MAMPでバーチャルホストを設定して複数のドメインを使う方法

MacでMAMPを使ってローカル開発環境を構築し、テストサイトやサーバサイドスクリプトの学習などする際に複数のドメインで管理したいことがあります。
ここではバーチャルホストを設定して複数のドメインを使う方法をご紹介します。
まだMAMPでローカル開発環境を整えていないという方は、以下の記事で説明しています。
MAMPではドキュメントルートが「/Applications/MAMP/htdocs」のみで動かすのですが、
ここ以外のフォルダで複数のローカルホスト(バーチャルホスト)で管理できると大変便利ですよね。
バーチャルホストの設定は3ステップになります。
- 1. バーチャルホストの設定ファイルを読み込み
- 2. バーチャルホストの設定ファイルを編集
- 3. hostsファイルを編集
それでは順番にいきましょう。
バーチャルホストの設定ファイルを読み込む
まずはバーチャルホストの設定ファイルを読み込むようにします。
ファイルの場所は「/Applications/MAMP/conf/apache/httpd.conf」です。
MAMPのバージョンによって変わってきますが、編集する部分はだいたい613行目あたりになります。
「Virtual hosts」で検索かければすぐいけます。
編集前
# Virtual hosts
# Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
編集後
# Virtual hosts
Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
先頭の「#」を削除して、コメントアウトを解除します。
#の部分を外すだけです。
これでバーチャルホストの設定ファイルが読み込まれるようになります。
バーチャルホストの設定ファイルを編集
先ほど読み込めるようにしたバーチャルホストの設定ファイルを編集します。
ファイルの場所は「/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf」です。
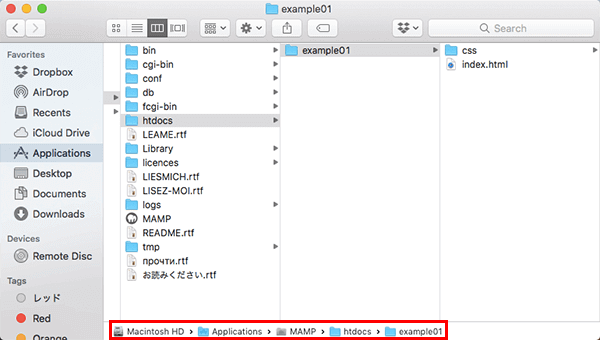
例として、ローカルで「example01.com」というURLで「/Applications/MAMP/htdocs」のexample01フォルダにアクセスできるようにしてみましょう。
設定ファイルの最下部に下記のようなに追記します。
<VirtualHost *:80>
DocumentRoot "/Applications/MAMP/htdocs/example01"
ServerName example01.com
</VirtualHost>
ドキュメントルートに対して、サーバー名(バーチャルドメイン)を設定しています。
DocumentRoot : ドキュメントルート
ServerName : サーバーのホストネーム(バーチャルドメイン)
バーチャルホストの設定ファイルの読み込みと設定ファイルの編集が終わったら、MAMPを再起動させます。
これでexample01.comのドキュメントルートを「/Applications/MAMP/htdocs/example01」に設定完了です。

管理するドメインを増やす場合は、バーチャルホストの設定ファイルに上記の4行でドキュメントルートとバーチャルドメインの設定をしてhtdocs内にフォルダを作っていけばいいです。
次にexample01.comのURLを打った時に、ローカル開発環境のMAMPのサーバを見にいくように設定していきます。
hostsファイルを編集
Macのhostsファイルを編集します。
ファイルの場所は「/private/etc/hosts」です。
hostsファイルはFinderでは表示されない場所にあります。
フォルダ検索をしてファイルの場所まで行くのが手前で面倒だったりします。
なのでここはターミナルを使って編集していきます。
Windowsで言うところのあの黒い画面です。
といっても意外と簡単です。
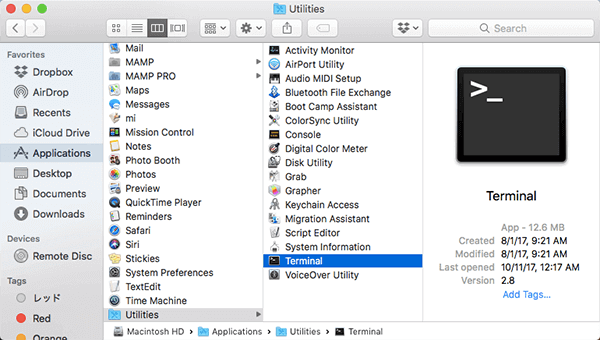
「アプリケーション」→「ユーティリティ」といくと、ターミナルのアプリケーションがあります。

