WordPressで再利用ブロック(パターン)をテーマ内のPHPファイルで呼び出す方法

WordPressの投稿や固定ページなどで、定型コンテンツのブロックとして自作できる便利な再利用ブロック(パターン)。
同期パターンとして作成してあれば、共通のパーツとしてコンテンツの更新がスムーズに行えます。
主に投稿や固定ページで利用していく再利用ブロックですが、特定のページやフッターまたは2カラムであればサイドバーなど、自作のテーマファイルに呼び出して利用したいこともあるでしよう。
ここでは、WordPressの再利用ブロック(パターン)をテーマ内のPHPファイルで呼び出す方法についてご紹介します。
再利用ブロック(パターン)の投稿IDを確認
作成した再利用ブロック(パターン)は、投稿や固定ページと同じように投稿IDが割り振られます。
この投稿IDを使って呼び出すことができますので、まずは投稿IDを確認します。
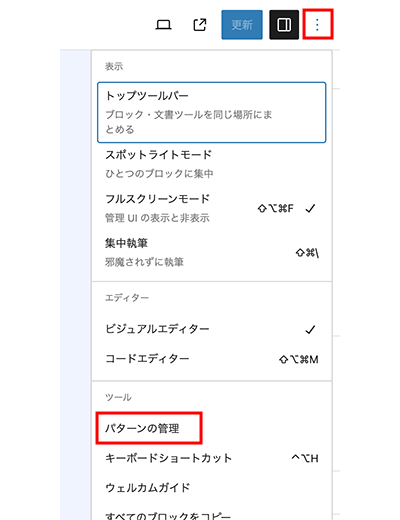
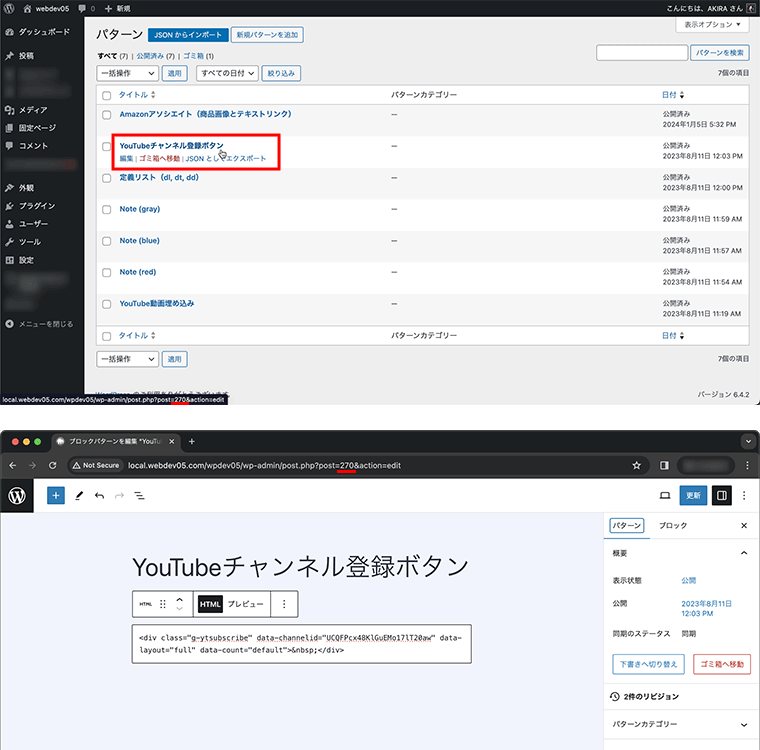
投稿や固定ページなどの画面右上のオプションアイコンから、ツールの項目の「パターン管理」を選択して、パターンの一覧画面に進みます。

これまでに作成したパターンの一覧画面にて、テーマファイルで呼び出したいパターンにマウスを合わせることで、画面下のURLから投稿ID(post=xxx)が確認できます。
また、パターンの詳細ページでも画面上部のURLより投稿IDが確認できます。

投稿IDが確認できましたら、WordPressの関数を使ってテーマファイルにプログラムを書いていきます。
再利用ブロック(パターン)をテーマファイルで呼び出す
再利用ブロックも投稿IDで管理されていますので、get_post()関数でオブジェクトデータを取得することができます。
私のサンプルでは投稿IDは270となります。
以下、PHPスクリプトの記述例です。
PHP
<?php
$my_reusable_block = get_post(270);
echo $my_reusable_block->post_content;
?>
変数に投稿IDのオブジェクトデータを格納してから、echo文でアロー演算子「->」を使い、変数に格納してあるオブジェクトデータからpost_contentオブジェクトを出力します。
また同様の処理として、get_post_field()関数を使うと1行で書くことができます。
以下、get_post_field()関数を使った記述例になります。
PHP
<?php echo get_post_field( 'post_content', 270 ); ?>
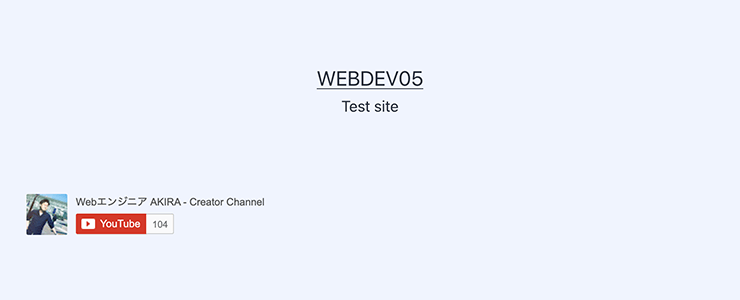
サンプルでは、YouTubeチャンネル登録ボタンの埋め込みの同期パターンを、page-xxxx.phpなどの固定ページのファイルに呼び出しています。

YouTubeチャンネルの登録ボタンの埋め込みでは、Google Developersで設定されたスタイルが適用されているので、レイアウト崩れなのは起こりませんが、作成する再利用ブロックのCSSは、どこのコンテンツで利用してもレイアウトが崩れないようにスタイルを適用させておくといいでしょう。
まとめ
主に投稿や固定ページなどで利用する再利用ブロック(パターン)ですが、同期パターンであれば自作テーマのファイルに呼び出して便利に活用することができます。
同期パターンを編集すれば、そのパターンを読み込んでいるすべてのページでコンテンツを更新することができるので、テーマファイルを触り慣れていないユーザーも、Webサイトの管理がしやすくなることでしょう。