Macのローカル開発環境で作成しているWebサイトを他のデバイスから確認する方法

ローカル開発環境でWebサイトやWeアプリケーションをテスト開発している時にタブレット端末やスマートフォンでも表示・動作の確認をしていかなくてはいけません。
Google chrome、FireFox、IE、Edge、SafariなどPCのWebブラウザのデベロッパーツールを使うことでタブレット端末やスマートフォンの確認はできますが、実際にブラウザで確認したもののサーバに上げて公開したらうまく表示されないということもあります。100%正確でないのでやはり実機での確認が一番です。
多くの方が無料で手軽にローカル開発環境が構築できるMAMPやXAMPPを利用していると思いますが、そうしたローカル環境もサーバに上げずに他のデバイスからアクセスして確認したいところです。
ということで、ここではMAMPやXAMPPのローカル開発環境で作成しているWebサイトやWebアプリケーションを他のデバイスからアクセスして確認する方法をご紹介します。
設定ファイルを1箇所触るだけなのですごく簡単です。
今回はmacOSのMAMPで説明していきます。
WindowsのMAMPやXAMPPではファイアーウォールの設定などが影響して設定を結構触る必要が出てきます。ファイアーウォールもマカフィなど他のセキュリティソフトが管理している場合にもまた設定に違いが出てきて複雑ですし初心者の方が触るのも大変なのでWindowsでの設定の説明は省きます。
Macのローカル開発環境にアクセスする設定
ローカル開発環境に他のデバイスからアクセスできるようにするにはPCが接続しているネットワークのIPアドレスが必要になります。
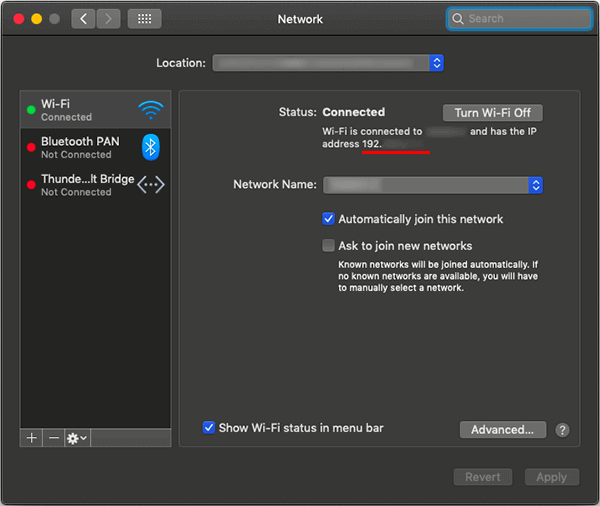
画面上のメニューバーのリンゴマークから「システム環境設定」>「ネットワーク」と進み、ネットワークの設定画面で現在接続しているWi-FiなどのネットワークのIPアドレスが確認できます。

表示されているIPアドレスをメモしておいてください。
続いて、MAMPのApacheの設定ファイルの「httpd.conf」を編集します。
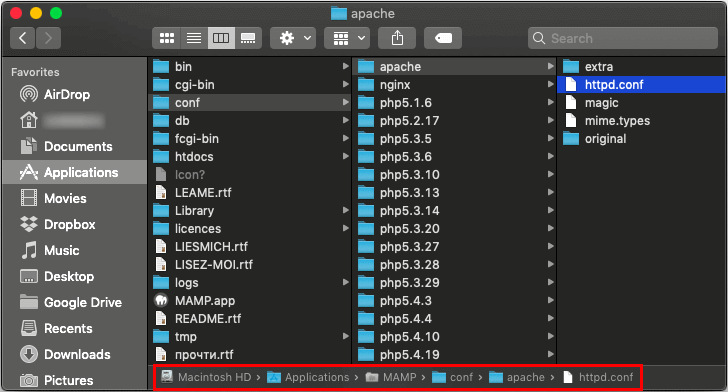
Apacheの設定ファイルの場所は以下になります。
Applications > MAMP > conf > apache > httpd.conf

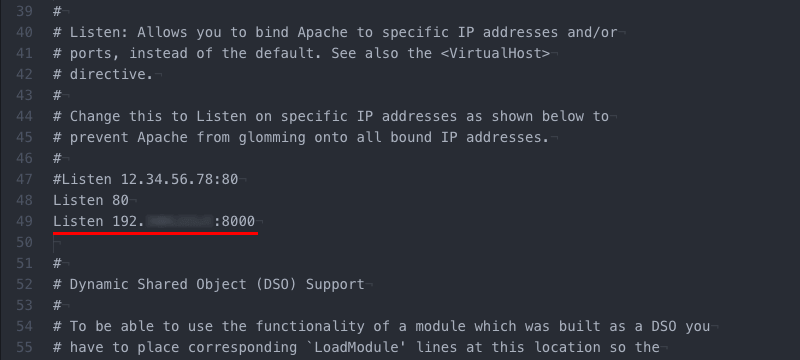
httpd.confのだいたい47行目あたりにListenディレクティブの設定の記述があります。デフォルトでは「#」でコメントになっていまして記述のサンプルが書かれています。
ここに「Listen 192.xxx.xx.x:8000」のようにIPアドレスとポート番号の記述を追加します。
下に追加してもいいですしサンプルの「#」を削除して記述を変更してもいいです。

ポート番号は自由ですが8000番台が良いでしょう。
「8001、8002、8003」のようにつけてもらっても大丈夫です。
ポート番号はデータ通信を行うためのエンドポイントです。通信を行う道路みたいなものです。一般的なHTTPプロトコルの通信では80番ポートとなるため、ここはかぶらないようにしましょう。
設定が終わりましたら、httpd.confのファイルを保存して閉じます。
そして1度MAMPを終了させて再起動します。
再びMAMPを起動しましたら、タブレット端末やスマートフォンのWebブラウザで「192.xxx.xx.x:8000」でローカル開発環境にアクセスすることができるようになります。
MAMPのアプリケーションのページですと「192.xxx.xx.x:8000/MAMP/」でアクセスできます。
これでローカル開発環境を他のいろんなデバイスからアクセスして表示や動作の確認ができます。
まとめ
ローカル開発環境でWebサイトやWeアプリケーションをテスト開発しているものを他のデバイスで確認するときは、いちいちサーバを借りてアップロードしなくてもMAMPやXAMPPの設定で確認できるようにすることができます。
MAMPやXAMPPですと主にサーバサイドスクリプトやデータベースを利用したサイトを構築する時に使うと思いますが、HTML、CSS、JavaScriptだけで構築するような静的なサイトでも他のデバイスで確認することがあるので、そういったサイトでもMAMPやXAMPPの環境で構築していくと良いかもしれません。