Web開発の時に使うと便利なChromeやFirefoxのデベロッパーツールの使い方

Web開発をするにあたり、Google Chromeの「Google Chrome Developer Tools」、Firefoxの「Firefox Developer Tools」の検証モードを使うことで効率よくWebサイトのデバッグを行うことができます。
ここではGoogle ChromeやFirefoxのデベロッパーツールの簡単な使い方を説明していきます。
沢山の機能がありますが、初心者の方でもよく使える機能をご紹介します。
Google Chrome Developer Tools
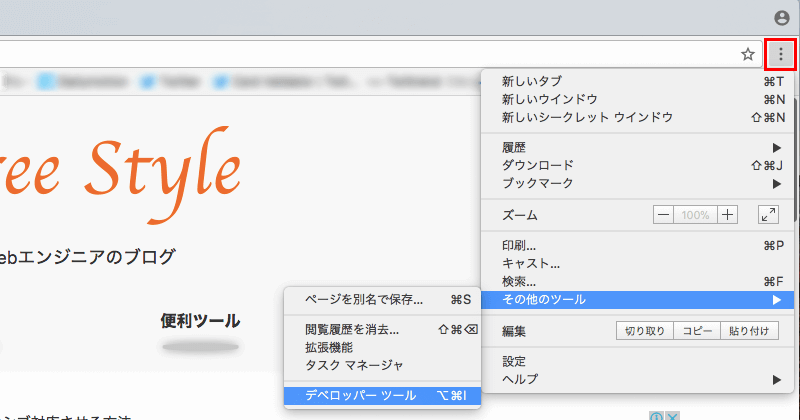
ブラウザの右上にあるアイコンをクリックして「その他のツール > デベロッパーツール」といき、デベロッパーツールを立ち上げます。

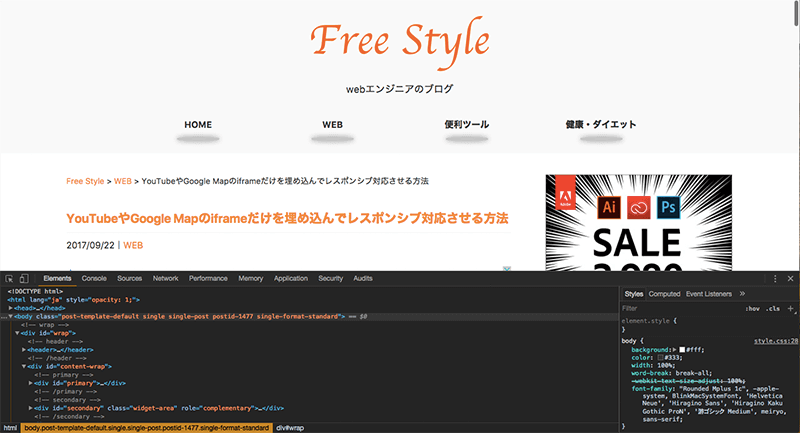
立ち上げったらこんな感じです。

Webページ内の要素について見てみましょう。
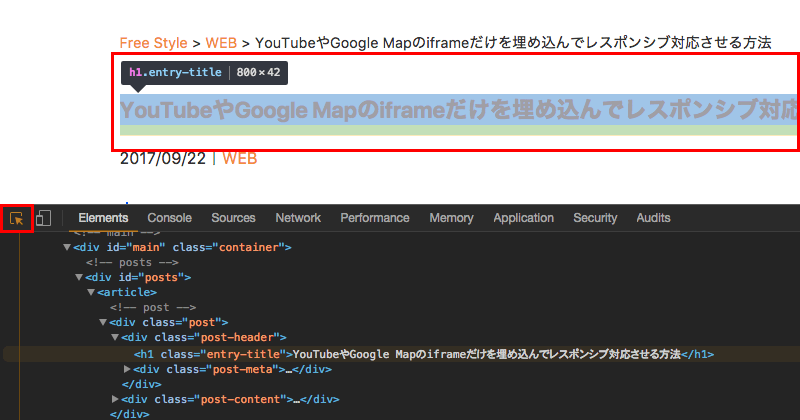
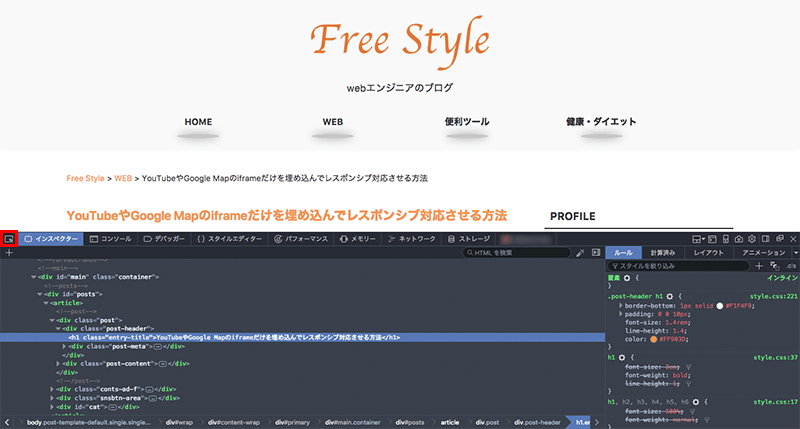
デベロッパーツールのツールバーの一番左のアイコンをクリックしてからページ内の要素を選択します。

