Windows PCでXAMPPを使ってWeb開発環境(ローカル開発環境)を構築

Web開発をするにあたり、HTMLやCSS、ブラウザ上で動くクライアントサイドのJavaScriptはローカル環境でも動かすことができます。
しかしWordPressでも使用されているPHPなどのサーバーサイドスクリプト言語やデータベースを使うこともあるでしょう。そういった場合にはサーバを準備しなければいけません。
レンタルサーバで年間費用を払って準備するのも良いですが、XAMPP(ザンプ)というアプリケーションをインストールすることで、無料でWeb開発環境(ローカル開発環境)を整えることができます。
オフライン環境でも動きます。
Web制作の学習される方などにとっては無料で学習できる環境が構築できますのですごく便利です。
ということで、Windowsのローカル環境にXAMPPを入れて開発環境を構築する方法をご紹介します。
XAMPPのインストール
まずはXAMPP(ザンプ)の公式サイトからアプリケーションをダウンロードします。
【XAMPP】
https://www.apachefriends.org/jp/index.html
Windows向けのXAMPPをダウンロードします。
PHPの最新バージョン情報も載っていますが、2023年2月現在での最新バージョンは8.2.0となります。

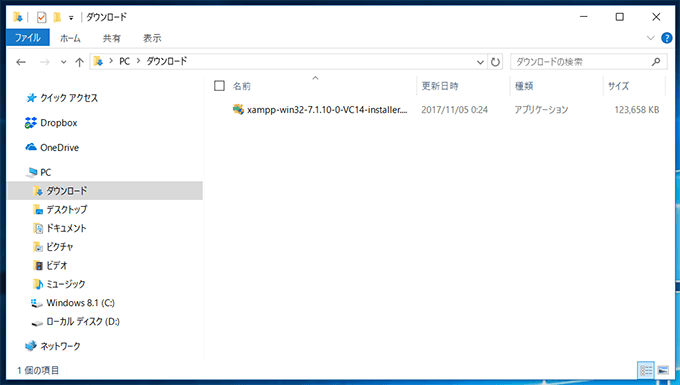
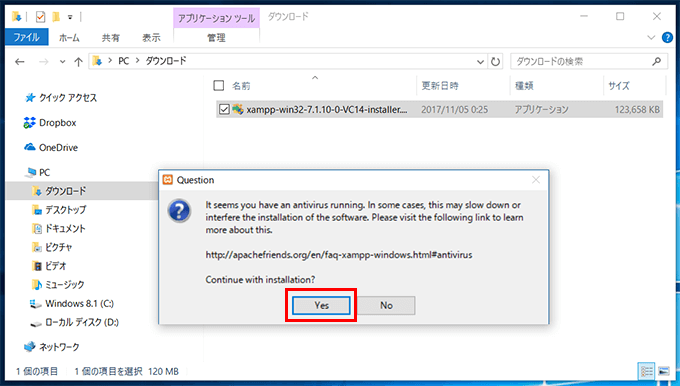
.exeの実行ファイルがダウンロードされますのでクリックして実行してください。

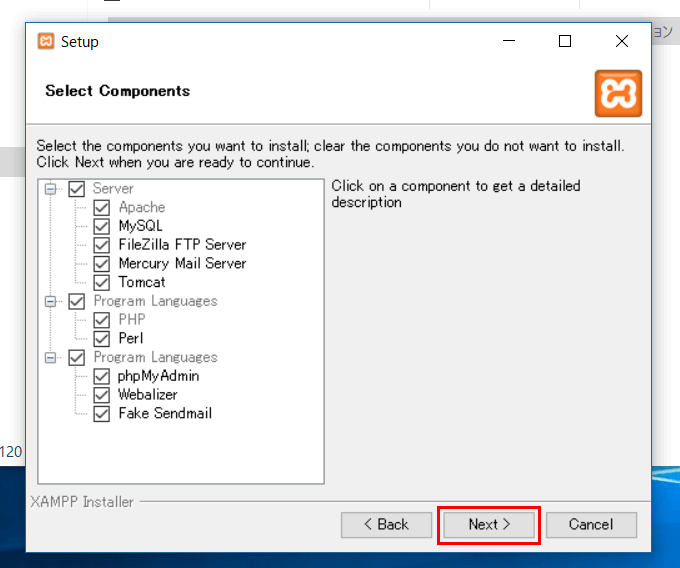
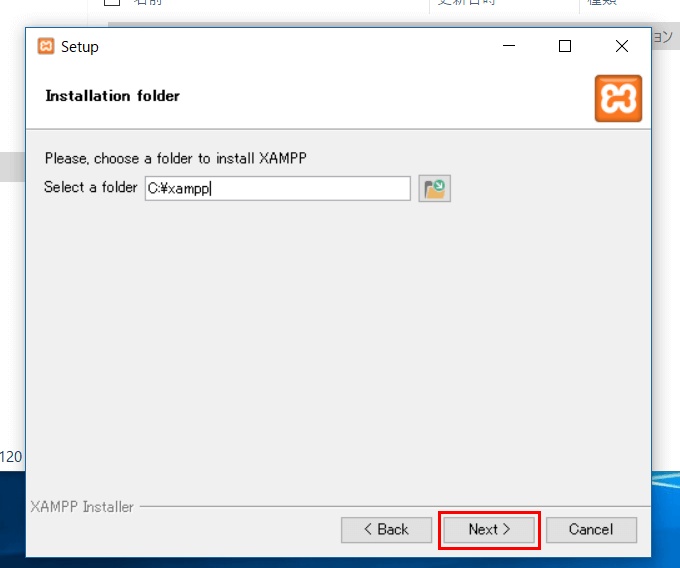
インストールするにあたりいろいろ設定していきます。
そのまま次々と進んで下さい。




