Firefoxで拡張機能を使わずwebページ全体のスクリーンショットを撮る方法

webページ全体のスクリーンショットを撮る時にブラウザの拡張機能などを使うことがありますが、webブラウザもだんだん進化してきてブラウザの機能だけでwebページ全体のスクリーンショットを撮ることができるようになりました。
ほとんどのブラウザに備わっている「開発ツール」というものを使っていきます。
また、さらに手軽にページ全体のスクリーンショットを撮る方法も。
よくWeb開発をする際につかうツールなので一般の方には難しいという先入観はあるかと思いますが、開発ツールの設定でチェック項目に1箇所チェックを入れるだけと非常に簡単なものです。
こちらでは普段Firefoxをお使いの方向けに、Webページ全体のスクリーンショットを撮る方法をご紹介します。
スクリーンショットの撮り方
まずは開発ツールを立ち上げます。
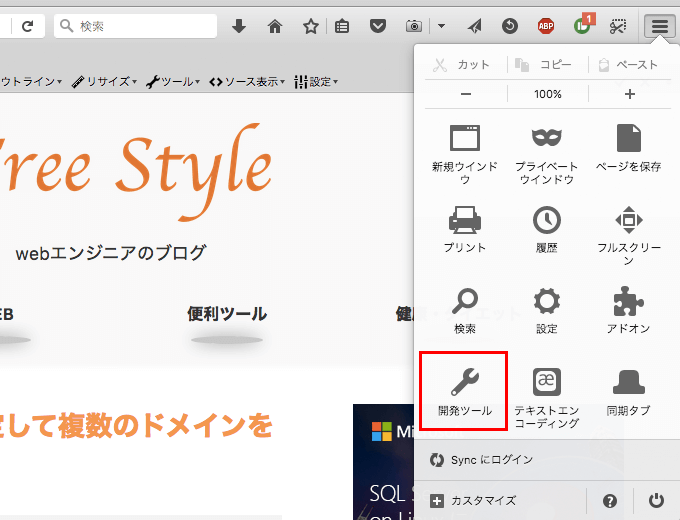
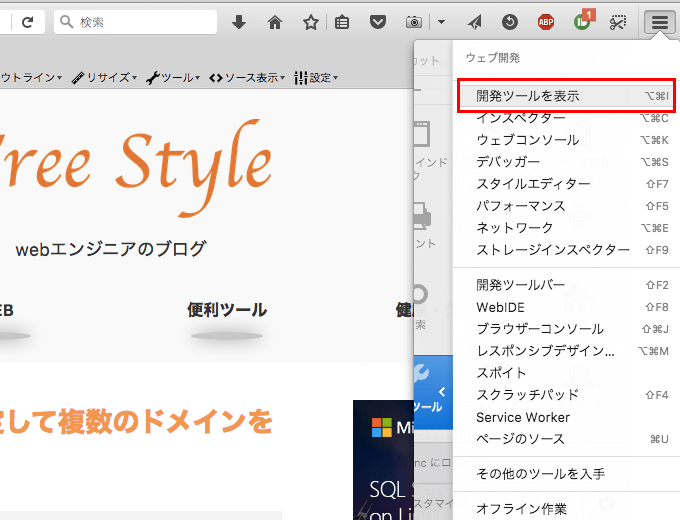
ブラウザ右上の三本ラインの設定ボタンをクリックして、「開発ツール」を選択します。

