iPhoneとMacで実機の表示確認をしてデバッグする方法

Web制作をする中でGoogle ChromeやFireFox、Safari、Internet Explorer、EdgeといったPCの多くのWebブラウザでスマホデザインを確認することはできますが、100%正確とは言えません。サイトの公開後に実機のスマートフォンで確認したら表示が崩れていたり動作がおかしかったりとうまくいかないこともたまにあります。
なるべく実機で正確に確認しておきたいところですが、iPhoneでの検証はMacのSafariで実機での検証をすることができます。
実際にサーバに上がっていて公開済みのWebサイトやWebアプリケーションをスマートフォンの実機を使って確認しながらPCでデバッグを行うことができます。
ここではiPhoneとMacで実機の表示確認をしてデバッグする方法をご紹介します。
MacからiPhoneをデバッグ
まずはMacとiPhoneをケーブルで接続します。
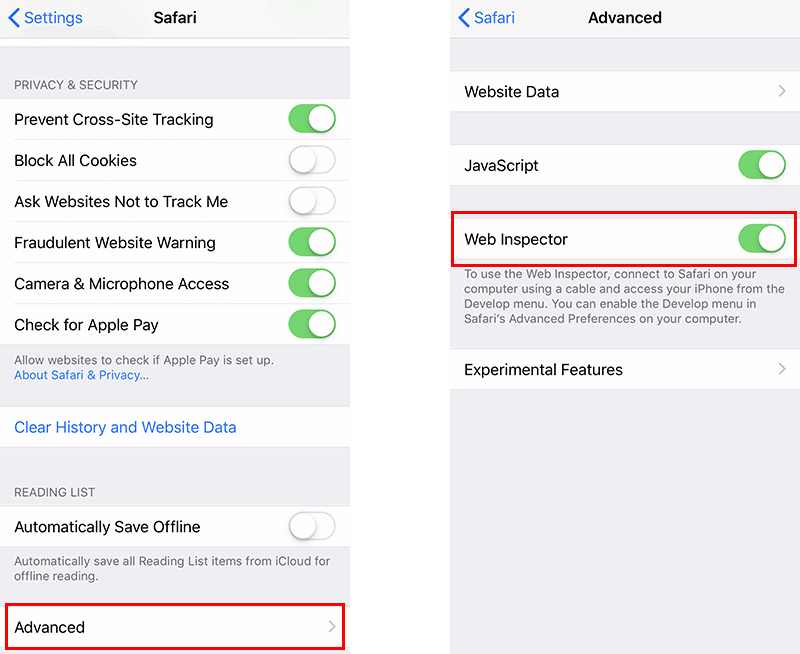
続いて、ホーム画面の歯車アイコンの設定から「Safari」と進み、「詳細(Advanced)」を選択します。
詳細設定画面から「Webインスペクタ(Web Inspector)」をオンにします。

iPhone側でWebインスペクタをオンにすると、MacのSafariの開発ツールでのデバッグが可能となります。
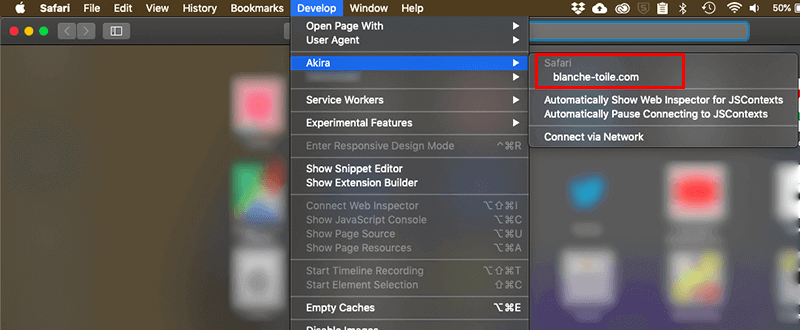
Safariのメニューバーの「開発(Develop)」を選択するとiPhoneで現在開いているWebサイトをWebインスペクタでデバッグできるようになります。
メニューバーに開発の表示がない方はSafariのメニューから環境設定に進み、詳細タブの中の一番下の「メニューバーに”開発”メニューを表示」にチェックを入れてください。