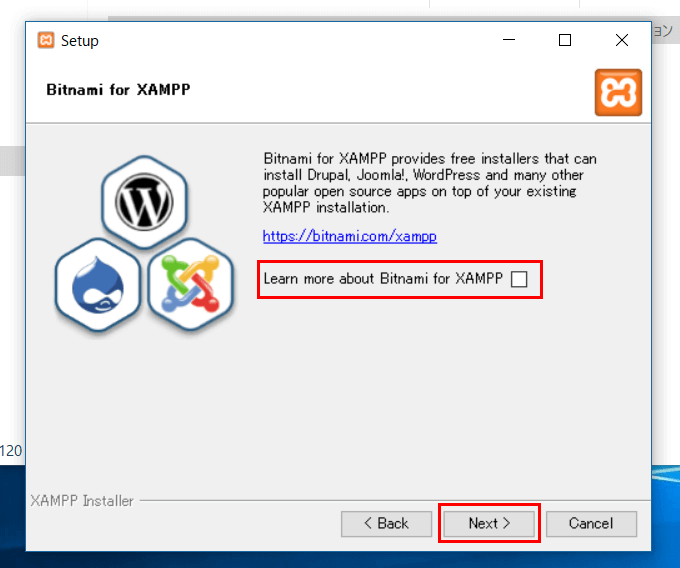
「BitNami for XAMPP」というソフトを利用して、WordPressやJoomlaなどのCMSをインストールすることもできます。
ここではデフォルトでチェックが入っていますので、チェックを外しておきます。

さらに進んでいき、インストールしてください。


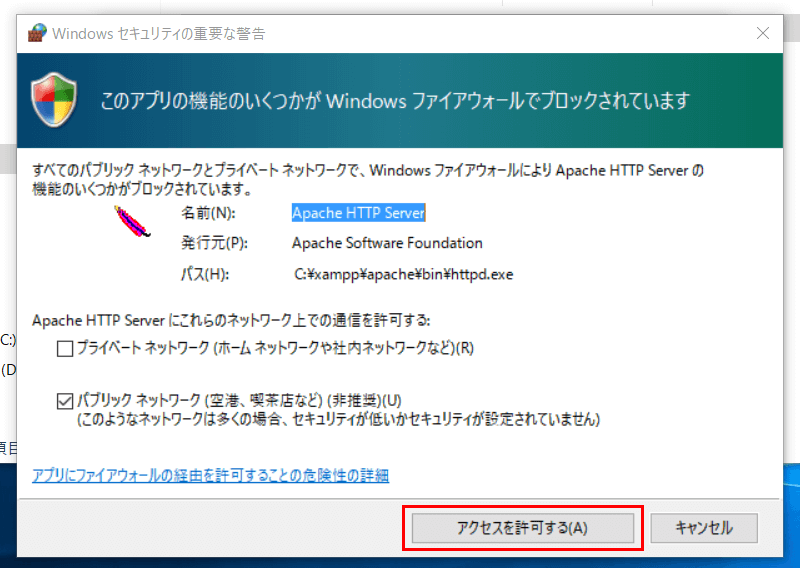
ファイアウォールの設定で「ファイアウォールでブロックされています」という警告が出る場合がありますが、
問題ないので「アクセスを許可する」をクリックして許可してください。