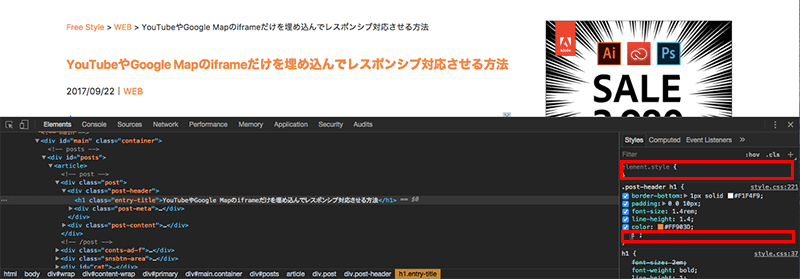
選択した要素に効いているスタイルなどが確認できます。
どのスタイルシートの何行目なのかも表示されているので、修正する時に素早く編集する行数までいくことができます。
また、ここで検証としてスタイルを追加したり、チェックを外してスタイルを無効にすることもできます。

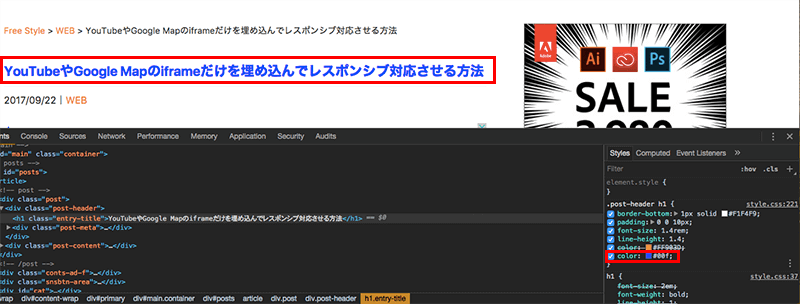
実際にやってみるとこのようになります。
選択しているh1要素のスタイルのcolorプロパティを青色に変更してみました。

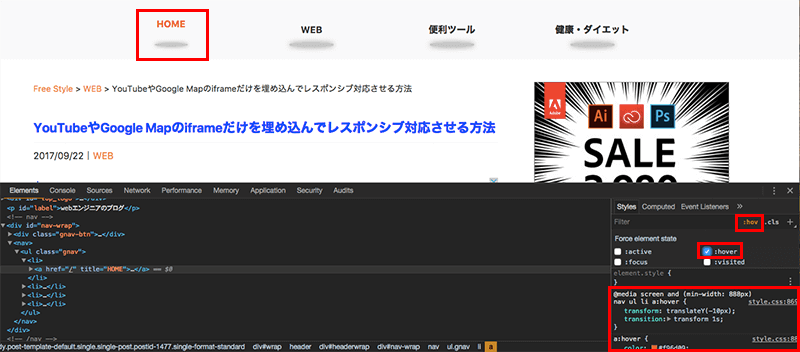
他にも、「:hov」からactive、hover、focus、visitedの4つの擬似クラスのスタイルも確認できます。
実際にグローバルナビのアンカー要素をhoverした時のスタイルを見てみます。

