CSSのobject-fitプロパティで画像のトリミングする

Webサイトで画像を利用していく中で、使用する画像データの解像度やアスペクト比(縦横比)によっては、 サイズがバラバラだったりして、利用しにくいことがあります。
Webデザインを制作する段階で、AdobeのPhotoshopやXDなどのツールでデザインカンプを作成する際に、元画像のサイズを調整しておいてから画像を書き出すといったことをする必要があります。
他、PCにデフォルトで搭載されている画像編集ツールでトリミングをするなど。
画像解像度はファイルサイズに影響しますので、なるべく必要なサイズに縮小するなど調整しておくことが望ましいですし、縦横比は利用する箇所によって再度調整が必要になると、少し面倒になることもあります。
そこで便利なのが、CSSのobject-fitプロパティです。
object-fitでは、画像をコンテナーのサイズにフィットさせることができます。
以下、Webブラウザの対応状況になります。
Can I use(object-fit)
https://caniuse.com/?search=object-fit
サポートが終了するIE以外は、すべてのWebブラウザに対応しています。
画像をコンテナーのサイズにフィット
サンプルとして、よくある画像を横並びで配置するレイアウトで見ていきます。
レスポンシブWebデザインを実装するため、メディアクエリを使ってタブレット端末より大きい幅で調整します。
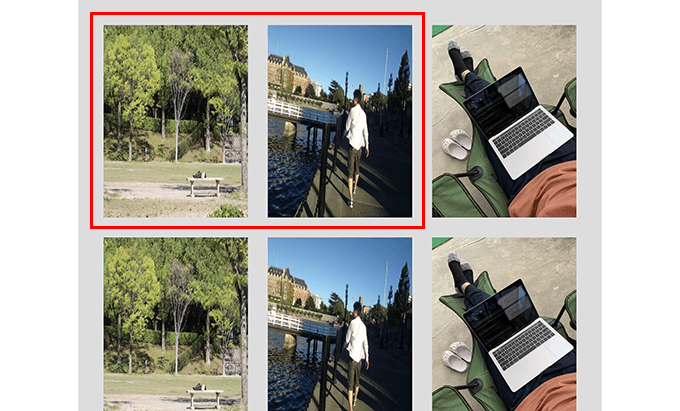
横長の画像と縦長の画像のどちらも利用し、Flexboxを使って子要素を横並びにした時、高さを指定していないと、フレックスアイテムの子要素の画像が縦長の画像の高さに合わせて配置されます。
以下、サンプルになります。
HTML
<div class="flex-layout">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
</div>
CSS
/*------------------------------------------
Tablet ~
------------------------------------------*/
@media screen and (min-width:768px) {
.flex-layout {
background-color: #ddd;
max-width: 1000px;
margin: auto;
padding: 2%;
display: flex;
flex-flow:row wrap;
justify-content: center;
}
.flex-layout img {
width: calc(100% / 3);
padding: 2%;
}
}
横長の画像はアスペクト比を維持せず、縦長の画像の高さに合わせてしまいますので、画像が縦に伸びてしまいます。
そこで、object-fitプロパティを利用してレイアウトを調整していきます。
object-fitプロパティの使い方は非常にシンプルで、プロパティに対して「cover」などの値を指定するだけとなります。
cover
アスペクト比を維持したまま、要素のコンテンツボックス全体に合わせる。
他、contain, fill, none, scale-down等の指定ができます。
containは要素のコンテンツボックスに収める指定ですので、アスペクト比によっては全体にフィットする感じにはならないこともあります。
fillについては全体を埋める指定ですので、コンテナーのサイズをアスペクト比に調整しておかないといけないので使いづらいです。
値をcoverとすることで、コンテナーのサイズにしっかり合わせてくれます。
HTML
<div class="flex-layout">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
</div>
CSS
/*------------------------------------------
Tablet ~
------------------------------------------*/
@media screen and (min-width:768px) {
.flex-layout {
background-color: #ddd;
max-width: 1000px;
margin: auto;
padding: 2%;
display: flex;
flex-flow:row wrap;
justify-content: center;
}
.flex-layout img {
width: calc(100% / 3);
height: 250px;
padding: 2%;
object-fit: cover;
