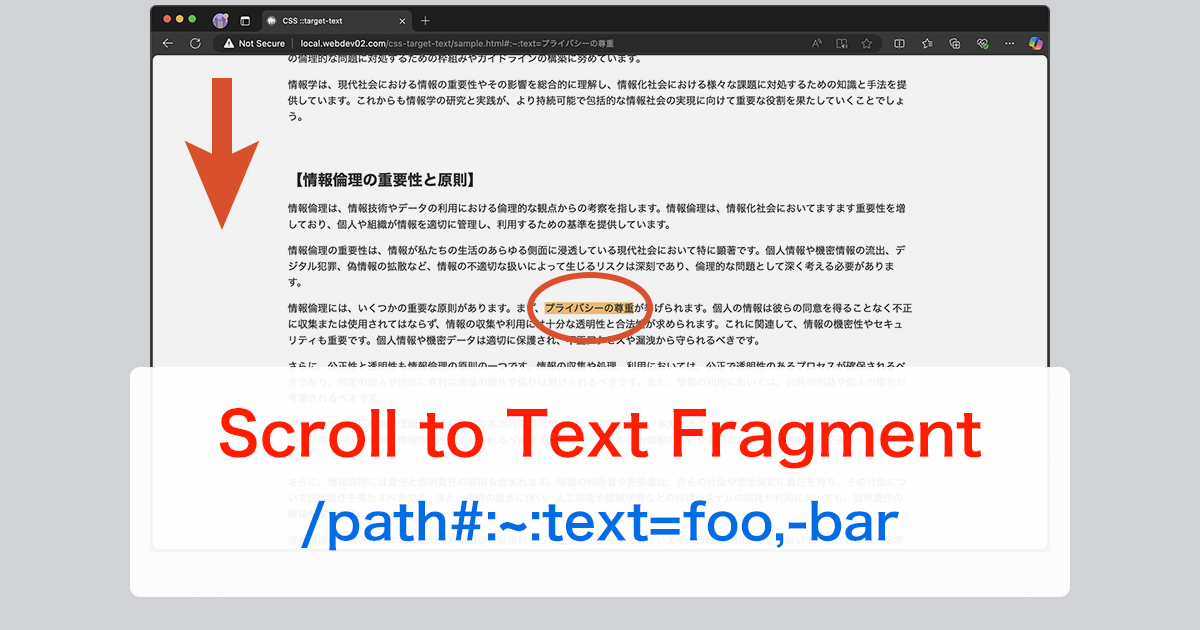
CSSのtarget-text擬似要素とScroll to Text Fragmentによるハイライトの実装

Webデザインでは、ユーザーが求める情報や重要な文章に素早くアクセスできるよう工夫することは重要です。
アンカーリンクから対象の情報がある部分にページ遷移する場合には、target-text擬似要素が便利に活用できます。
CSSの ::target-text 擬似要素は、特定のテキスト範囲をハイライトするための便利な機能です。この擬似要素は、URLのフラグメント識別子(#idやテキスト範囲)で指定されたターゲットにスタイルを適用する際に使用できます。
特に、Scroll to Text Fragment(スクロール・トゥ・テキスト・フラグメント)に対応したブラウザでは、さらに多様なユースケースが可能となります。
フラグメントとは、ウェブページ内の特定の部分を指す言葉であり、テキストフラグメントはその中でも特定のテキストを対象とした機能を指します。
Scroll to Text Fragment機能が有効である場合、テキストフラグメントを利用するとURLフラグメントの特定の構文を通じて、指定したテキスト部分をページ内で自動的にスクロール表示し、ハイライトすることが可能となります。
これにより、ユーザーは目的の情報に素早くアクセスできるようになります。特に長文コンテンツにおいては、正確な位置をユーザーに示すことができるので、利便性の向上につながります。
なお、同じテキストがページ内に複数存在する場合、ブラウザは最初に一致したテキスト部分までスクロールし、それをハイライト表示します。
以下、WebブラウザのScroll-To-Text Fragmentのサポート状況になります。
主要ブラウザはすべて対応しており、デフォルトで有効となっています。
Can I use (URL Scroll-To-Text Fragment)
https://caniuse.com/url-scroll-to-text-fragment
また、target-text擬似要素については、Chrome、Edge、Firefoxなどの主要ブラウザはすでにサポートされており、Safariでの18.2以降でサポートされるので、これで全てのブラウザで対応することになります。
Can I use (::target-text)
https://caniuse.com/mdn-css_selectors_target-text
それでは、target-text擬似要素とScroll to Text Fragment機能を組み合わせた、ハイライト表示の実装について見ていきましょう。
target-text擬似要素とScroll-To-Text Fragmentによるハイライト
テキストフラグメントの構文は、URLの末尾に付加される特定の形式で記述します。
構文
https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