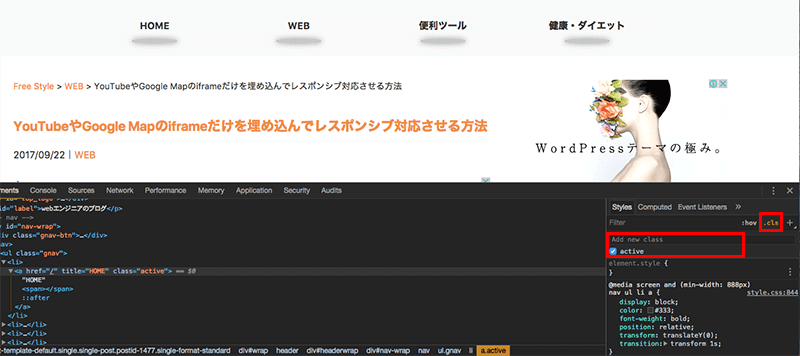
「.cls」は、選択した要素にclassを追加することができます。
add new classの部分でクラスを追加します。
例えばactiveというクラスをつければ左側のソース上にクラスが追加されます。
1度追加したらチェックを外したりしてクラスの追加、削除をコントロールできます。

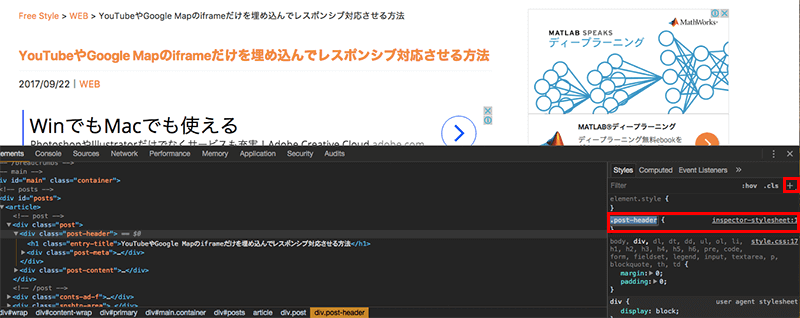
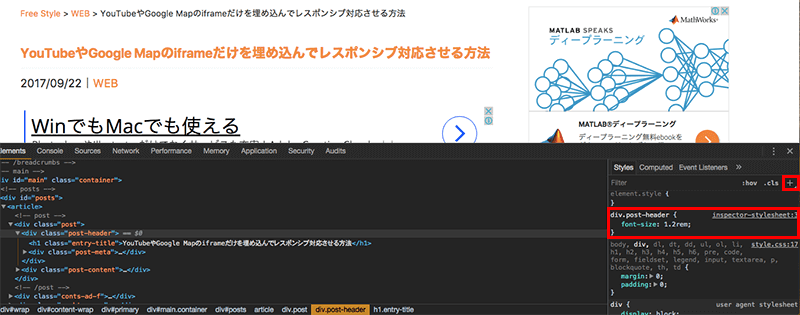
「+」は、新たにスタイルを書くことができます。
はじめは選択されている要素についているidやclassが設定されるので、あとは詳しいセレクタの指定を書けばいいです。

例えば、post-headerというクラス名が付いたdivを指定してみます。

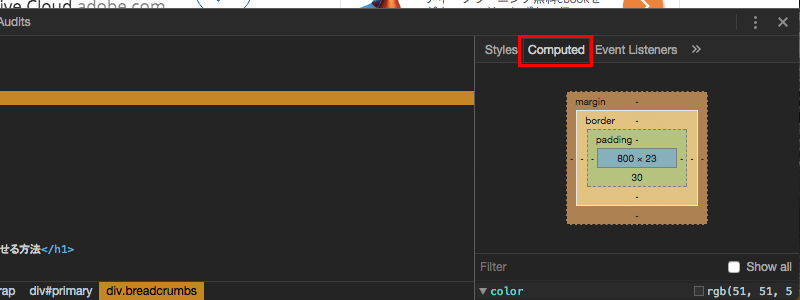
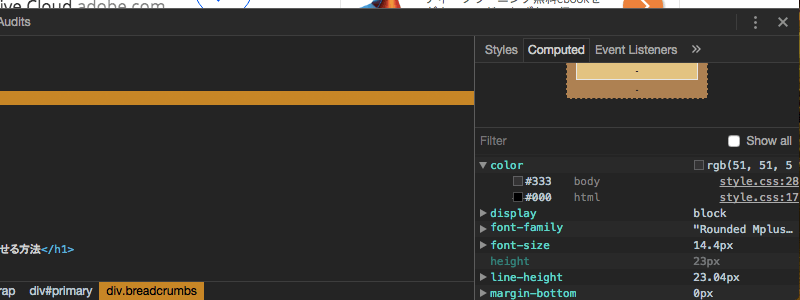
「Computed」では、選択している要素のcssデータを確認することができます。
要素の幅や高さからpadding、border、marginなどを図で確認できます。

