PHPでユーザーが利用しているWebブラウザを判断して処理を変える

PHPスクリプトで構築しているWebサイトやWebアプリケーションなどでブラウザによって処理を変えたいことがあるかと思います。とくにブラウザによって挙動が違ってくる時には。
WordPressなどもそうですがPHPスクリプトを利用しているWebサイトは多いでしょう。
プログラミング言語ですとJavaScriptでも処理を変える方法はありますが、JavaScriptだとクライアント側でOFFになっている可能性もありますので、PHPで構築している場合はなるべくサーバサイドスクリプトのPHPで処理をさせたほうが良いでしょう。
ここではPHPスクリプトでユーザーが利用しているWebブラウザを判断して処理を変える方法をご紹介します。
今回ご紹介するのはユーザーがページにアクセスした際、クライアントプログラムからWebサーバへアクセスするときに送信する情報(ユーザーエージェントの情報)を元に、ブラウザ情報を利用して条件で処理を変えるという方法です。
ブラウザ情報を取得
環境変数の値を取得するができる「getenv()」を使います。
getenv関数のバラメータに「HTTP_USER_AGENT」と入れることでアクセスしたユーザーが利用しているブラウザ情報が取得できます。
<?php
echo getenv('HTTP_USER_AGENT');
?>
他にも「$_SERVER[‘HTTP_USER_AGENT’];」のように、PHPの定義済み変数であるスーパーグローバル変数を利用する方法もあります。
getenv関数でもスーパーグローバル変数もどちらも同じ値が返ってきます。
「echo $_SERVER[‘HTTP_USER_AGENT’];」と記述しても同じ値が返ってくるのが確認できます。
各ブラウザでアクセスして取得した情報がこちらになります。
(Google Chrome、Firefox、Edge、Internet Explorer、Safari、Opera)
Google Chrome
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
FireFox
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:64.0) Gecko/20100101 Firefox/64.0
Microsoft Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/18.17763
Chromium版 Microsoft Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.117 Safari/537.36 Edg/79.0.309.65
Microsoft Internet Explorer
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
Safari
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_2) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0.2 Safari/605.1.15
Opera
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36 OPR/57.0.3098.106Opera
この情報からブラウザ名などの文字列を判別してユーザーがどのブラウザを利用しているのかを判断していきます。
ただ、ブラウザの判別をするにあたって注意する点があります。
アクセスして取得した情報を見てもらうとわかりますがGoogle ChromeでSafariの文字列が入っていたり、Microsoft EdgeやOperaでChromeとSafariの文字列が入っていたりとちょっとややこしくなっています。
また、2020年1月からリリースされたChromiumベースの新しいMicrosoft Edgeでも、「Edge」と「Edg」とで若干返ってくる値に違いがあります。macOS版のMicrosoft Edgeもリリースされましたが、Windowsと同じで「Edg」で判別します。
新旧のブラウザを一緒に考えるのか、別として処理させるのかでも判別するときは気をつけてください。
そこをうまく考えた上でブラウザの判別を行っていくことになります。
ブラウザの判別で処理を変える
ブラウザを判別するプログラムコードではMicrosoft EdgeやOperaはChromeやSafariより先に記述して先にヒットするようにします。ChromeやSafariを先に記述してしまうとEdgeやOperaでもChromeやSafariの判定となってしまいます。ChromeもSafariの文字列が入っていますので、SafariよりChromeを先に記述します。
あとのブラウザは個々の文字列だけになりますので記述する順番は気にしなくても大丈夫です。
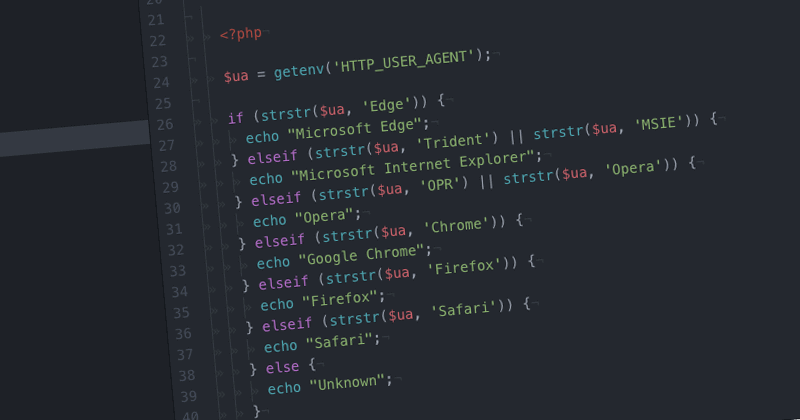
それを踏まえて以下のような順番で条件分岐を行ってWebブラウザを判別します。
<?php
$ua = getenv('HTTP_USER_AGENT');
if (strstr($ua, 'Edge') || strstr($ua, 'Edg')) {
echo "Microsoft Edge";
} elseif (strstr($ua, 'Trident') || strstr($ua, 'MSIE')) {
echo "Microsoft Internet Explorer";
} elseif (strstr($ua, 'OPR') || strstr($ua, 'Opera')) {
echo "Opera";
} elseif (strstr($ua, 'Chrome')) {
echo "Google Chrome";
} elseif (strstr($ua, 'Firefox')) {
echo "Firefox";
} elseif (strstr($ua, 'Safari')) {
echo "Safari";
} else {
echo "Unknown";
}
?>
取得したブラウザ情報から判断するための文字列を見つけるためにstrstr関数を使います。
strstr関数は特定の文字が含まれているかどうかを判断する関数になります。
大文字と小文字は区別されるので気をつけてください。
Internet Explorerに関してはバージョン11で「Trident」の文字列を対象としますが、古いバージョンにも対応できるように一応、OR条件で「MSIE」と2つの条件を対象としています。
また、Operaブラウザも古いバージョンと最新バージョンで違いがありますのでこちらも2つの条件を対象にします。
あとはやりたいことで切り替えてもらえば。
例えば、IEとEdgeでは違うファイルを読み込ませて他のブラウザでは通常のファイルを読み込ませるみたいなことをしたい場合では、headタグの中で以下のプログラムコードを書けばいいですね。
<?php
$ua = getenv('HTTP_USER_AGENT');
if (strstr($ua, 'Trident') || strstr($ua, 'MSIE') || strstr($ua, 'Edge') || strstr($ua, 'Edg')) {
echo '<link rel="stylesheet" href="css/style-ms.css">';
} else {
echo '<link rel="stylesheet" href="css/style.css">';
}
?>
ブラウザ間でのCSSの切り替えはCSSハックを利用する方もいるかと思いますが、もしファイルの読み込みで切り替える場合はこんな感じで分けます。
その他、JavaScriptがブラウザによって挙動が違ってきたりする時でも読み込むファイルを変えてあげるなどしてあげれば良いかと。
このようにWebブラウザによって処理を変えたい時があればユーザーエージェントから情報収集して制御してもらえばいいかと思います。