Web制作・開発時に使える、各Webブラウザのキャッシュを無効化する方法

Web制作やWebアプリケーション開発の現場では、Google Chrome、Firefox、Safari、Microsoft Edgeといった多くのWebブラウザで表示や動作を確認することでしょう。
表示や動作の確認を行っていく中で、キャッシュの影響によって正確に確認できないことがあります。
各Webブラウザのキャッシュを残さないシークレートモード、プライベートウィンドウなどを毎回落として立ち上げて確認するなんてことは、結構手間がかかるものです。
キャッシュをクリアする、または無効にする方法はいくつかありますが、ここではWebブラウザの設定で手軽にできる方法をご紹介します。
キャッシュの無効化の設定は、各Webブラウザに搭載されているデベロッパーツールを利用していきます。
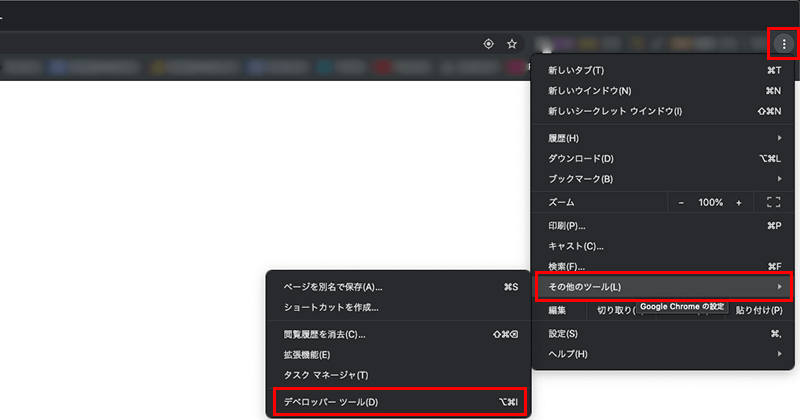
一応、デベロッパーツールの利用方法ですが、Google Chromeで説明しますとブラウザのオプションから、「その他のツール」と進むと「デベロッパーツール」がありますので、こちらを選択してデベロッパーツールを立ち上げます。
各ブラウザとも同じように設定から起動できます。

ショートカットキーは、
Windows:「F12」
Mac:「command + option + i」
になります。
それではスムーズに制作や開発を行えるよう、設定方法を見ていきましょう。
Google Chrome
まずは、多くのシェアを誇るGoogle Chromeから。
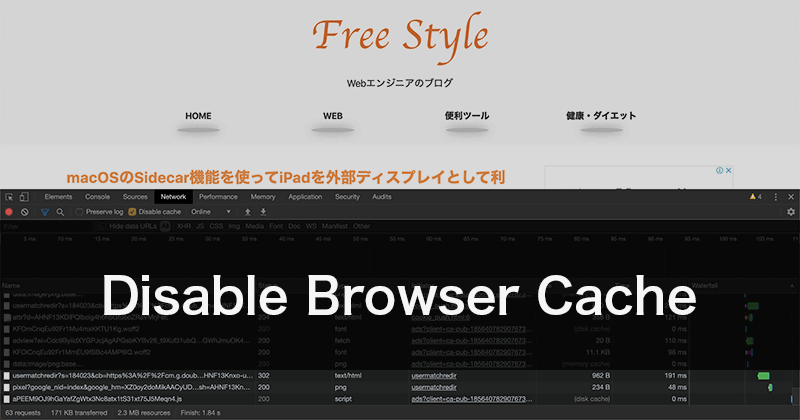
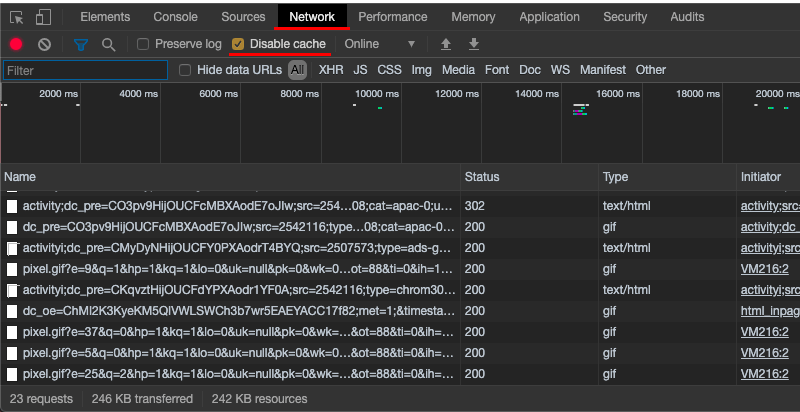
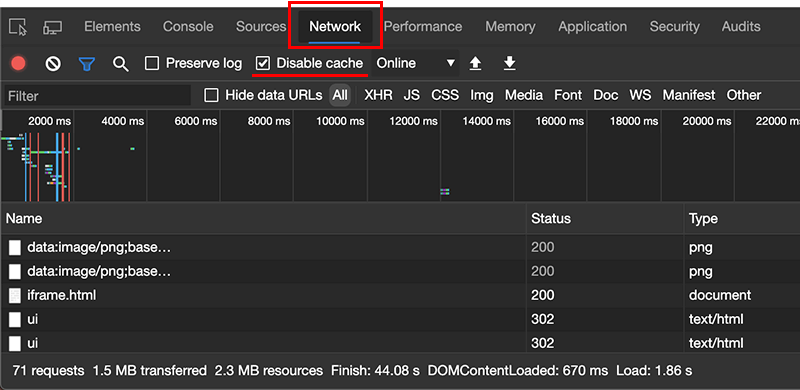
デベロッパーツールを立ち上げて、「Network」のタブから「Disable cache」にチェックを入れてキャッシュを無効にできます。

