【拡張機能は不要】Google Chromeでwebページ全体のスクリーンショットを撮る方法

webページの画像を誰かに共有したり、仕事の資料などでスクリーンショットが必要になることはあるでしょう。今まではスクリーンショットを撮る場合、とくにwebページ全体の時はGoogle ChromeはもちろんFirefoxやSafariでも、拡張機能を使う方法をとっていたかと思います。
しかし、Google Chromeのバージョン59の正式版がリリースされ、拡張機能を入れなくてもGoogle Chromeでwebページ全体のスクリーンショットを撮ることができるようになりました。
Google Chromeのデベロッパーツールを使うやり方なのですが、これを使うことによってPCはもちろんタブレット、スマホなど、いろんなデバイスの表示でwebページ全体のスクリーンショットを撮ることができるのです。
これは素晴らしい。
ということで、Google Chromeでのwebページ全体のスクリーンショットの撮り方を紹介します。
スクリーンショットの撮り方
まずは、Chromeのデベロッパーツールを表示させます。
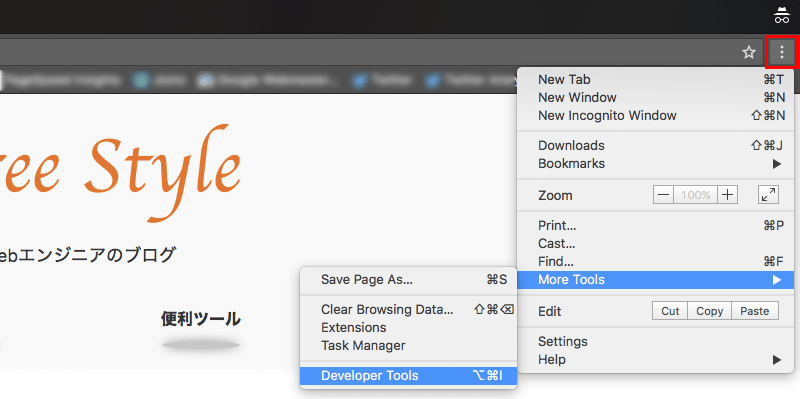
スクリーンショットを撮りたいページを開き、ブラウザの右上のボタンを選択して「More Tools」から「Developer Tools」をクリック。

