Webサイトの多言語化で使えそうな小技

世の中のグローバル化に伴い、Webサイト(ホームページ)も多言語対応しようと考えている人が増えているんではないでしょうか。
グローバル化といって翻訳させてページの切り替えをすればいいんでしょっていう考えの方は結構います。
またグローバル化というわりに英語圏だけ対応しているところもありますが、それはグローバル化ではなくただの英語圏化なような気がします。世界では中国語を話す人口が一番多いんですよね。
国が違えば文化も違うし論理観も違う、捉え方や感じ方も違う。そう簡単ではない。その国によっていろんな言い回しや伝え方があるので、単純に翻訳だけなんてものはすごく甘いです。
相当自社の商品、サービスに魅力がないと興味を持ってもらうことは難しいですね。
世界に対応するということはそういうことです。
言語によってデザインを若干変えたい時にPHPで読み込みを制御したりCSSで変更を加えたりいろいろと方法はあります。
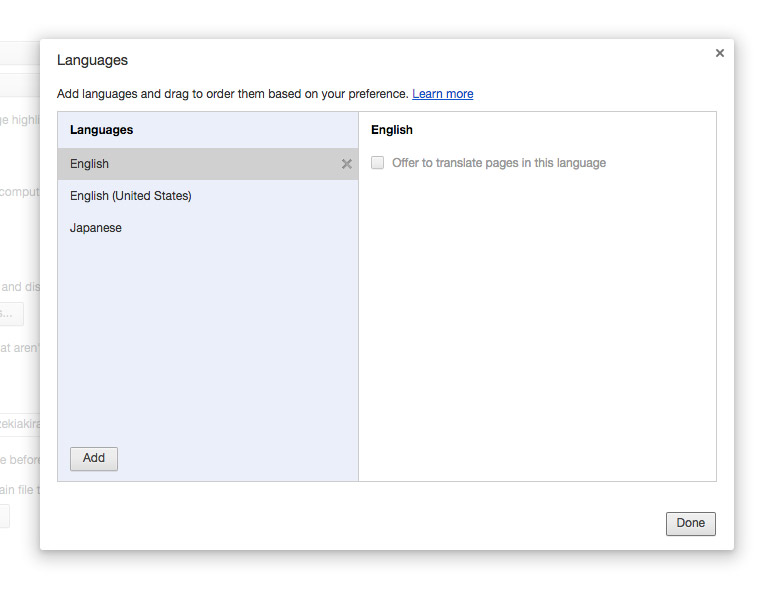
その言語の判定するには、ユーザがWebを観覧する際に使うWebブラウザで行えます。
各ブラウザの設定から言語設定をするところがあります。
優先順位としては、一番上にきているのが優先される言語です。

CSSで言語によってクラスを付けてデザインするっていうのも使えそうなので、ここで少しJavaScriptでのクラス追加方法をご紹介します。
JavaScriptで言語のクラスを追加
JavaScript
function NavigatorGetLanguage(){
var navigator_obj = window.navigator;
if(navigator_obj.language !== undefined) return navigator_obj.language;
if(navigator_obj.browserLanguage !== undefined) return navigator_obj.browserLanguage;
if(navigator_obj.userLanguage !== undefined) return navigator_obj.userLanguage;
return "ja";
}
var language = NavigatorGetLanguage();
document.getElementsByTagName('html')[0].className+=language;
やっていることはwindow.navigatorでlanguageを取得してくるんですけど、ブラウザによってbrowserLanguageやuserLanguageでしか取れないことがあります。たまにundefinedという定義されてませんみたいにまじかと思う返事が返ってくるのでそれを回避。もしundefinedだったら日本語でいいよねってことで進める。
とれたてホヤホヤ?の言語をhtmlタグにclassとして追加してあげれば完成。
これでユーザのwebブラウザの言語設定が何かで、それに合わせたclassが追加されます。
あと英語圏(en)以外は日本語でいいよってことなら、それに合わせてif文でenじゃなかったらjaでみたいな記述をどこかでしてあげて、細かい部分は調整してください。
でもちょっと待てよ、、、
JavaScriptをブラウザで無効にしているユーザの場合はクラス追加できないよね。
PHPの動く環境ならJavaScriptが無効でも関係なくいける。
ってことでPHPバージョンはこちら
PHPで言語のクラスを追加
PHP
<?php
$languages = explode(',', $_SERVER['HTTP_ACCEPT_LANGUAGE']);
$languages = array_reverse($languages);
$result = '';
foreach ($languages as $language) {
if (preg_match('/^ja/i', $language)) {
$result = 'ja';
} elseif (preg_match('/^en/i', $language)) {
$result = 'en';
