Microsoft EdgeでWebページ全体のスクリーンショットを撮る方法

Windows PCを利用されているユーザーは、主にWindows 10からデフォルトで搭載されているEdgeブラウザでWeb観覧されると思います。
プライベートでも仕事でも、観覧しているWebページのスクリーンショットが必要になることがあります。
画面に表示されている部分だけでしたら、今までどおりPCの機能などを使って撮ることができましたが、ページ全体となると拡張機能などが必要になってきたり、意外と面倒ではありました。
Google ChromeやFirefoxなど、別のブラウザを利用すれば問題ないですが。。。
旧Edgeブラウザでは面倒な作業が必要となりましたが、Chromiumベースの新しいMicrosoft Edgeでは、ページ全体のスクリーンショットも手軽に撮ることができるようになりました。
ここでは、Chromium版 Microsoft EdgeでWebページ全体のスクリーンショットを撮る方法をご紹介します。
新ブラウザからWindowsだけでなく、macOS版のEdgeブラウザも提供されまして、どちらも同じ操作となります。
スクリーンショットの撮り方
Microsoft Edgeでスクリーンショットを撮る方法は、通常機能とデベロッパーツールの利用と2つありますが、まずは通常機能で撮る方法について見ていきます。
スクリーンショットを撮りたいページにアクセスします。
Webページを表示しましたら、一度画面をページ下部までスクロールして確認してください。
(ページ内で読み込んでいる画像が遅延読み込みで表示されないこともあるので)
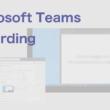
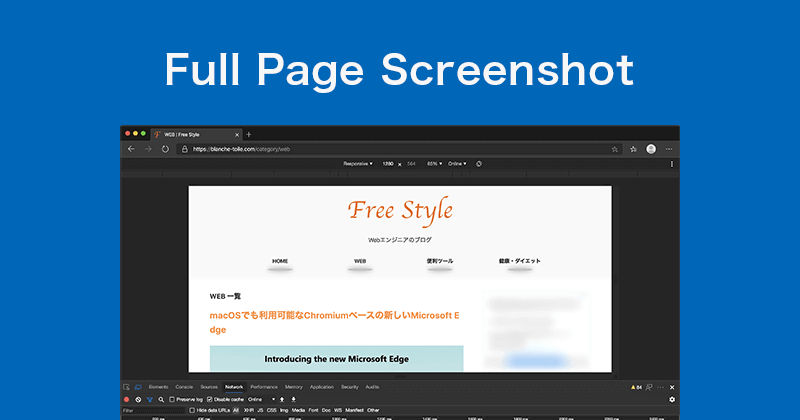
ブラウザの画面右上のオプションアイコンから「Webキャプチャ」を選択します。

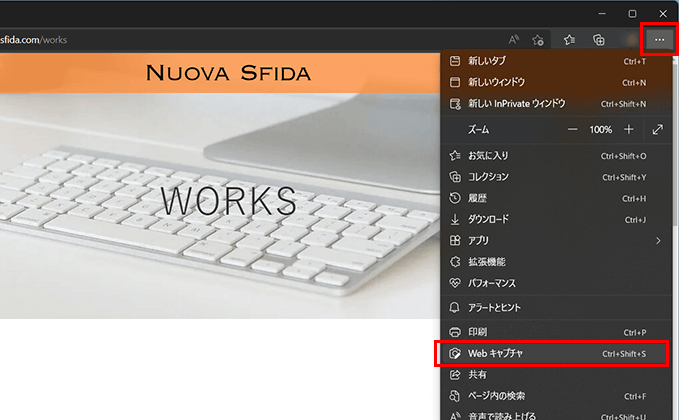
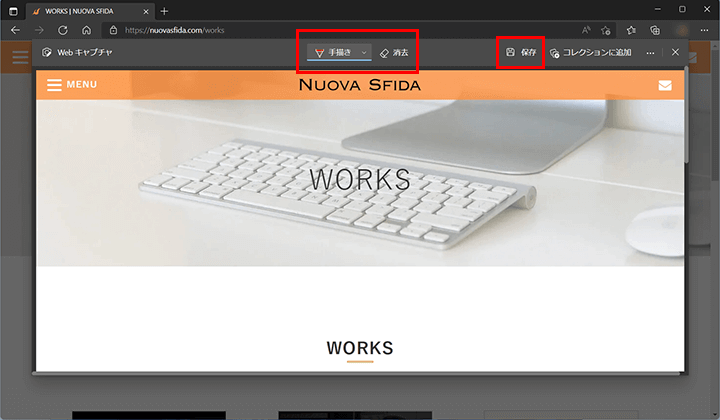
スクリーンショットの準備画面になります。
ここで画面上部にある2択のキャプチャの方法から、「ページ全体をキャプチャ」を選択してスクリーンショットを撮ります。