その下には効いているスタイルが細かく出ています。

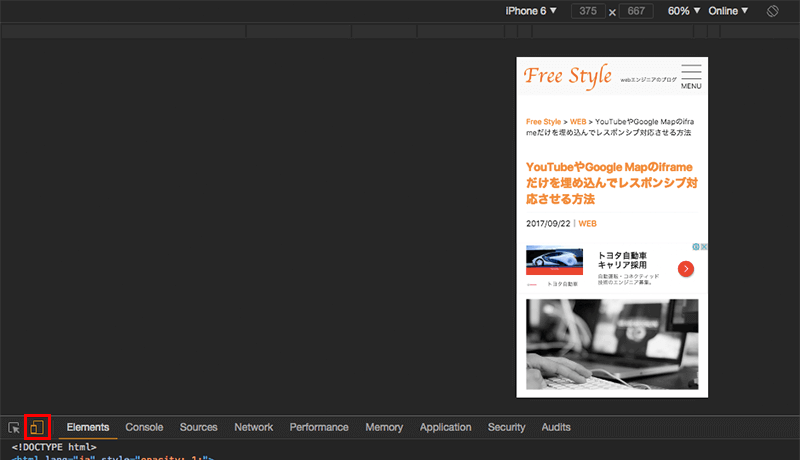
スマートフォンやタブレット端末の表示・検証もできます。
左から2番目のデバイス切り替えアイコンをクリックすると、スマートフォンやタブレット端末の表示に切り替わります。

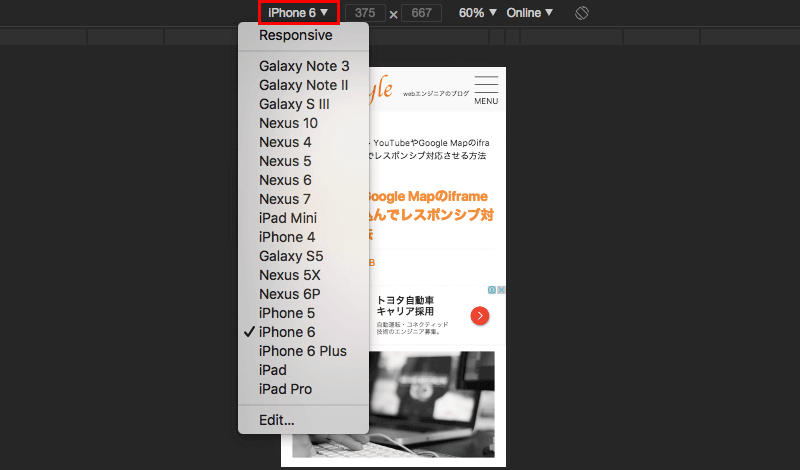
デバイスもiPhone6sなど細かく設定することができます。

こういったかたちでWebサイトを検証することができます。
たいへん便利ですね。
Firefox Developer Tools
FirefoxもChromeのデベロッパーツールとそんなに変わりありません。
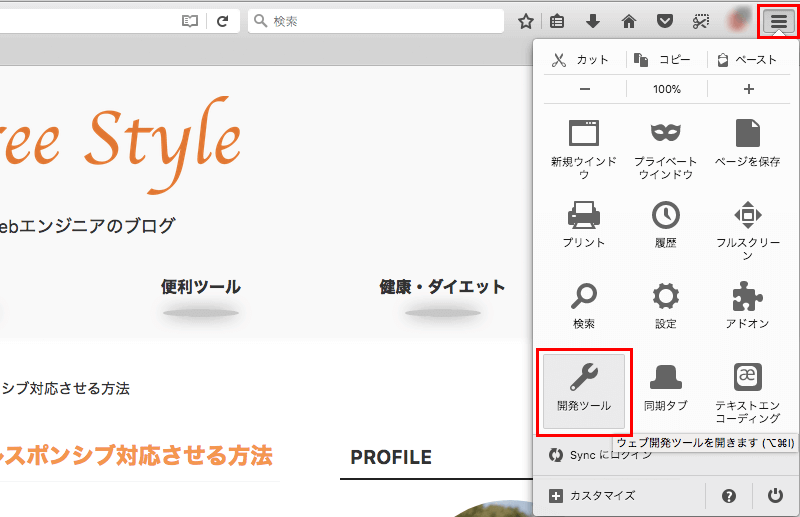
ブラウザの右上にあるアイコンをクリックして「開発ツール」を選択します。