次に、「開発ツールを表示」をクリック。

ショートカットキーでも開発ツールを表示できます。
Windowsのショートカットは「F12」キーです。
Macのショートカットは「option + command + i」になります。
これで開発ツールが表示されました。
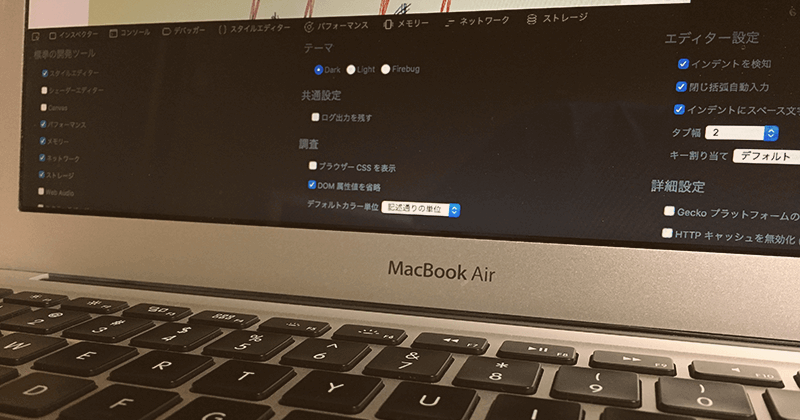
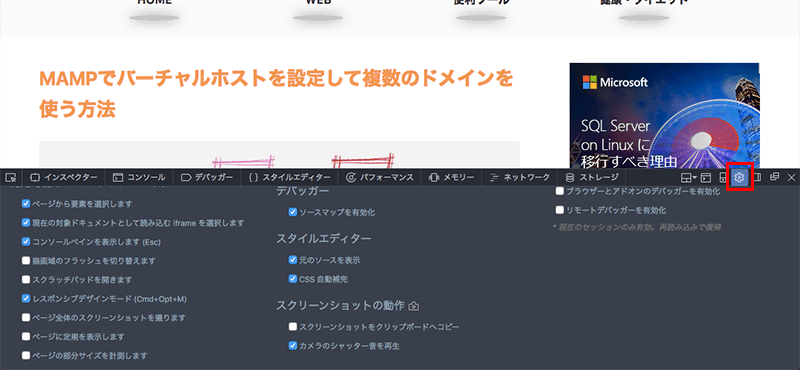
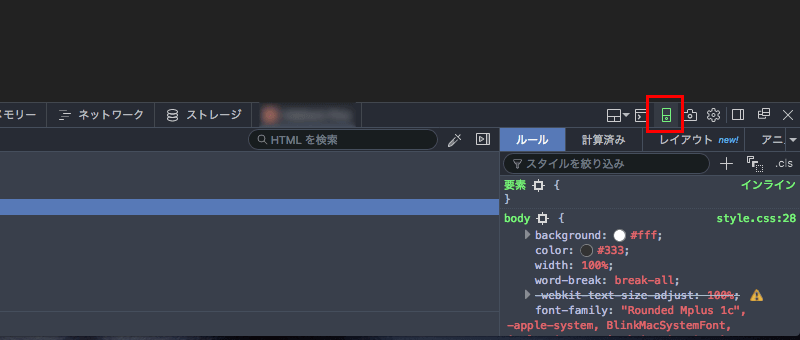
開発ツールのツールバーの右端の方にある歯車アイコンの設定ボタンをクリックします。
するとチェック項目でいろいろと設定ができる画面になります。

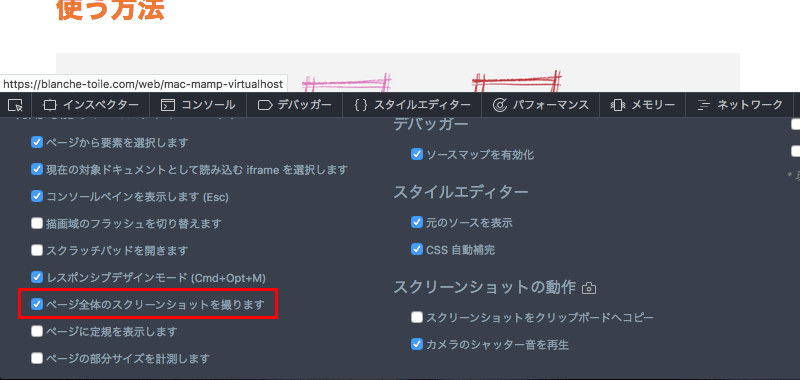
少しスクロールして行くと、「ページ全体のスクリーンショットを撮ります」の項目がありますので、そちらにチェックを入れます。
これだけです。