ここまでの作業でキャプチャ自体は取れましたが、「手書き」機能で色を選択して何かを書いたり、「削除」機能で手書きしたものを削除したり編集することもできます。
最後に「保存」を選択して、ダウンロードフォルダに保存されます。

他にも、デベロッパーツールを利用する方法もありますので、そちらも見てみましょう。
デベロッパーツールを利用する
Webブラウザに搭載されているデベロッパーツールにも、ページ全体のスクリーンショットを撮る機能が用意されており、iPhoneやiPad、Android端末など、さまざまなデバイス幅での表示でページ全体のスクリーンショットが撮れます。
開発者向けのツールではありますが、一般の方でも手軽に利用することができます。
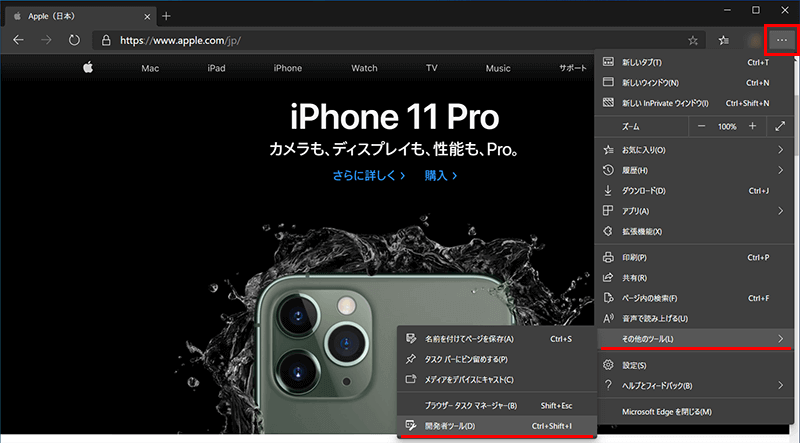
ブラウザの画面右上のオプションアイコンから「その他のツール」と進み「開発者ツール」を選択します。
ショートカットキーは、Windowsの場合は「Ctrl + Shift + I」。
他、ファンクションキーの「F12」です。
macOSの場合は、「Command + Option + I」で手早くデベロッパーツールを表示できます。

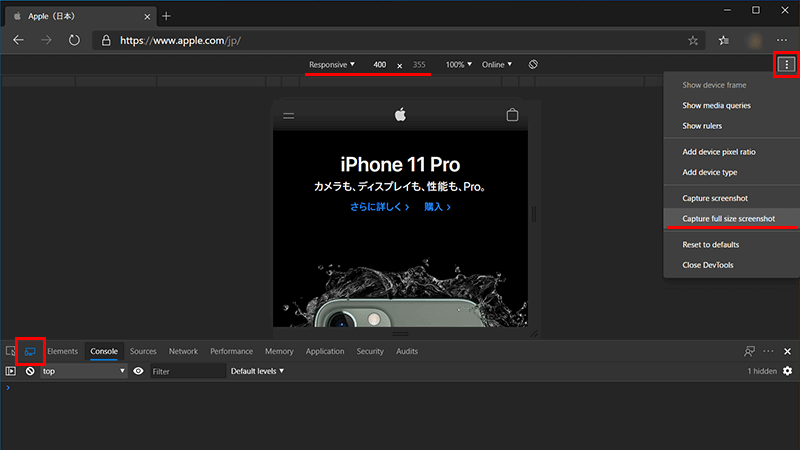
デベロッパーツールを表示させた後に、画面左下のデバイス切り替えアイコンを選択します。
画面を切り替えますと、画面上中央にはResponsiveの設定と表示に関するサイズの設定があり、PCのサイズやスマートフォンのサイズで調整が可能です。
画面右上のオプションアイコンから「Capture full size screenshot」を選択して、設定されている表示のページ全体のスクリーンショットが撮れます。