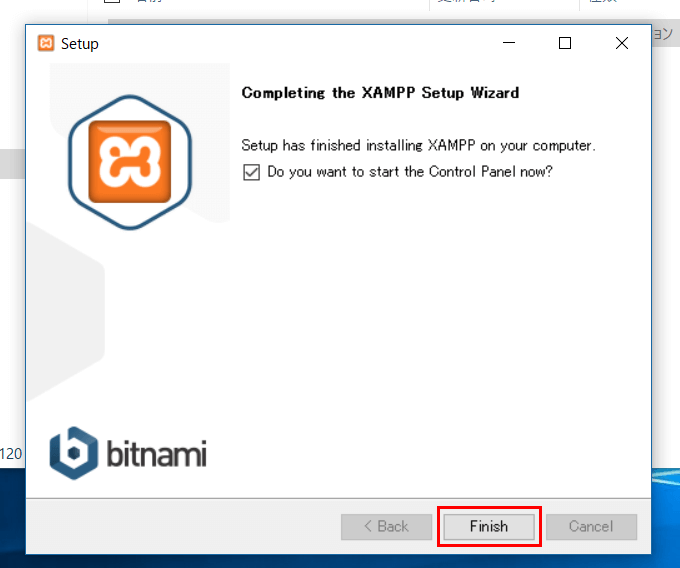
最後に「Finish」でインストール完了です。

XAMPPの使い方
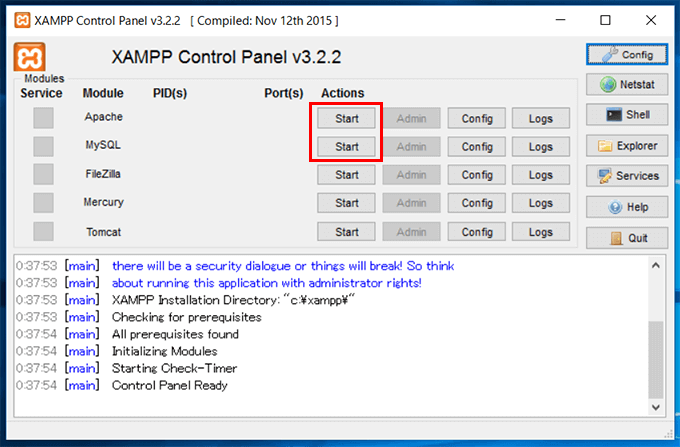
XAMPPのコントロールパネルを起動させたら「Apache」と「MySQL」のActionの「Start」をクリックして起動させます。

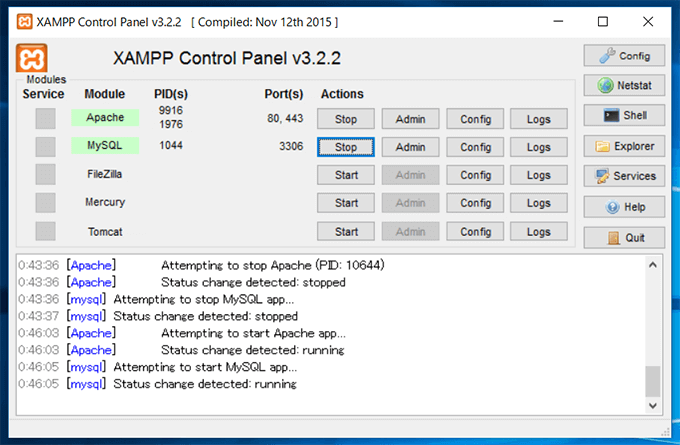
起動したらModuleの部分が緑になりPortも80,443や3306など起動したのがわかります。
この表示でOKです。
止める時は「Stop」をクリックすれば止まります。
終了するときは「Quit」をクリックでコントロールパネルを閉じます。

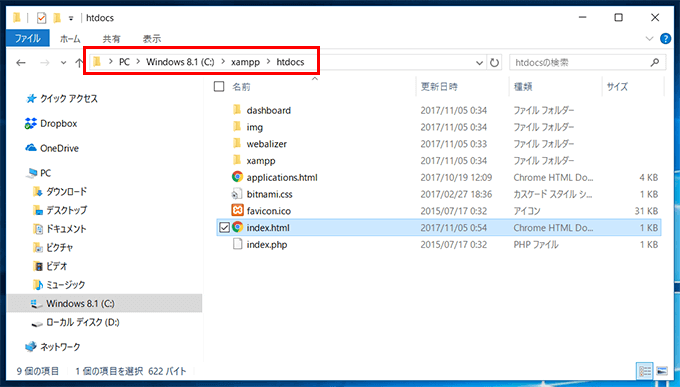
ドキュメントルートは「xampp > htdocs」になります。
試しに「Hello world」とだけ表示されるindex.htmlを置いてみます。

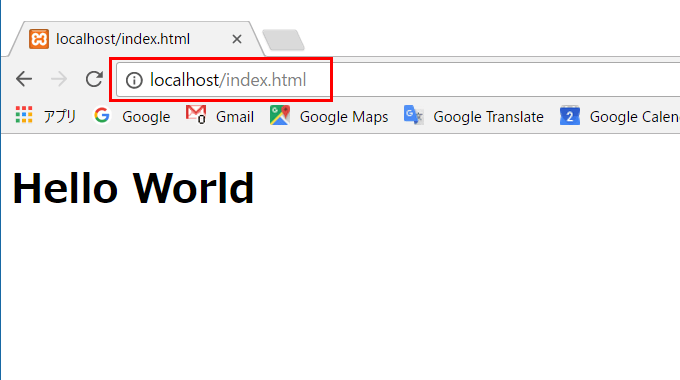
ローカル開発環境へのアクセスは「http://localhost/」になります。
「http://localhost/index.html」とURLを打つと「Hello world」と無事表示されました。

あとはWeb開発しやすいようhtdocsフォルダのショートカットを好きな場所に置いておけば楽ですね。
例えば、WebDevというフォルダでWeb開発を進めていくならそこにhtdocsフォルダのショートカットを置くとか。

以上、XAMPPのダウンロード、インストール方法でした。

複数のドメインを運用できるようにするバーチャルホストの設定については、以下の記事でご紹介しています。
↓ ↓ ↓
XAMPPでバーチャルホストを設定して複数のドメインを使う方法