デベロッパーツールを開いている時のみ、キャッシュが無効になります。
Firefox
Firefoxでは、デベロッパーツールのオプションから設定を行います。
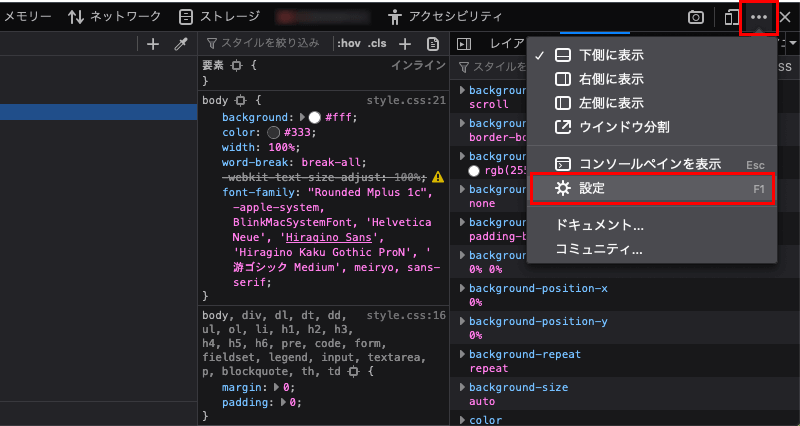
ツールの上部メニュー右側にあります、オプションアイコンから「設定」を選択します。

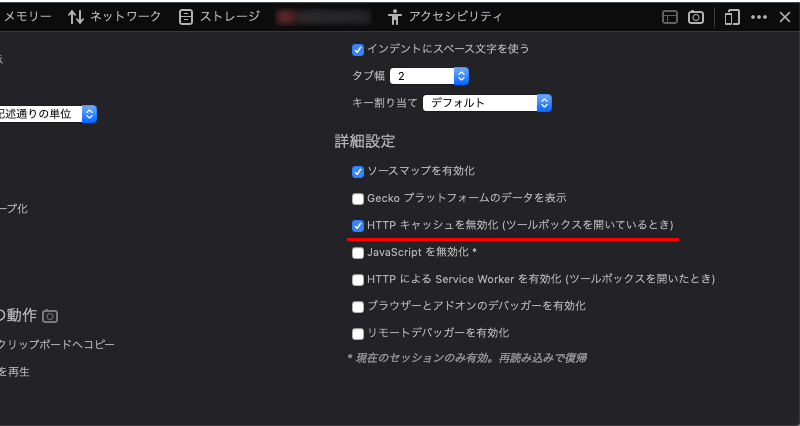
設定画面で、詳細設定の項目から「HTTPキャッシュを無効化(ツールボックスを開いたとき)」にチェックを入れます。

こちらもChrom同様、ツールボックスを開いているときに無効化となります。
設定画面からの設定変更では、HTTPプロトコルのやり取りでのキャッシュの設定となるので、ローカルで開発しているのであれば以下の方法で手軽に行えます。
「ネットワーク」のタブから「キャッシュを無効化」にチェックを入れます。