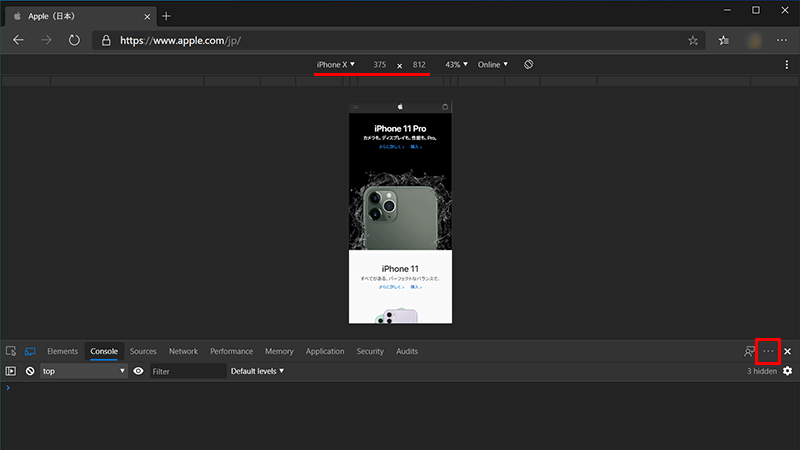
スクリーンショットを撮る表示サイズも、画面上中央の設定を「Responsive」とすることで自由に調整できますが、iOSやiPadOS、Androidなどのスマートフォンや、デスクトップPCの選択も可能です。
デフォルトでは設定機種が制限されていますが、画面右下のオプションアイコンから、いろんな端末を追加することができます。

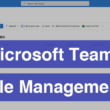
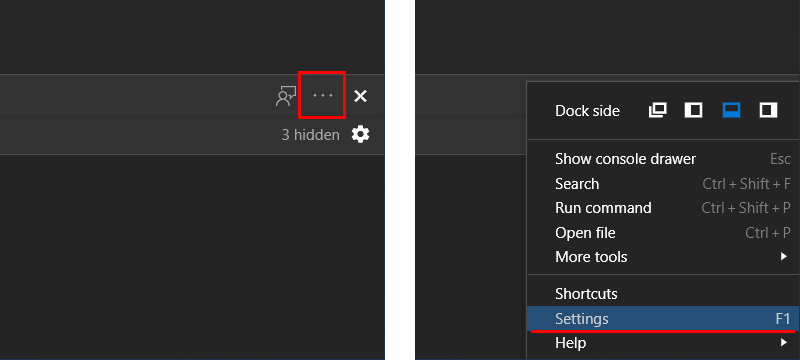
画面右下のオプションアイコンから「Settings」を選択します。

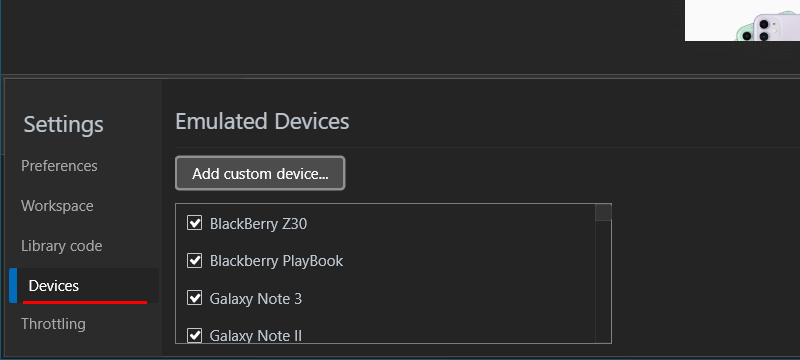
Settingsのメニューから「Devices」を選択して、Emulated Devicesの項目から必要な端末にチェックを入れましょう。
iPhoneやGalaxyの古い機種やBlackBerryなど、多くの設定が用意されています。

古いバージョンではできなかったWebページ全体のスクリーンショットですが、新たにWeb「Webキャプチャ」の機能が追加されたり、さらにデベロッパーツールの利用でいろんな端末での表示でスクリーンショットが撮れるようになりました。
Chromiumベースの新しいMicrosoft Edge、一般の方にもWeb開発者の方にも、とても利用しやすいブラウザへと進化しました。
Edgeブラウザでも、手軽にWebページ全体のスクリーンショットが撮れるようになりましたので、ぜひ利用みてください。