MacのVisual Studio Codeでターミナルを利用する

今やコードエディタにもターミナル(コマンドプロンプト)機能が搭載され、Web制作やWebアプリケーション開発のほか、いろんな開発にはとても便利な時代です。
無料で高機能なコードエディタで人気の、Microsoft製のVisual Studio Code(VSCode)では、拡張機能なしでターミナルでのCUI操作ができます。
Windows PCについては、コマンドプロンプトかPowerShellか、2つのCUI環境の設定を含めて、以下の記事でご紹介しています。
↓ ↓ ↓
WindowsのVisual Studio Codeでコマンドプロンプトを利用する
Macでは、細かな設定は気にする必要はなく、手軽にコードエディタでターミナルが利用できます。
VSCodeのターミナルを利用
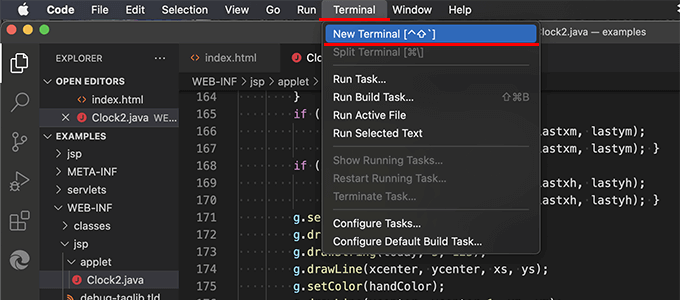
Visual Studio Codeのターミナルは、エディタ上部メニューの「Terminal」から手軽に起動できます。
「New Terminal」を選択して、新しいターミナルを起動します。

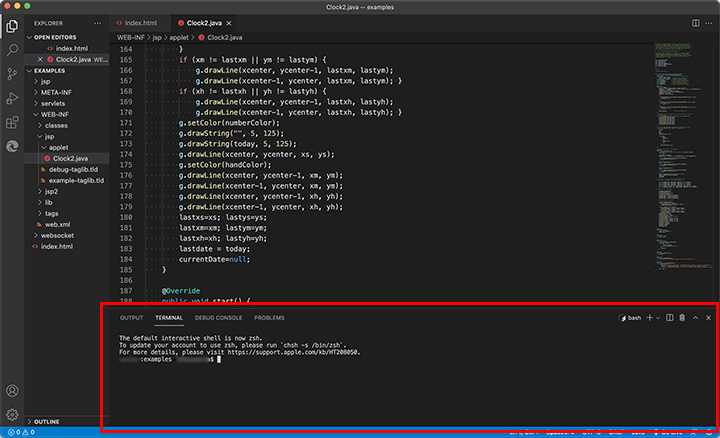
エディタ画面下に、ターミナルタブとして表示されます。
通常のターミナルで作業する際は、開発しているディレクトリまで移動したりする必要などありますが、Visual Studio Codeでターミナルを起動すると、現在エディタで開いているプロジェクトフォルダが、カレントディレクトリとして作業を進めることができます。

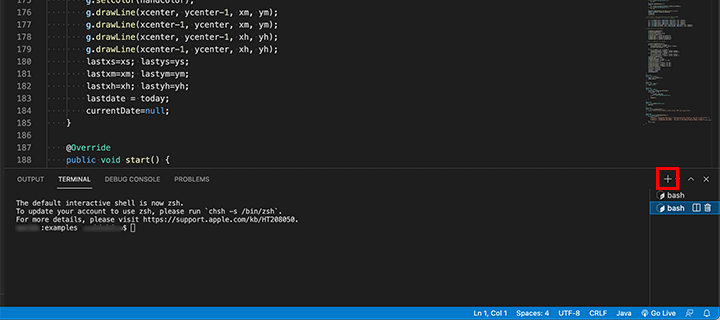
ターミナルタブの右にはいくつかボタンがあり、プラスボタンからはターミナルを複数起動することができます。