}
}
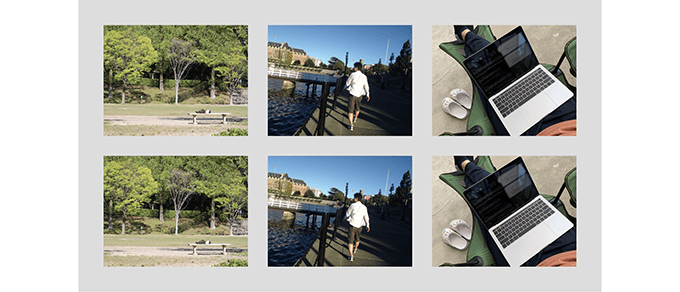
フレックスアイテムの子要素の画像に、height: 250px;と高さを指定して、幅と高さが設定できました。
このコンテナーのサイズに「object-fit: cover;」を指定して、設定された幅と高さの要素のサイズにフィットさせます。

このように、バラバラのサイズの画像を使っても、サイズを統一させることができます。
画像のトリミングする
object-fitプロパティと一緒に覚えておきたいのが、object-positionプロパティです。
object-fitプロパティだけですと、自動で縦横中央の位置で調整されますが、object-positionプロパティを設定することで、画像から表示したい位置をトリミングして調整することができます。
以下、Webブラウザの対応状況になります。
Can I use(object-position)
https://caniuse.com/?search=object-position
object-positionもobject-fitと同様、サポートが終了するIE以外は、すべてのWebブラウザに対応しています。
構文
object-position: 横の位置 縦の位置;
プロパティに指定する値は、pxや%などの任意の数値や、top、right、bottom、leftなどの方向で指定ができます。
横の位置と縦の位置で、数値と方向を組み合わせて指定することもできます。
以下、サンプルになります。
HTML
<h2>object-fit: cover;</h2>
<div class="flex-layout">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
</div>
<h2>object-position: 100% 100%; </h2>
<div class="flex-layout pos">
<img src="images/sample01.jpg" alt="object-fitサンプル01">
<img src="images/sample02.jpg" alt="object-fitサンプル02">
<img src="images/sample03.png" alt="object-fitサンプル03">
</div>
CSS
h2 {
font-size: 2rem;
text-align: center;
margin: 40px 0 10px;
}
/*------------------------------------------
Tablet ~
------------------------------------------*/
@media screen and (min-width:768px) {
.flex-layout {
background-color: #ddd;
max-width: 1000px;
margin: auto;
padding: 2%;
display: flex;
flex-flow:row wrap;
justify-content: center;
}
.flex-layout img {
width: calc(100% / 3);
height: 250px;
padding: 2%;
object-fit: cover;
}
.pos img {
/* 左下; */
/* object-position: 0 100%; */
/* 右下; */
object-position: 100% 100%;
}
}
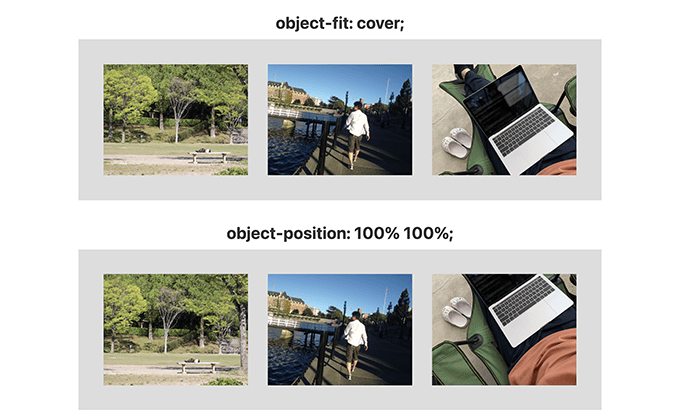
object-positionプロパティを指定している画像では、利用している画像からCSSで指定したコンテナーの横と高さの比率に合わせて、どの位置をトリミングして表示するかが調整されています。
サンプルでは、横の位置も縦の位置も100%としていますので、右下の位置から比率に合わせてトリミングしています。
以下、ここまでの実際の流れ、実装結果になります。
動画(2分ほど)
まとめ
利用していく画像を、コンテナーのサイズに合わせたりトリミングができたりと、画像編集ツールを利用せず手軽にCSSのみで調整できるのはとても便利です。
もし、バラバラなサイズの画像でページのデザインをされていたとしても、後からデザインを変更する場合に微調整をすることも出来ます。
また、WordPressなどでもアップロードした画像の表示を、CSSで自分で調整ができます。
object-fitやobject-positionは、デザインの調整がしやすいとても便利なプロパティです。
IE以外のすべてのWebブラウザに対応していますので、覚えておくと良いでしょう。














