CSSでツールバーを除いた高さで全画面表示の調整をする

CSSで要素の高さをWebブラウザの高さに合わせる場合には、height: 100vhのようにビューポートの高さを指定しますが、スマートフォンやタブレット端末では、画面下にツールバーが表示されるので、画面全体にコンテンツを表示させても、ツールバーの部分は隠れてしまいます。
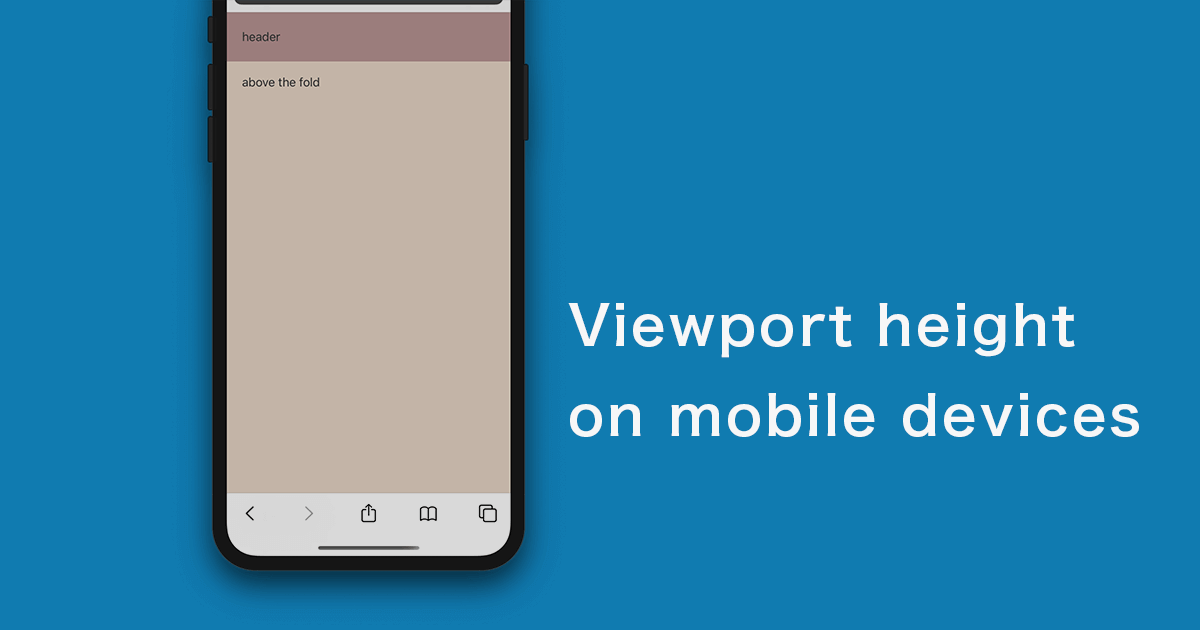
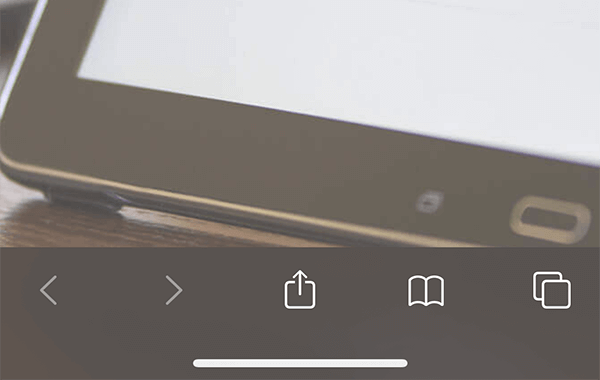
アクセス時のファーストビューでは、以下のようにツールバーが表示されます。

特に影響がなければいいですが、コンテンツとして重要な部分であれば、少し問題になることもあります。
例えば、縦スクロールせずに見せるコンテンツで、画面下部にリンクなどのボタンがあるといった場合では、ボタンが押せない問題も起こります。(デザイン上で調整するのであればいいですが)
そこまでWebサイトのデザインに影響することはないと思いますが、少し気になる方は対応したいところです。
対応策はいくつかあり、CSSのみでも対応させることができます。
ここでご紹介する内容は、一部のブラウザだけ対応できる方法となります。
別の方法としては、新たに追加されたビューポート単位で対応する方法もあります。
「available」や「full」といった値をプロパティに指定することで、包含ブロックの高さから、それぞれ垂直方向のマージン、境界線、パディングを引いたサイズに適応することができます。
以下、記述例です。
min-height: -webkit-fill-available;
「height」や「min-height」等の高さ指定で利用します。
ただ、まだ多くのWebブラウザではうまく機能せず、Safariのみ対応することができます。
ですので、Safariで採用されているHTMLレンダリングエンジンの「WebKit」の識別子も設定します。
すべてのWebブラウザに対して「-webkit-fill-available」をあてると、同じmin-heightで高さを指定している場合、他のブラウザの高さがなくなります。
ここはSafariだけに対応させるようにコントロールすれば問題なく、SafariではPCとモバイル共に高さが調整されます。
以下、サンプルコードになります。
HTML
<header>
header
</header>
<main>
<section id="sc01">
<p>above the fold</p>
</section>
<section id="sc02">
<p>below the fold</p>
</section>
</main>
<footer>
footer
</footer>
CSS
header {
background: #bd9191;
padding: 20px;
position: fixed;
width: 100%;
}
section p {
padding: 20px;
}
#sc01 {
background: #e8d4c2;
min-height: 100vh;
}