} elseif (preg_match('/^zh/i', $language)) {
$result = 'zh';
}
}
if ($result == '') {
$result = 'ja';
}
?>
<!DOCTYPE html>
<html class="<?php echo $result; ?>">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
HTTP_ACCEPT_LANGUAGEで言語設定を引っ張り出してきて、配列に格納してforeachで引っ張ってきた言語を数分だけ回して結果を出してresultに格納。
優先順位もそのままです。
こんな感じかな。
あとはHTML部分のhtmlタグにclassをセットしておけばOK。
今回はclassを付けましたが、idでもいいですよ。
多言語化について他にもURLを/enや/zhにしたり、アクセスした時に振り分けるってことも可能ですが、リダイレクトで対応するとGoogleは嫌うしPHPで今回書いたコードをちょっといじって各条件判別で「header(“Location: /en”);」などを追加してあげればいいですが、サーバの自動転送設定の影響でループされることもありますので考えさせられる問題。
でも普通に各言語でコンテンツをしっかり作っていれば各URLで引っかかるのであまり制御しないてもいいように思います。サイト内で言語を切り替えれるようにボタンを設置しておけば良いでしょう。
何か忘れていると思ったら言語の宣言ですね。
lang属性もja、en、zh(zh-CN、zh-TW)と設定しておかないとフォントの選別ができないことがあったりといろいろあるそうなので。
言語によってフォントを変更
上記で説明したPHPコードはそのままで、HTMLの部分でlang属性を指定してあげる。idやclassはbodyにでも付けておくとCSSでスタイリングするときに便利ですね。
HTML
<!DOCTYPE html>
<html lang="<?php echo $result; ?>">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
多言語化でポイントなのは各言語のフォント設定
特に中国語(繁体字、簡体字)は日本の漢字とは違う中国語の独特な文字をフォント指定によってはちゃんと表示されません。
中国語に対応したフォントを指定してあげる必要があります。
例えばこんな感じで。
CSS
:lang(zh) {font-family: 'Arial',"Simhei", STHeitiSC-Medium, sans-serif;}
もっと細かく、
中国本土やシンガポール、マレーシアの簡体字。
台湾、香港、マカオの繁体字。
と分けるのであれば、
簡体字
:lang(zh-cn) {font-family: "Microsoft YaHei", "微软雅黑", "PingHei", 'SimSun', STHeitiSC-Medium , sans-serif;}
繁体字
:lang(zh-tw) {font-family: "Microsoft JhengHei", "微軟正黑體", "PingHei", 'PMingLiU', STHeitiSC-Medium , sans-serif;}
STHeitiSC-MediumはiPhoneに対応させるために指定します。
僕の経験上、中国語はこちらの指定が良いかと思います。
うぅ〜〜ん
Great!
これで国によって最適なコンテンツ、デザインを見せれるようにしていければいいですね。
最後に
中国本土もマーケットである、または中国企業と関連のあるWebサイトを構築するのであれば、よく使われるjQueryやJavaScriptのライブラリをCDNサーバから利用される際の注意点があります。
こちらの記事の後半でお話ししています。
↓ ↓ ↓
Google等はアクセスできないのでCDNのリクエストはエラーとなります。
ですので、別のCDNサーバを利用するかCDNが利用できない時の対策をする必要があります。
また、言語別で作成したサイトのページの言語切り替えは、PHPスクリプトで手軽に行えます。
以下の記事でご紹介していますので、今回の内容と併せてWebサイトを多言語対応させていってください。
↓ ↓ ↓