Webサイトのファビコンとホームアイコンの作成と設定方法

ファビコンやホームアイコンをしっかり設定することで、「見やすい」「使いやすい」「信頼性」という部分に関係することがあります。
ファビコンとは「favorite ico」の略で、パソコンのWebブラウザでアクセスした際にブラウザのタブやブックマーク(お気に入り)に表示されるアイコンです。

また、iPhoneやAndroid、PCのデスクトップにWebサイトのショートカットを置いておきたい時に表示させるホームアイコンも必要でしょう。

企業のWebサイト(ホームページ)でファビコンが設定されていないだけで、少し信頼を失う可能性もあります。
ホームアイコンは、ユーザーがよくアクセスするサイトをショートカットとしてホームに置いた時、わかりやすい方が利用しやすいです。
ファビコンとホームアイコン。この2つは用意しておきたいですね。
ということで、ここでは簡単にファビコンやホームアイコンを作成できるWebサービスをご紹介します。
ファビコンの作成
ファビコンはPNGでもGIFでもいいのですが、基本「.ico」ファイルとして作成します。
また透過アイコンも設定できますので、下記のサイトで透過に対応したアイコンファイルを作成していきます。
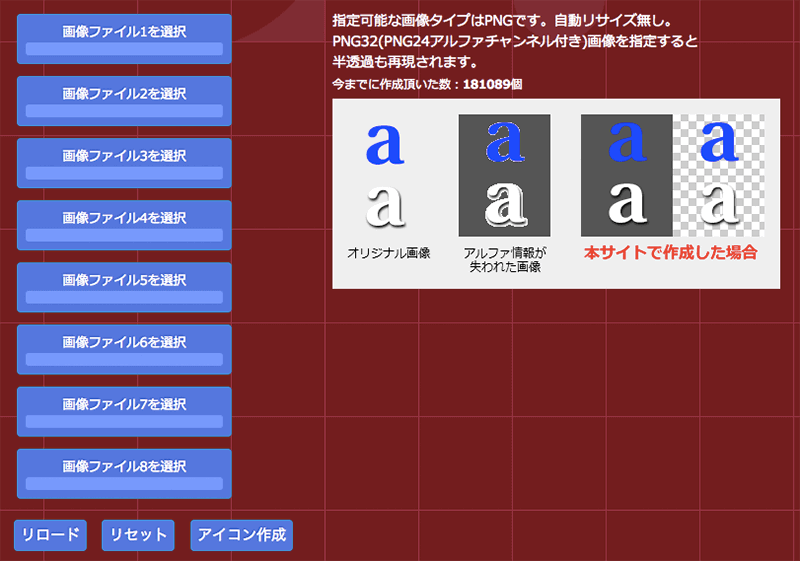
半透過マルチアイコンfavicon.icoを作ろう!
https://ao-system.net/alphaicon/

アイコンファイルは.icoに何種類かのサイズのアイコンをまとめたファイルとして生成することも可能です。
画像ファイルを選択して「アイコン作成」ボタンをクリックし、生成されてアイコンをダウンロードするだけです。
非常に簡単です。
もちろん透過でなくても背景のあるファビコンも作成できます。
注意点としては、256×256以下の画像ファイルでないと作成できないです。
ファビコンとホームアイコンを一括生成
続いてホームアイコンが作成できるサイトのご紹介。
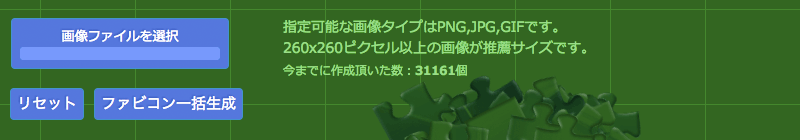
様々なファビコンを一括生成。favicon generator
https://ao-system.net/favicongenerator/

こちらのサイトでは、必要であろう各サイズのファビコンとホームアイコンが用意した画像1つで、合計38個の画像ファイルとbrowserconfig.xml、manifest.jsonを一括生成してくれます。
画像ファイルを選択して「ファビコン一括生成」ボタンをクリックし、生成されてアイコンをダウンロードするだけです。
多くのサイズの画像ファイルを生成するため、260×260以上の画像ファイルが必要となります。
ファビコンとホームアイコンの設定
ファビコンとホームアイコンが表示できるように、Webサイトに設定をしていきます。
HTMLのhead部分に以下のコードを記述します。
HTML
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/favicon.png">
上記は最低限のコードになります。
「shortcut icon」がファビコン、「apple-touch-icon」がホームアイコンの設定になります。
hrefのパスは画像の格納場所を指定してください。
WindowsやMacのタブ・ブックマーク・履歴等で表示されるファビコンは、「16×16、32×32、48×48」のサイズが最低限必要とされています。
ファビコンは必要なサイズで一番大き「48×48」のiconファイルを1つだけ用意しても大丈夫ですし、細かく「16×16、32×32」も用意しても良いでしょう。
その場合は、ファビコン一括生成の方で作成したfavicon.ico(16×16,32×32,48×48の3個を含むマルチアイコン)を設定すればOKです。
ホームアイコンは、iOS(iPhone、iPad)やAndroid、デスクトップやタスクバーなどありとあらゆる端末に対応する必要があります。
ホームアイコンに関しては、ファビコン一括生成のサイトで「260×260」以上の画像を用意して一括で作成しましょう。
すべての端末に対応したい場合は、headの中に各端末の適応した設定を書く必要があります。ファビコン一括生成のサイトの方でも紹介しています。
HTML
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
・
・
・
みたいに沢山設定していきます。
特に気にならなければある程度対応したサイズの「260×260」のPNG画像を1つだけ設定していただければ大丈夫です。
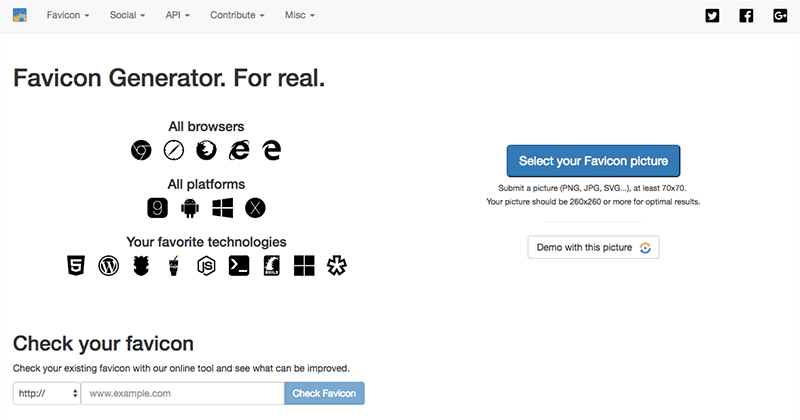
ファビコンの確認方法は、Favicon Generator for all platformsでサイトのURLを入れれば確認できます。
そんなに各種端末を持ってないっていう人がほとんどだと思うので、下記のサイトで確認しておきましょう。
Favicon Generator for all platforms
https://realfavicongenerator.net/

Check your faviconの部分で、URLを入力して「Check Favicon」をクリックするだけで確認できます。
こちらのサイトでうまく表示されていないのに実際は表示されるということもあるそうです。
やっぱり実機での確認が一番ですね。