/* Safari */
_:lang(x)+_:-webkit-full-screen-document, #sc01 {
min-height: -webkit-fill-available;
}
#sc01 p {
padding: 80px 20px 0;
}
#sc02 {
background: #c7c7c7;
min-height: 200px;
}
footer {
background: #99a4c7;
padding: 20px;
}
画面全体に表示するid「sc01」だけ切り取ってみますと、
「min-height: 100vh;」として多くのブラウザで画面の高さに適応する中、SafariブラウザだけをCSSハックで、対応している値「-webkit-fill-available」をしていします。
#sc01 {
background: #e8d4c2;
min-height: 100vh;
}
/* Safari */
_:lang(x)+_:-webkit-full-screen-document, #sc01 {
min-height: -webkit-fill-available;
}
Safari以外のブラウザのツールバーには対応しませんが、高さはしっかりとれます。
あくまでSafariだけの対応となりますが、iPhoneやiPadではうまく高さが調整されます。
きっちりと調整したい人にはすごく使えるプロパティですが、まだまだ多くのブラウザでうまく動きません。
はやく他のWebブラウザも対応してくれることを願います。
今回は、CSSでの対応についてお話していますが、もしすべてのWebブラウザに対応させたい場合は、JavaScript(jQuery)を利用すると手軽に調整できます。
HTMLにて、対象の要素にクラスを付けます。
HTML
<main>
<section id="sc01" class="hCover">
<p>above the fold</p>
</section>
<section id="sc02">
<p>below the fold</p>
</section>
</main>
JSでは、ページが読み込まれた時にウィンドウの高さを取得して、クラス「hCover」に対して高さを設定します。
PCでのリサイズにも対応する場合は、resize()メソッドでリサイズされるごとに高さを調整して対応します。
JavaScript(jQuery)
$(function() {
let hSize = $(window).height();
$('.hCover').height(hSize);
});
$(window).resize(function() {
let hSize = $(window).height();
$('.hCover').height(hSize);
});
ただ、もしJavaScriptを無効にしているユーザーには対応することができません。
なるべくデザイン部分は、CSSのみでの対応が一番です。
どこまで対応するかによって、CSSのみでブラウザを限定して対応するか、JavaScriptを利用するか決めていけばいいと思います。