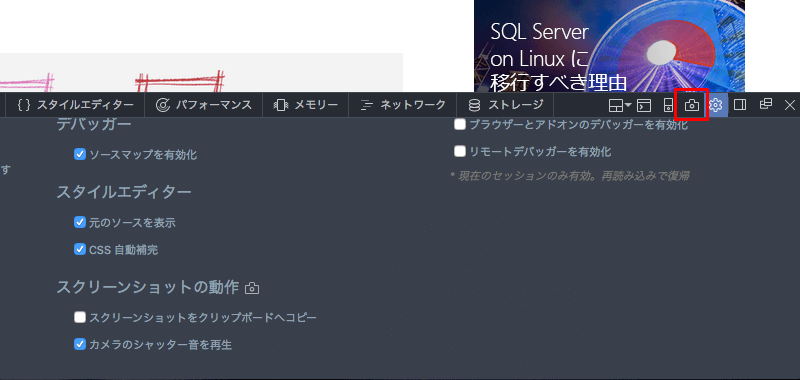
チェックを入れるとツールバーにカメラのアイコンが表示されて、カメラアイコンをクリックすると現在表示しているページのページ全体のスクリーンショットが撮れます。

カメラのアイコンのクリックでページ全体のスクリーンショットを撮り、ダウンロードフォルダに保存されます。

もちろんiPadなどのタブレット端末やiPhone、Androidといったスマートフォンのデバイス幅でのページ全体のスクリーンショットも撮れます。
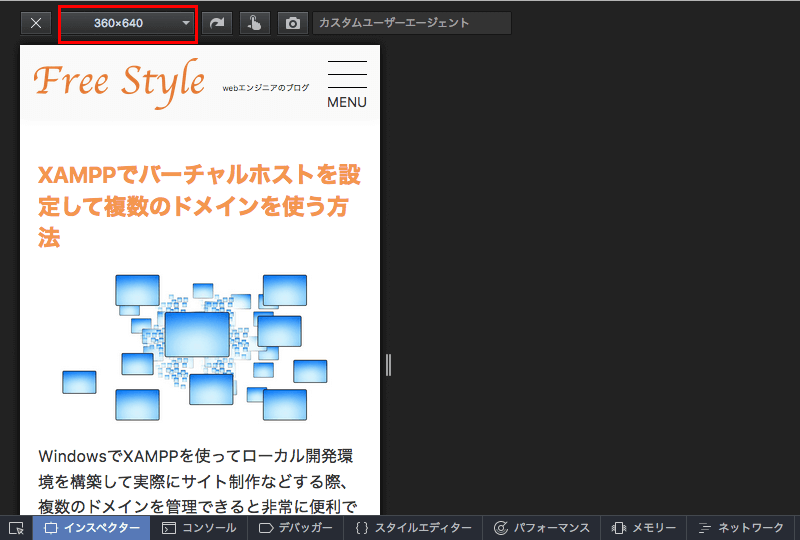
先程追加したカメラアイコンの横に「レスポンシブデザインモード」のアイコンがあるので、そちらをクリックするとデバイス幅を調整できる画面になります。


あとはデバイス幅を調整した状態でカメラアイコンをクリックすればデバイス幅でのページ全体のスクリーンショットが撮れます。
さらに手軽にスクリーンショットを撮る
レスポンシブデザインの細かなデバイス幅までは必要ない場合は、もっと手軽にページ全体のスクリーンショットを撮ることができます。
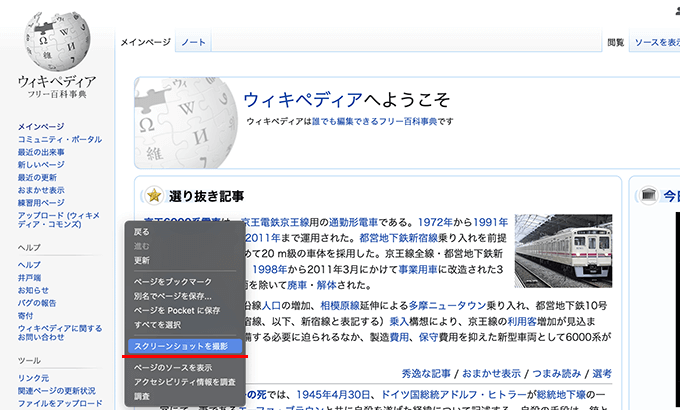
Webページを右クリックして、「スクリーンショットを撮影」を選択します。