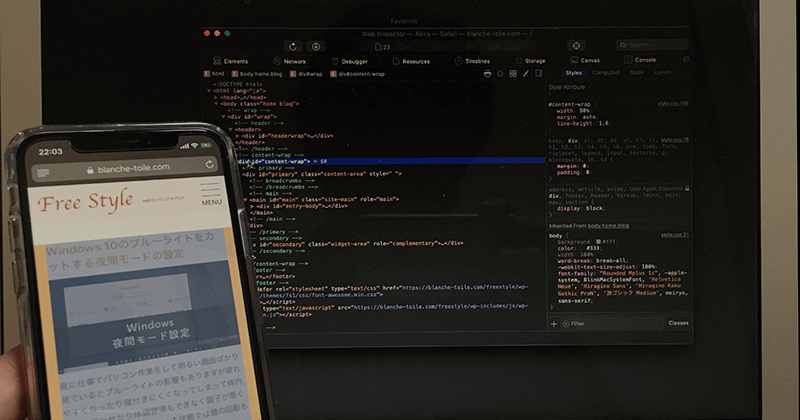
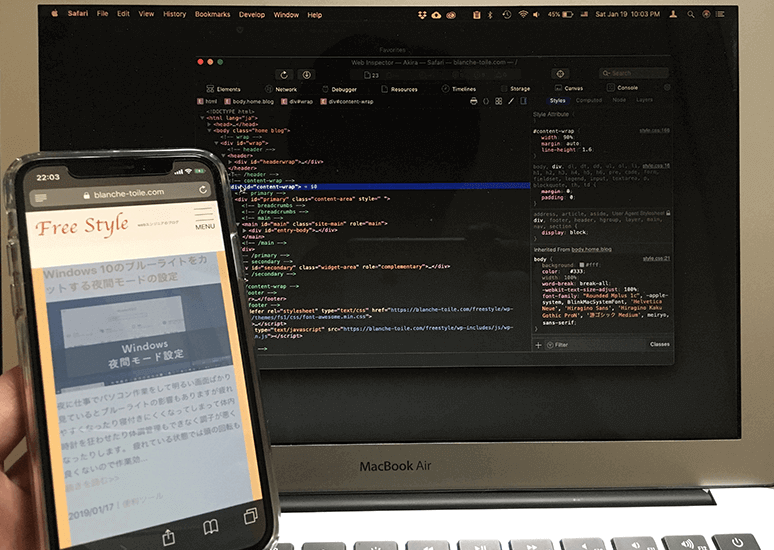
MacのSafariのWebインスペクタで要素を選択しますと、iPhone側で要素がフォーカスされるのが確認できます。
このように選択した要素に対してどのようなスタイルが効いているのかがMacと実機のiPhoneとの両方で確認してデバッグが行うことができます。

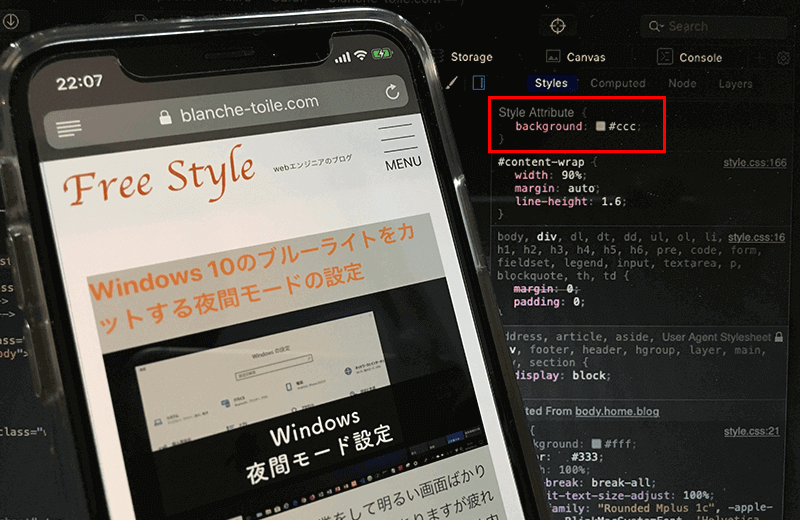
もちろん、Webインスペクタで選択している要素に対してCSSでスタイルを設定すると、実機のiPhoneでもスタイルが反映されます。

こうして実機を使うことで正確にサイトの表示や動作を確認することができます。
PCの多くのWebブラウザでもスマホデザインを確認することはできますが、なるべく正確な検証を行う場合はMacとiPhoneを接続してSafariのデベロッパーツールで実機を使いながら検証・デバッグしていくと良いでしょう。