CSSのvw単位の横幅指定で横スクロールバーが表示されてしまう原因と対処方法

CSSでWebデザインのレイアウトを調整していく中、レスポンシブWebデザインではよく利用していくビューポート単位(vwやvh等)ですが、表示領域の幅を指定するvw単位において、WindowsとMacで少し表示が異なることがあります。
それは縦スクロールバーが表示される場合です。
多くのWebサイトがコンテンツを縦にスクロールして閲覧していくために、ほとんどのWebページで画面右にスクロールバーが表示されることでしょう。
ただ、この縦スクロールバーが表示されることで、横幅に影響を及ぼしてしまうというちょっと悲しい現象に遭遇してしまいます。
スクロールバーの表示による横幅のズレ
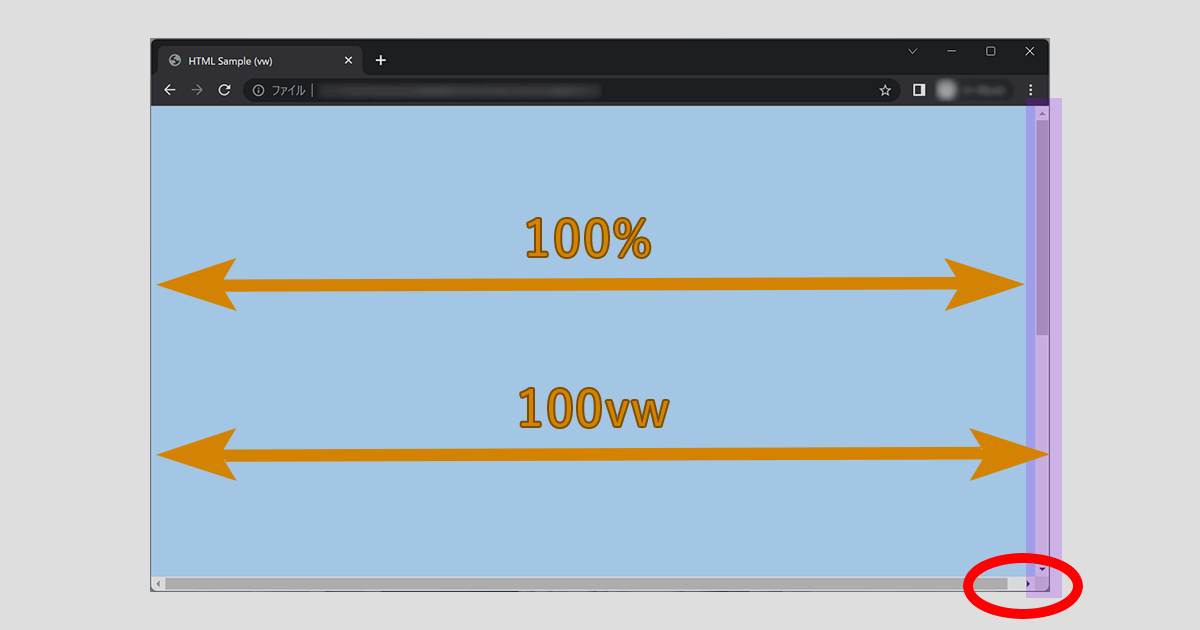
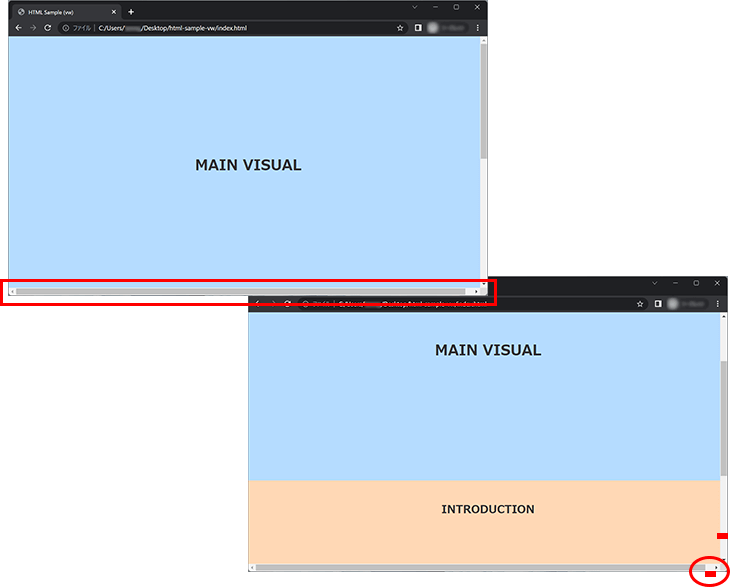
表示崩れと言うほどではありませんが、WindowsのWebブラウザでWebページを確認すると、横幅を「width: 100vw;」と表示領域全体に合わせているのにもかかわらず、横スクロールバーが表示されてしまいます。
例えば、以下のようなHTML構造とCSSで見てみましょう。
HTML
<main>
<div id="mv">
<h1>MAIN VISUAL</h1>
</div>
<section id="intro">
<div class="content-wrap">
<h2>INTRODUCTION</h2>
</div>
</section>
</main>CSS
main {
width: 100vw;
}
#mv {
height: 100vh;
height: 100dvh;
background-color: #b5dcff;
display: flex;
justify-content: center;
align-items: center;
}
#intro {
background-color: #ffd8b5;
min-height: 100vh;
}
.content-wrap {
max-width: 1200px;
margin: auto;
padding: 3rem 4%;
}
h2 {
text-align: center;
}
main要素には、ファーストビューのメインビジュアルエリアと、その下にコンテンツのセクションを構築しています。
ファーストビューからスクロールしてコンテンツを見ていきますので、もちろんWebブラウザの画面右に縦スクロールバーが表示されます。
しかし、Windows PCのGoogle ChromeやMicrosoft Edge、SafariなどのWebブラウザで見ると、縦スクロールバーが表示されるのが確認できます。Windows PCのFirefoxは問題ありません。

これはOSの違いで起こる現象で、Windowsでは100%を縦スクロールバーを含まない領域での表示となりますが、100vwは縦スクロールバーを含む表示領域という認識のため100%を超えた表示となります。
よってスクロールバーの幅の分だけ横にスクロールできてしまうわけです。
対処方法
横幅全体表示は「100%」で対応できますので、100vwという単位指定はそれほど使う必要もないかと思います。
子要素のコンテンツ幅を親要素の幅を超えて、表示領域全体のデザインとしていく場合には、幅を100vwとしてからはみ出した分だけmarginでポジションを戻すなどしていくことはありますが。
なんらかの理由がない限り、レスポンシブWebデザインでの横幅の表示領域全体の指定は「width: 100%;」としましょう。
CSS
main {
width: 100%;
}ビューポート単位での指定で対応させる場合
もしビューポート単位で指定していく必要がある場合は、calc関数を使うことで調整ができます。
以下のように「calc(100vw – 100%)」でスクロールバーの幅を求めて、ビューポート幅から引いスクロールバーの幅を引いてあげれば、スクロールバーの幅を認識するWebブラウザにも対応できます。
CSS
main {
width: calc(100vw - calc(100vw - 100%));
}
スクロール幅を認識しないWebブラウザは、100vwも100%も同じですので何も変わりません。
そのままの100vwの表示となります。
それほど使わないと思いますが、もしもの時に素早く計算して指定していきたい場合は、ご利用のコードエディタにスニペットとして登録しておくといいでしょう。
今後、ツールバー的な何かがWebブラウザの横に固定されるようなことになったら、calc関数で計算していくことになるでしょう。