Web制作者向けのWebブラウザ「Blisk(ブリスク)」の簡単な使い方

Web制作の現場には必ず必要なのは使い勝手のよいWebブラウザ。Google ChromeやFirefoxなどがあげられますが、Web制作者向けのWebブラウザ「Blisk(ブリスク)」があることをご存知でしょうか。
このWebブラウザは2016年頃に登場したのですが、開発者に特価したブラウザになります。
BliskはWindows版とMac版と両方あります。
もちろん、スマホ、ダブレット端末、ラップトップPC、デスクトップモニターと表示の確認や検証が可能です。
私もちょこちょこ利用していましたが、バージョンもどんどん上がりだんだん使いやすくなっている印象です。
あまり知らない方のために、Bliskの簡単な使い方をご紹介します。
Bliskの簡単な使い方
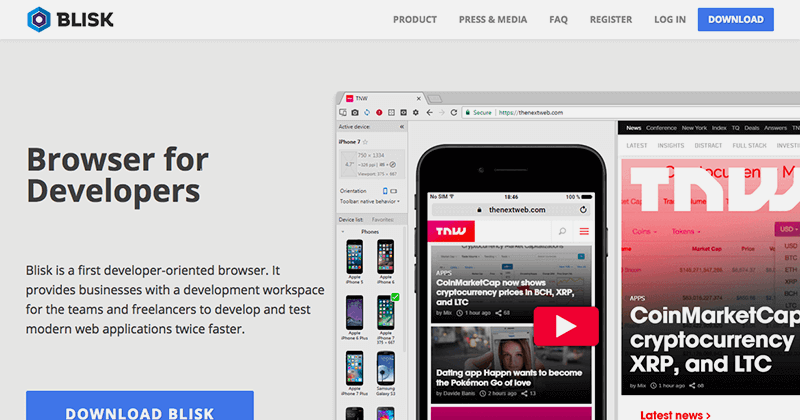
まずはオフィシャルサイトからBliskをダウンロードしてきます。
BLISK
https://blisk.io/
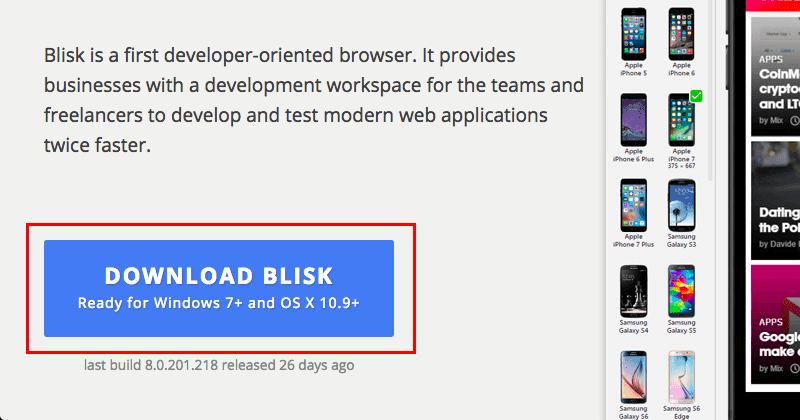
トップページからダウンロードのボタンをクリックして、Mac・Windows・Linuxと選択できますので現在お使いのPCのOSにあったものをダウンロードしてください。