ターミナルを起動してください。
起動したら以下のような表示になります。

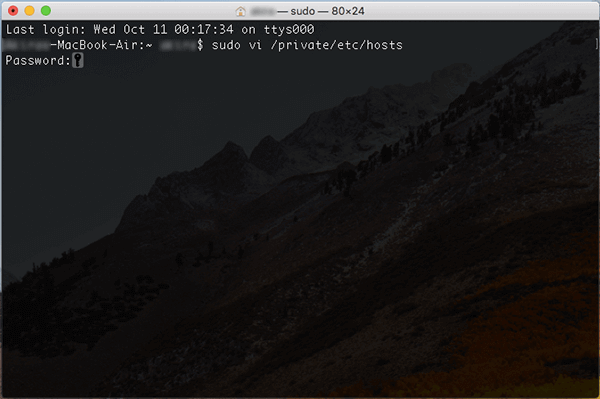
/private/etc/hostsファイルをviエディタで編集するというコマンドを入力。
Mac標準でインストールされているvimのエディタで編集していきます。
sudo : 管理者権限で実行
vi : viエディタ
コマンドの入力が終わったらEnter。するとパスワードを聞かれます。
パスワードはMacにログインするときのパスワードです。

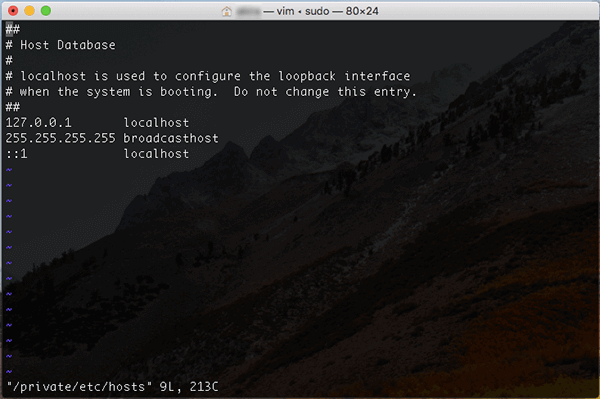
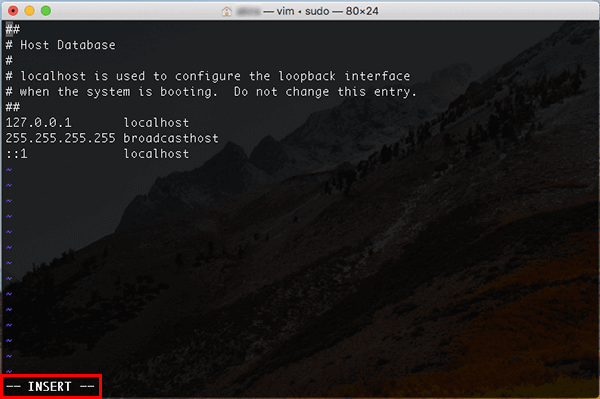
パスワードを入力してEnterキーを押すと、hostsファイルの中身が表示されます。

vimには2つのモードがあり、起動時はノーマルモードとなっていて編集することができません。
キーボードの「i」キーを押してインサートモードに切り替えます。

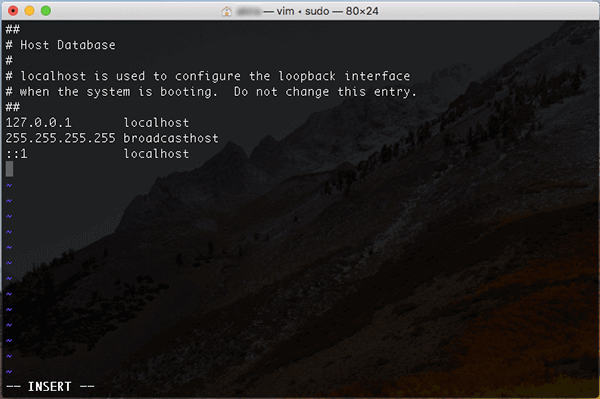
インサートモードに切り替えたら、矢印のキー「↓」「→」などを使いながらhostsファイルの記述の一番下までいきます。
サンプルでは「::1」の行の「localhost」の一番右までいき、Enterキーで改行して新しい行にいきます。