ショートカットキーは、
Windowsの場合 F12
Macの場合 Command + Option + I
になります。

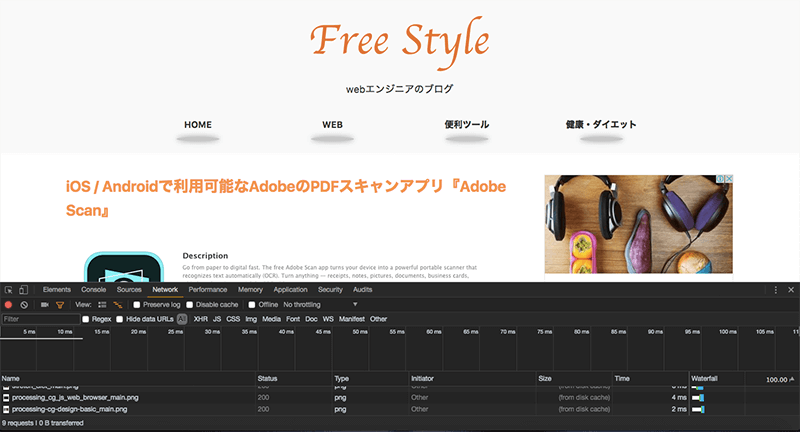
するとページ下にデベロッパーツールが表示されます。

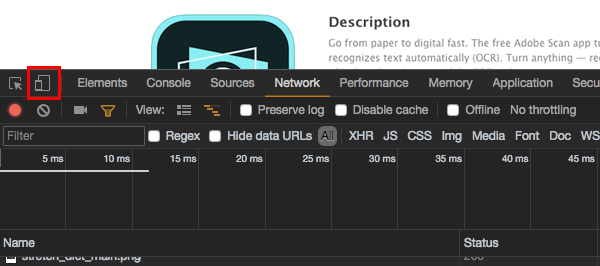
デベロッパーツール左の方のデバイス切り替えボタンをクリック。

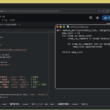
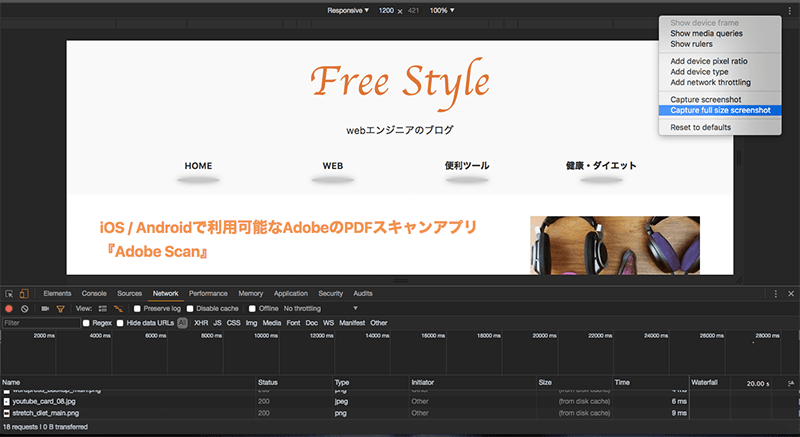
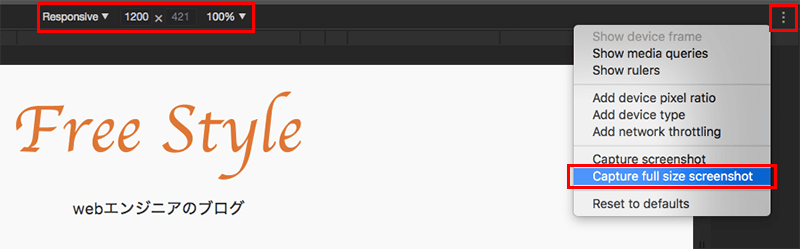
ページ上部分でResponsiveを選択すると幅を自由に設定することができます。
例の画像はレスポンシブで幅を1200pxに設定して表示しています。
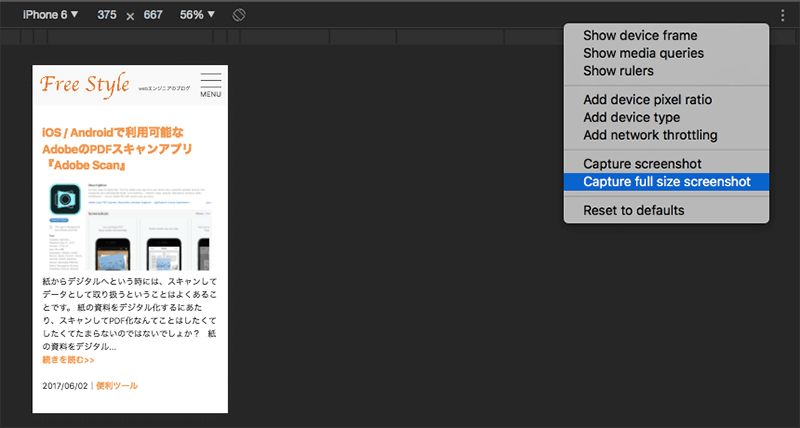
また、iPhoneやiPad、Galaxyなど他のデバイスを選択すれば、選択したデバイス表示になります。
右上のボタンを選択し、「Capture full size screenshot」をクリックでページ全体のスクリーンショットが撮れます。


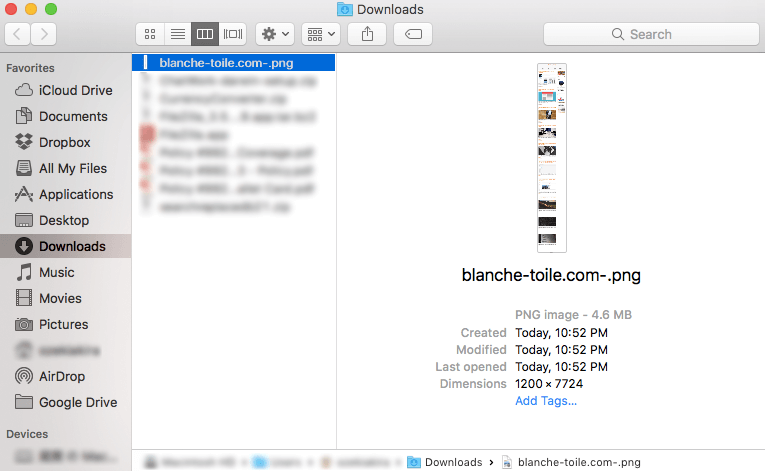
スクリーンショットの画像はPNG形式でダウンロードフォルダにダウンロードされます。

ちなみにiPhone6で表示の場合はこんな感じ。
幅などは選択したデバイスの大きさに自動で決められます。
以上、Google Chromeでのwebページ全体のスクリーンショットの撮り方の簡単な説明でした。
必要に応じで幅を設定したりデバイスを選択してスクリーンショットをお撮りください。
注意点としては、レスポンシブや選択したデバイスに切り替えたばかりだと表示がずれて正確にスクリーンショットがとれない場合があります。
切り替えたあとに1度、ページを更新してからフルスクリーンショットを撮ればうまくいきます。
また、長い1ページの場合は「16384px」までしか撮ることができないようです。
そんなに長いページを撮ることがなければいいのですが。
Firefoxのブラウザでしたら長いページでもページ全体のスクリーンショットを撮ることができます。
拡張機能はあまり入れすぎるとブラウザが重くなるので、デベロッパーツールを使った方法でページ全体のスクリーンショットを撮ることをおすすめします。
Firefoxをお使いの方はこちらで紹介しています。
↓ ↓ ↓
Firefoxで拡張機能を使わずWebページ全体のスクリーンショットを撮る方法
また、iPhoneやiPadなどのiOS端末、Android端末でもページ全体のスクリーンショットを撮りたいという方は、「Smooz Browser」という無料のブラウザアプリが便利です。webブラウザですので普段からネットサーフィンなどでも利用できます。
Smoozについてはこちらで紹介しています。
↓ ↓ ↓
スマートフォンでページ全体のスクリーンショットが撮れるなど多機能なブラウザアプリ「Smooz」