2パターンあるのでややこしいですが、両方チェックを入れて設定しておけばどちらにしても開発時にキャッシュの影響は受けないでしょう。
Safari
続いて、AppleユーザーにおなじみのSafariです。
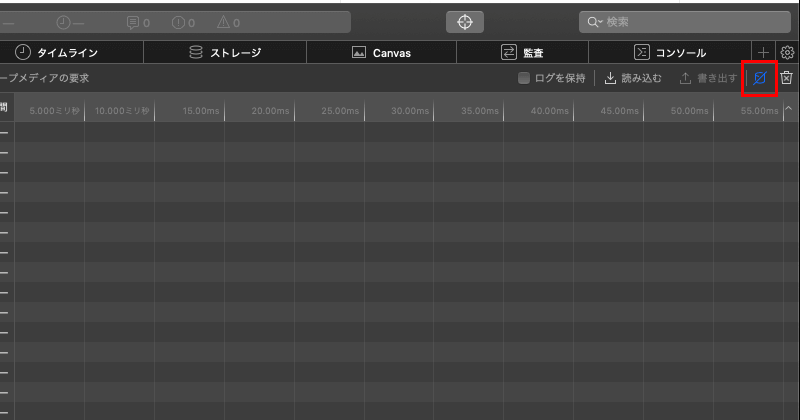
Safariもデベロッパーツールの「ネットワーク」のタブから設定となります。
ツールの右側に「リソースの読み込み時にリソースキャッシュを無視」というアイコンがあります。
こちらを選択してアイコンが青になればキャッシュの無効化が有効な状態です。

こちらもツールを開いている時のみの設定となります。
Microsoft Edge
Windowsの標準ブラウザでもしっかりと確認していくでしょう。
Microsoft Edgeでは、旧ブラウザとChromiumベースの新しいブラウザとで違いがあります。
まずは、旧Edgeブラウザから。
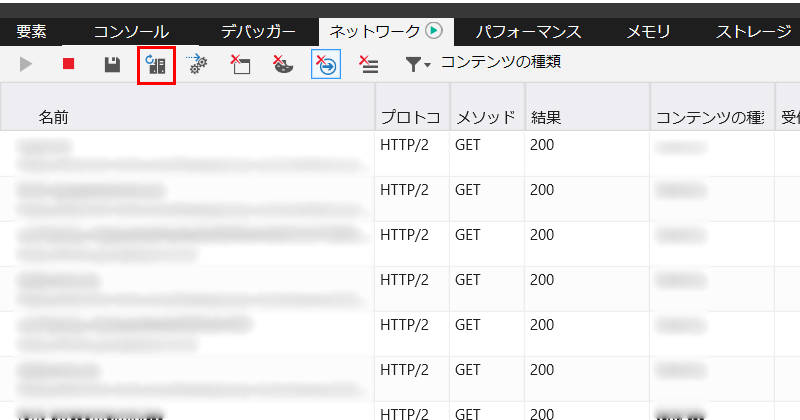
Edgeのデベロッパーツールを開いて、「ネットワーク」のタブからキャッシュを無効化するアイコンがありますので、選択して無効化を適用させます。

Edgeでは、キャッシュ無効化のアイコンの2つ右隣のブラウザにバツマークがついたアイコンがあります。
こちらを選択すると、現時点でのキャッシュを無効にできます。
ちなみに、同じMicrosoft製のWebブラウザ、Internet Explorerもほとんど同じ設定方法になります。
続いて、Chromiumベースの新しいEdgeブラウザです。
Chromium版 Microsoft Edgeは、Google Chromeとほとんど同じです。
デベロッパーツールの「Network」のタブから、「Disable cache」にチェックを入れます。

Windows版もmacOS版もどちらも同じです。
デベロッパーツール もブラウザ自体も、とても使いやすくなりました。
まとめ
Web制作、Webアプリケーション開発など、制作や開発の段階ではよくWebブラウザでの表示や動作を確認を行うでしょう。
キャッシュ機能は、Webの世界でユーザー体験からその他いろいろなことで必要な機能ですが、開発者にとってはちょっとだけ邪魔になったりします。
スムーズな制作・開発を行うために、うまくデベロッパーツールを設定してキャッシュをコントロールできるようにしましょう。