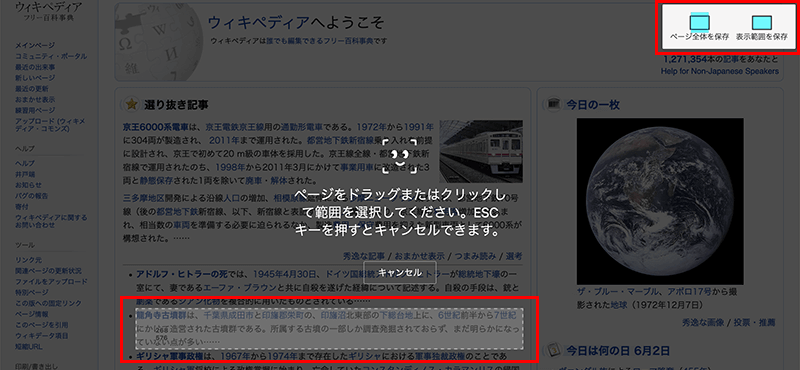
スクリーンショットの撮影モードの画面になります。
画面右上には、「ページ全体を保存」や「表示範囲を保存」のボタンが用意されています。
ほか、画面上で選択範囲をクリックしても、選択した範囲のスクリーンショットを撮ることができます。

一応、範囲選択の方法をご紹介しておきますと、
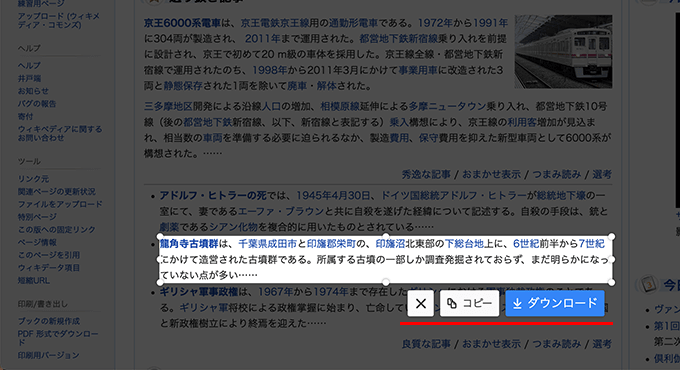
選択した範囲は自由に調整でき、選択できたら「コピー」でクリップボードにコピー、「ダウンロード」のボタンから画像をダウンロードします。

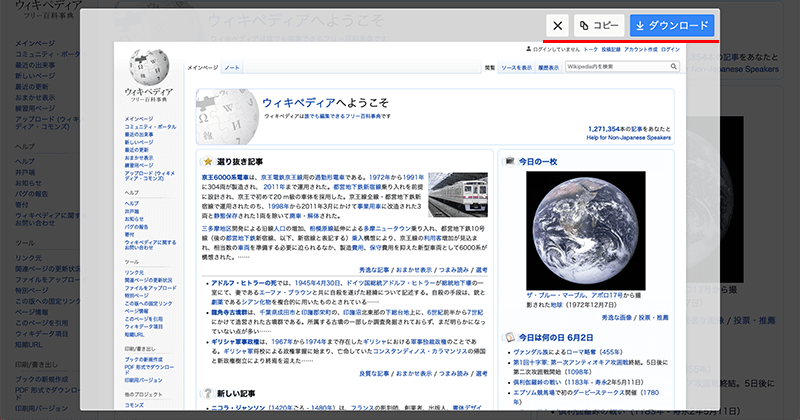
ページ全体のスクリーンショットも同じ流れです。
画面右上の「ページ全体を保存」のボタンを選択することで、ページ全体を撮影範囲となります。
あとはクリップボードにコピーするか、画像をダウンロードするかたちです。

もしタブレット端末やスマートフォンなどの画面幅の表示で撮りたい場合は、ブラウザの画面幅を狭めていただければOKです。
細かな画面幅の数値では、先述しました開発ツールを使う方法でスクリーンショットを撮りましょう。
どうでしょう。意外と簡単だったのではないでしょうか。
ブラウザに備わっている開発ツールを開き、設定から項目にチェックを入れて、カメラアイコンをクリック。
これだけです。
1回項目にチェックを入れて設定しておけば、次からは開発ツールを開いてカメラアイコンをクリックするだけなので、必要な時はすぐにページ全体のスクリーンショットを撮ることができますね。
Google Chromeをお使いの方はこちらで紹介しています。
↓ ↓ ↓
【拡張機能は不要】Google Chromeでwebページ全体のスクリーンショットを撮る方法