複数に増やすと、右側に並んで表示されます。
各ターミナルは選択している状態で2つのボタンが表示され、ターミナルタブで分割表示したりできます。
また、必要がなくなれば削除することも。
上矢印のアイコンでは、画面全体にターミナルタブを広げて表示することもできます。
ただ、エディタのコードが隠れて、エディタとターミナルを同時に表示して作業することができなくなってしまいます。
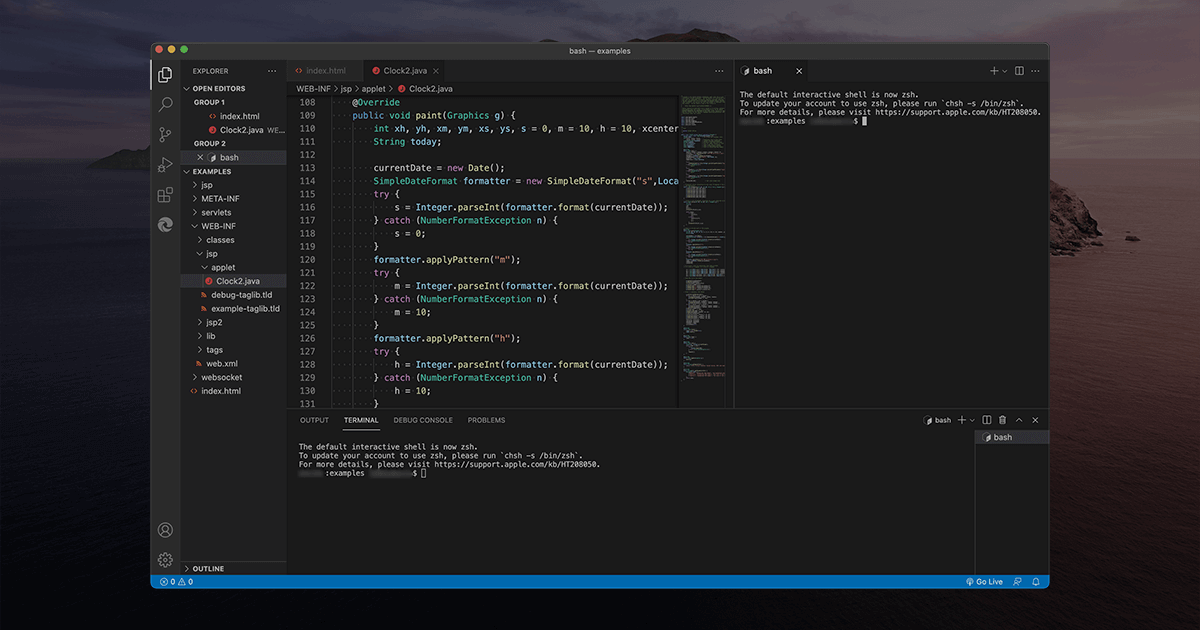
Visual Studio Codeのバージョン1.58以降からは、ターミナルタブをエディタ領域に移動することができます。
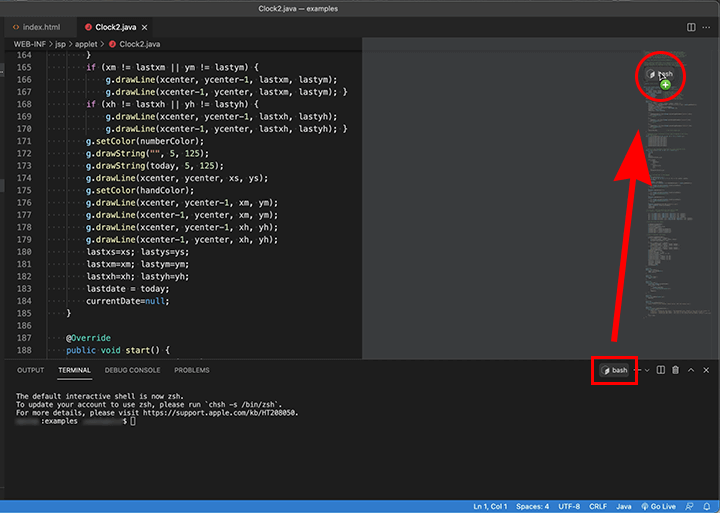
ターミナルタブ右側の現在開いているターミナル「bash」を、エディタ領域にドラッグ&ドロップします。
少し右側にドラッグすれば、分割表示ができます。

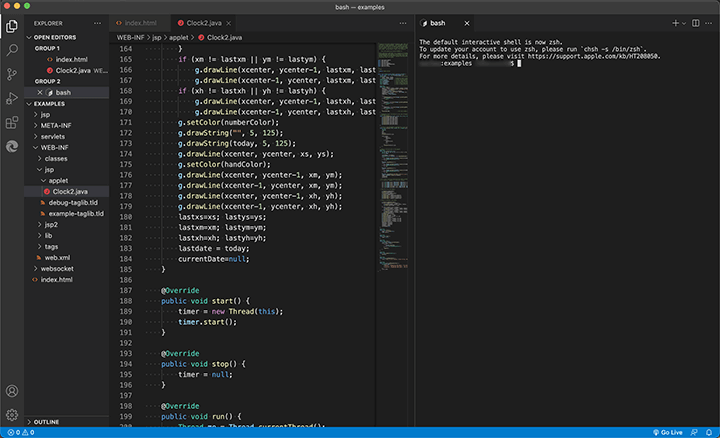
分割表示にしたことで、プログラムのファイルとターミナルどちらも見やすく、作業しやすい環境になりました。

コンパイル作業をするのか、はたまたパソコン内の操作をするのか。
もちろん複数のターミナルを立ち上げることもできます。
Macのターミナルでのコマンド操作について、今まで触れたことがなくてよくわからないという方は、せっかくなので覚えていくと良いでしょう。
以下の記事で、基本操作についてご紹介しています。
↓ ↓ ↓
Macのターミナルの簡単な使い方と便利な設定
Visual Studio Codeでは、手軽にターミナルを起動して利用できるので、自分の使いやすいように表示をカスタマイズして使ってみてください。