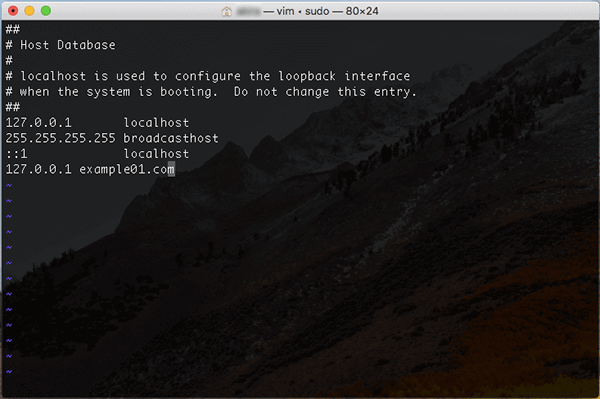
一番下の行にIPアドレスとドメインを入力
(IPアドレス 半角スペース URL)

MAMPで自身のコンピュータにサーバを立てた時、ネットワークにおける「自分自身」を意味するlocalhostにアクセスします。
localhostは現在使用しているシステムを指していて、バーチャルホストを立てる時は自分自身を指す特別なIPアドレス、ローカル・ループバック・アドレス(127.0.0.1)を指定する。
バーチャルホストの設定でドメインを増やした分だけ、「127.0.0.1」のIPでドメイン名を追加していけばOKです。
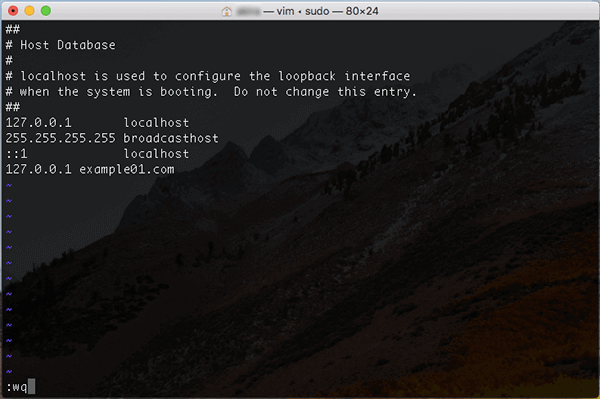
記入が完了したら、キーボードの「control + C」を押して、ノーマルモードに切り替えます。
(escキーを押しても入力モードを終了できます)
最後に「:wq」と打ってEnter、保存して終了します。

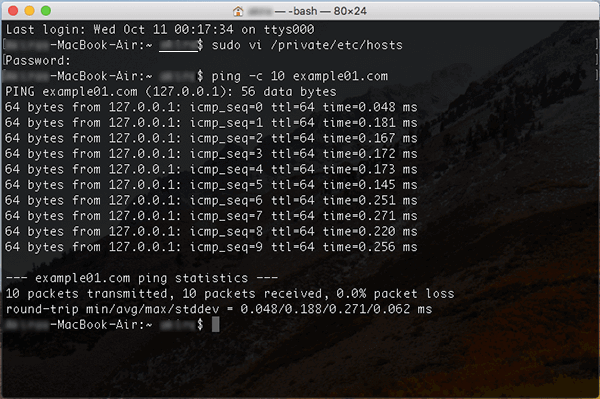
確認はpingですぐできます。
(またはMAMPでサーバを起動してURLを打っても)
pingコマンドに-cで回数制限して確認します。

無事にローカルでドメインを叩いてドキュメントルートの表示ができればOKです。
ローカルでの開発する場所に、いつでも追加や編集ができるようにエイリアスを作成して置いておくのも良いでしょう。

hostsファイルは一行追加する程度ですので、ターミナルでの作業になれたほうが早いです。