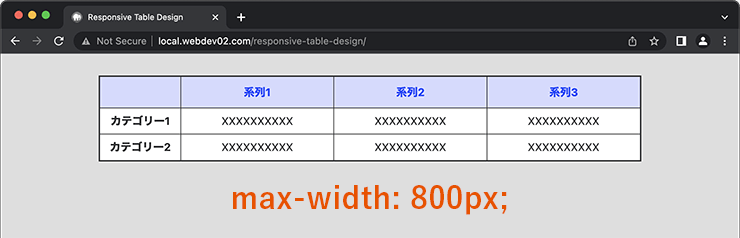
CSSクラス「table-conts」のテーブルに関連するコンテンツの最大幅(max-width)を800pxとします。
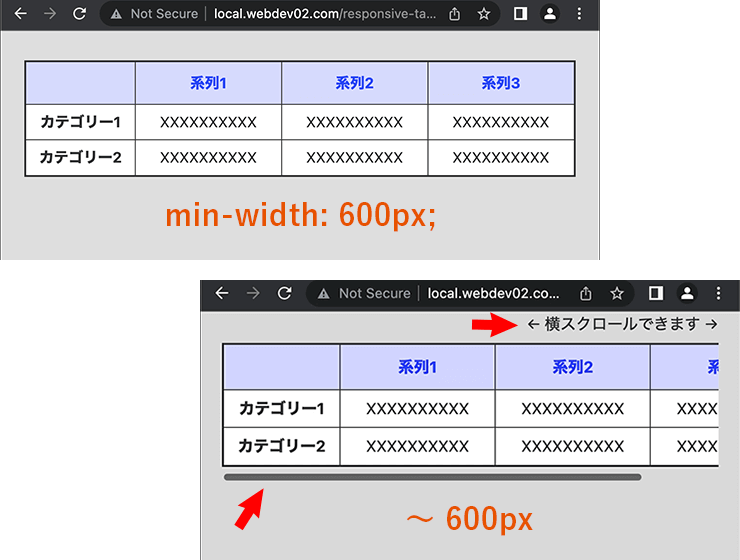
表示領域の幅でコンテンツ幅が変わりますが、CSSクラス「table-block」のテーブルの最小幅(min-width)を600pxとして、表示領域の幅が狭くても600pxで固定されるようにします。
そして、横幅が狭くて表示領域からはみ出る部分は、CSSクラス「table-block」のテーブルのコンテンツに、X軸方向にスクロールできるよう「overflow-x: scroll;」のスタイルを適応させ、スクロールバーを表示させて横スクロールでテーブルを閲覧できるようにします。
また、横スクロールのアナウンスのテキストは、CSSのコンテナクエリ(Container Queries)を使って表示を調整します。
コンテンツ幅が狭いとき(横スクロールが可能なとき)はテキストを表示させ、PCなどテーブルのコンテンツ幅が十分に広く、横スクロールが必要ないときは非表示とします。
記述はモバイルファーストで書いています。
広い表示領域では、通常通りの表示となります。
サンプルでは最大幅を800pxとしています。

タブレット端末やスマートフォン端末などの画面幅の狭いデバイスでは、テーブルのコンテンツ幅が600px以上あれば可変幅調整での表示となり、コンテンツ幅が600px以下となりテーブルの幅が固定されれば、横スクロールができるようになりスクロールバーが表示されます。それと同時に横スクロールのアナウンスのテキストも、コンテナクエリのスタイルが無効となって表示されます。

以下、ここまでの動作になります。
動画(2分50秒ほど)
レスポンシWebデザインではメディアクエリ(Media Queries)を使うケースが多いですが、表示領域レベルよりコンテンツレベルの方が、コンテンツ毎で調整ができる便利さがあるので、今回は表示の調整にコンテナクエリ(Container Queries)を使っていきました。
コンテナクエリについては、以下の記事でご紹介しています。
↓ ↓ ↓
まとめ
結合セルが多数混在していると、レイアウトを崩してカラム調整したデザインにしていくのも、後で変更が加わる場合も含めて大変です。
ですが、横長テーブルのまま横スクロールに対応することで、これまでと同じ見慣れたテーブルで情報が見やすくなりますし、作るほうもテーブル構造もこれまでのtableタグで構築して、CSSもさほど調整が必要ないので手軽です。
レスポンシブ対応をする際には、ぜひ参考にしてみてください。