「開発ツールを表示」をクリックすればデベロッパーツールを表示されます。

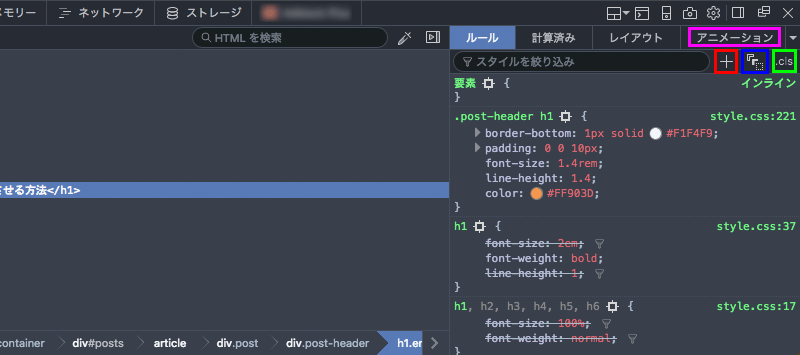
デベロッパーツールのツールバーの一番左のアイコンをクリックしてからページ内の要素を選択すれば、右側に要素に関するCSSが表示されます。
あとはChromeのデベロッパーツールと同じで追加や編集をすることができます。

左の「+」がCSSの追加、真ん中がhoverなどの擬似クラスの確認、右の「.cls」がクラスの追加です。
また、「アニメーション」でtransformなどのアニメーションが確認できます。

もちろん、スマートフォンやタブレット端末の表示・検証もできます。
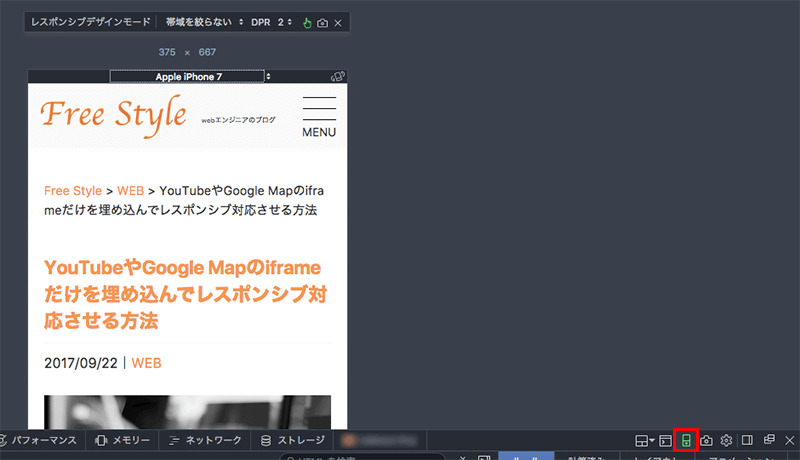
ツールバーの「レスポンシブデザインモード」のアイコンをクリック。

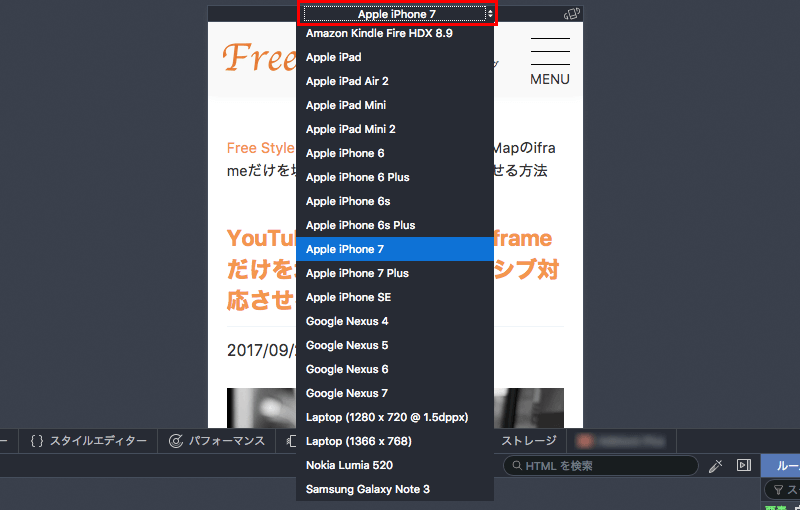
デバイスの切り替えも可能です。

以上、ChromeやFirefoxのデベロッパーツールの簡単な使い方でした。
どちらも似たような機能が付いていますね。
こちらでは紹介していませんが、SafariやIE、Edgeといったブラウザにもデベロッパーツールがあります。
どれも使い方は似たようなものです。
Web開発をする際は是非、デベロッパーツールを使って効率よく開発してください。