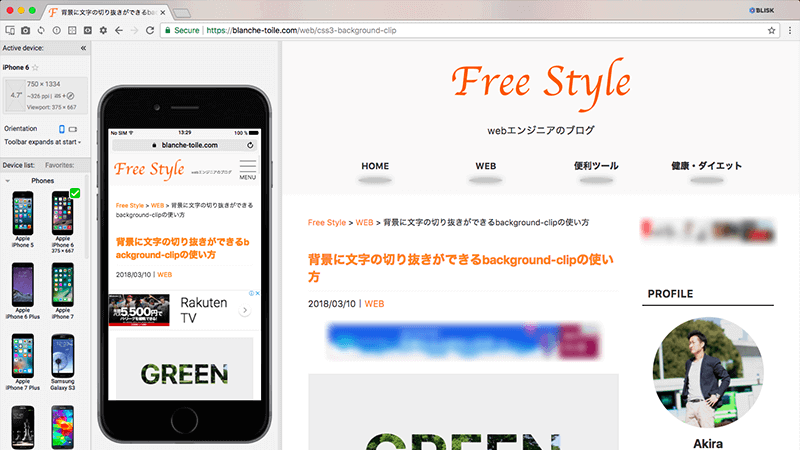
実際にブラウザを立ち上げてWebサイトにアクセスするとこんな感じです。

左側のDevice listから確認したいスマホを選択できます。
対応デバイスはiOS、AndroidといったOSが。
ベンダーはApple、Google、LG、Samsungあたりです。
あとはOrientationで横向きにしたりと。
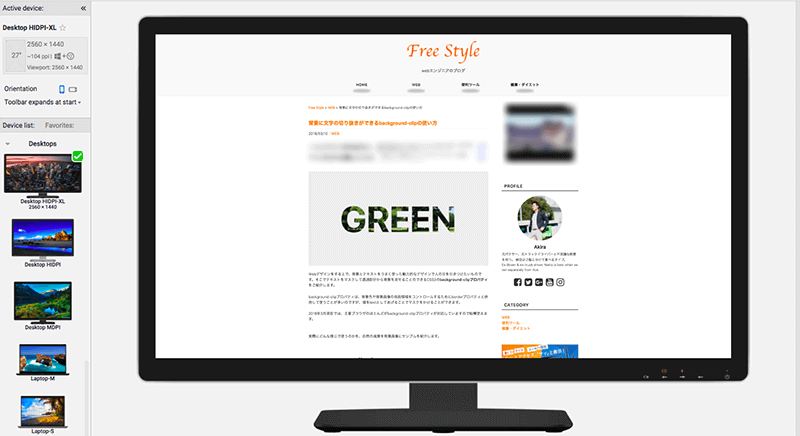
デスクトップなどの高解像度ディスプレイも確認できます。

Apple TVやPlayStation、AmazonのFire TV StickなどでもWebブラウザでネットサーフィン等できますので、大きい画面でも確認しておきたいところです。
ブラウザの表示ですが、デフォルトでは左側にスマホ、右側にPCの表示となっています。
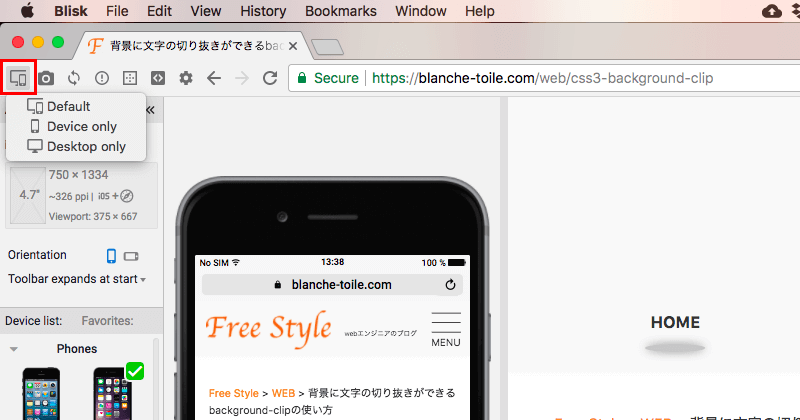
Layout settingsのアイコンからスマホだけ(Devic only)やPCだけ(Desktop only)と表示を切り替えることができます。

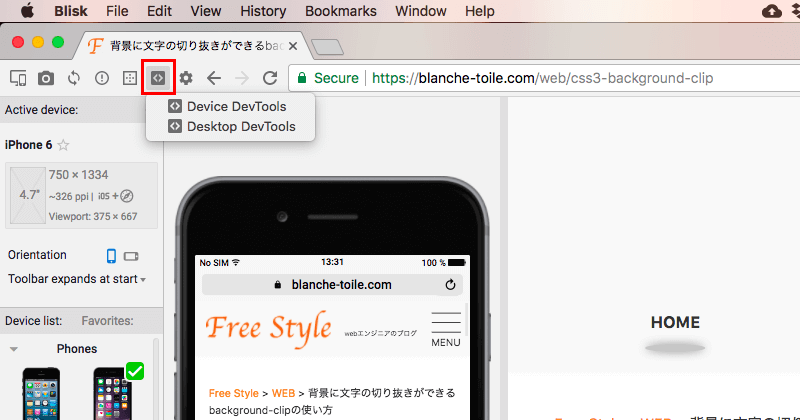
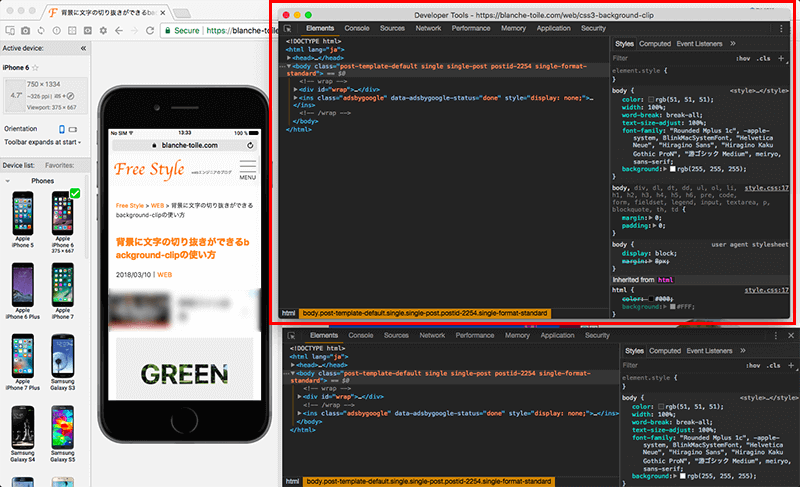
DevToolsのアイコンからはデベロッパーツールを出すことができます。
Devic DevToolsとDesktop DevToolsと両方出すことが可能です。
(無料版は少し前までデスクトップのみでした)


