CSSのメディアクエリprefers-reduced-motionメディア特性の利用

Webサイトの構築の際にCSS3でアニメーションを実装することはよくありますが、ユーザーによっては動かされても見にくかったり操作しづらいと感じることもあります。
例えばiPhoneユーザーですとスマートフォンの視差効果を嫌う方もいます。
iPhoneの視差効果とは画面の奥行きや立体感を表現するもので、iPhoneの操作中のアニメーションの動きに関わるものです。
スマートフォンの操作の中でそんなに動いてもらっても見にくいといったことで視差効果を減らす設定をオンにするユーザーもいます。
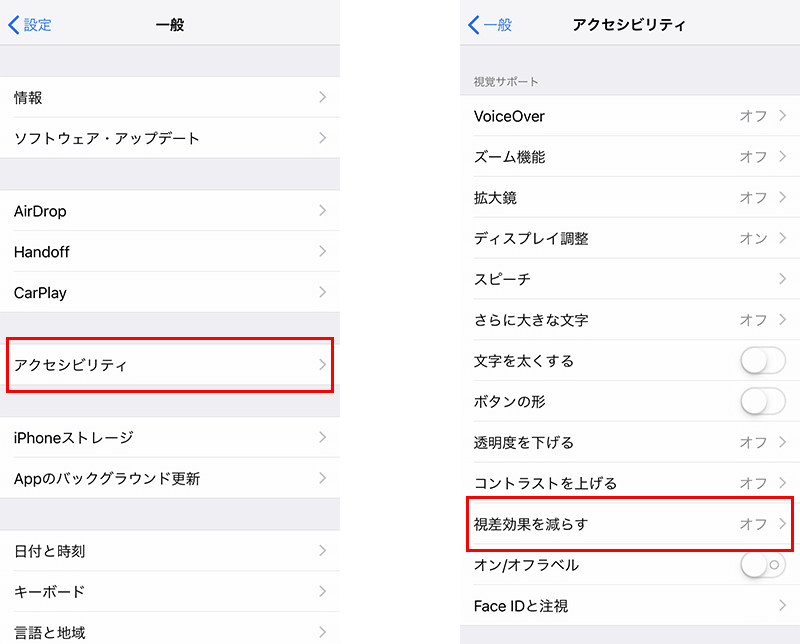
ちなみに設定は以下のように一般設定のアクセシビリティから行います。

デフォルトではオフになっています。
設定のオンは他にもメリットがありバッテリー持ちが良くなるといったこともあるので、そうした細かいことも気にされるユーザーは設定をオンにされています。
CSS3で多くのアニメーションが実装出来る今、複雑で激しいアニメーションを実装するサイトもあるでしょう。
しかし、動きすぎて見にくいと感じる人や気持ち悪いと思う人もいますのでなんでもアニメーションさせれば良いというものではありません。
見る人、使う人によって違いますので、それを意識したアニメーションでデザインされていればいいですが、そうでなければユーザーに合わせてあげる必要があります。
そこで利用するのがメディアクエリのprefers-reduced-motionメディア特性です。
prefers-reduced-motionはユーザーがアニメーションや動作を最少化するよう要求したことを検出するために使用します。要するに視差効果を減らす設定をオンに設定したユーザーが対象になります。
prefers-reduced-motionメディア特性はユーザーに対する優しさです。
それではどのように利用するのか見ていきましょう。
prefers-reduced-motionメディア特性
まずは簡単にHTMLで上下にアニメーションするボタンを作ってみます。
HTML
<button class="animation">animated button</button>
buttonにクラス名「animation」を付けてCSSでアニメーションを実装します。
続いてはCSSです。
メディアクエリで「prefers-reduced-motion: reduce」を設定していきます。
構文としては2つの設定があります。
no-preference
システムが把握している設定をユーザーが行っていないことを示す。
(特に設定はしておらず、デフォルトで視差効果を減らす設定がオフの状態)
reduce
ユーザーがシステムに、動作やアニメーションを最小量にして、必要以外の動作を削除したほうが好ましいと通知したことを示す。
(視差効果を減らす設定がオンの状態)
基本的には「reduce」で制御していくことでしょう。
CSS
.animation {
background-color: #2e86c1;
color: #fff;
font-size: 1.2rem;
padding: 20px 30px;
border-radius: 10px;
-webkit-animation: fluffy 1s linear infinite both;
animation: fluffy 1s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
.animation {
-webkit-animation: none;
animation: none;
}
}
@-webkit-keyframes fluffy {
0% {
-webkit-transform: translate(0);
transform: translate(0);
}
50% {
-webkit-transform: translate(0, 8px);
transform: translate(0, 8px);
}
100% {
-webkit-transform: translate(0);
transform: translate(0);
}
}
@keyframes fluffy {
0% {
-webkit-transform: translate(0);
transform: translate(0);
}
50% {
-webkit-transform: translate(0, 8px);
transform: translate(0, 8px);
}
100% {
-webkit-transform: translate(0);
transform: translate(0);
}
}
クラス「animation」の要素に対してボタンのデザインをし、アニメーションの設定もしておきます。
そしてkeyframesで要素を上下させるアニメーションを実装しています。
「@media (prefers-reduced-motion: reduce){}」の部分で視差効果を減らす設定をオンにしているユーザーへの対応をしています。
ここで「animation: none;」としてアニメーションを無効にさせています。
他にもオンのユーザーに対して別のスタイルを効かせるといった処理をしてもいいですね。
できるだけユーザーに優しいデザインやアニメーションを実装できるよう心がけましょう。