上の切り離されている方が左側のスマホのデベロッパーツールです。
スマホとPCと両方同時に作業ができるという。
なんともまぁ。
BliskはChromiumをベースに開発したWebブラウザなので、デベロッパーツールもGoogle Chromeとほぼ変わりはありません。
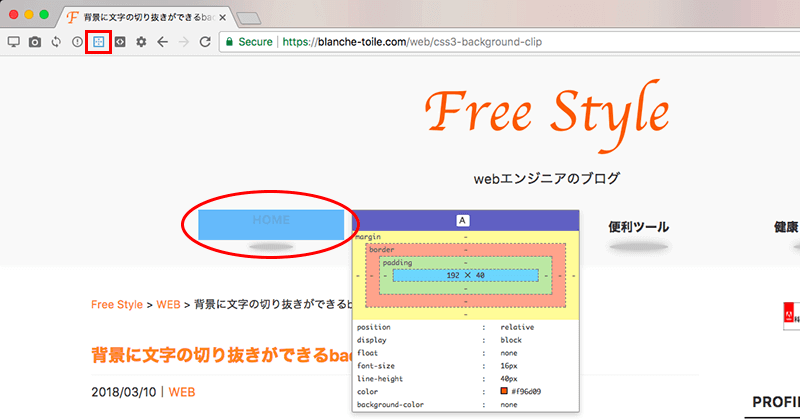
そのお隣りのinspector(インスペクター )アイコンでは、マウスを置くと要素の情報が簡単に確認することができます。

デベロッパーツールを出しても確認できますが、ちょっとだけでツールを出すまでもないという場合はササッと。
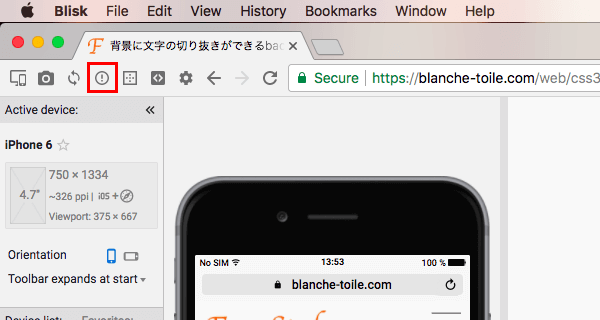
Error notifierでは、ページ内のエラーを通知してくれます。
エラーがあれば赤いアイコンになります。
クリックすればエラーの詳細へ。

その他、Webページのスクリーンショットは有料プランでないと使えないので、そこはGoogle ChromeやFirefoxなどを使うと良いでしょう。
Google ChromeやFirefoxでのスクリーンショットはこちらでご紹介しています。
webページ全体を撮る方法です。
『【拡張機能は不要】Google Chromeでwebページ全体のスクリーンショットを撮る方法』
『Firefoxで拡張機能を使わずwebページ全体のスクリーンショットを撮る方法』
まとめ
Bliskは無料でも使えますが、使える機能に制限があります。
上記で説明した機能で十分であれば良いですが。
無料版は一度に30分利用でき、30分後は利用できなくなり12時間待てば再度使うことが可能です。
Bliskを長い間使いたい場合は有償版にアップグレードするしかないですね。
まぁ30分間で確認することやテストすることをあらかじめ決めておけばいいんじゃないかな。
俺、私、30分あれば十分という方は是非お使いください。
健闘を祈ります。