「#:~:text=」はフラグメント構文の開始を示します。
「:~:」はフラグメントディレクティブ、「text=」はテキストディレクティブと呼ばれます。
:~:
フラグメントディレクティブ
ユーザーエージェント命令であることをブラウザに指示する。
text=
テキストディレクティブ
ブラウザにテキストフラグメントを渡し、リンク先文書内のどのテキストにリンクされるかを定義する。
textStart
リンク先テキストの始まりを指定する文字列。
textEnd (省略可)
リンク先テキストの終わりを指定する文字列。
prefix- (省略可)
リンク先テキストの前に来るべきテキストを指定する。
文字列の後にハイフンをつける。
-suffix (省略可)
リンク先テキストに続くテキストを指定します。
文字列の前にハイフンをつける。
ここからは、実装のサンプルを見ていきます。
index.htmlからsample.htmlのコンテンツ内の文字列をターゲットとして、リンク先にフラグメントを指定します。
ますは「textStartのみ」と「textStartとtextEnd」の例です。
HTML
/* textStartのみ */
<a href="sample.html#:~:text=プライバシーの尊重">Link01</a>
/* textStartとtextEnd */
<a href="sample.html#:~:text=プライバシー,問題">Link02</a>
CSSはシンプルで、target-tex擬似要素にbackground-colorのスタイルを適用させるだけとなります。
他、コメントアウトで記述していますが、必要であればcolorプロパティも適用させることができます。
CSS
::target-text {
background-color: rgba(255, 165, 0, .7);
/* color: #f00; */
}
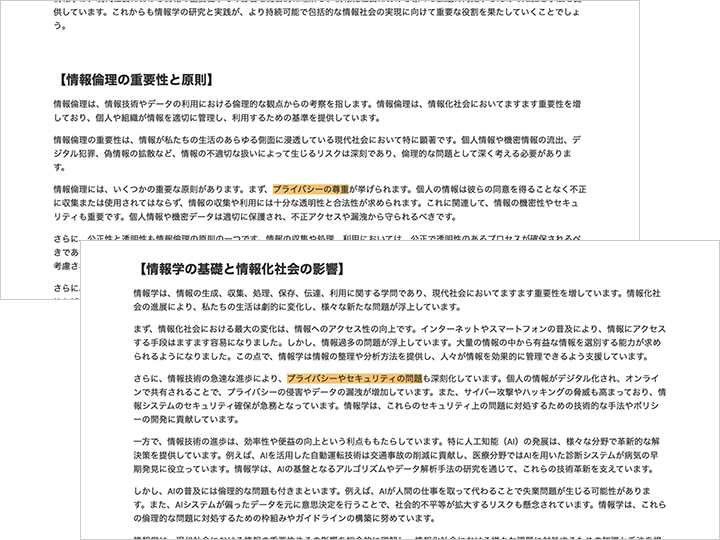
アンカーリンクをクリックすると、別ページの対象となる文字列の部分までスクロールし、文字列がハイライト表示されます。

スクロール位置は、対象の文字列が表示領域の中央あたりに配置するくらいまでスクロールされます。
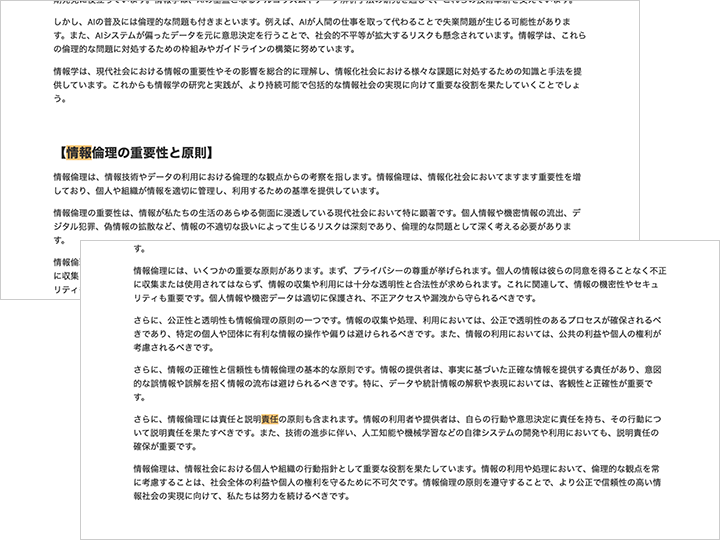
続いて、「prefix-」と「-suffix」の指定の動作も確認してみます。
「-suffix」の指定では、情報という文字列に続くテキストとして、倫理に関わる情報について掲載されている部分をターゲットとしています。
「prefix-」の指定では、責任という文字列の前に来るべきテキストとして、説明という文字列のある部分をターゲットとしています。
HTML
/* prefix- */
<a href="sample.html#:~:text=情報,-倫理">Link03</a>
/* -suffix */
<a href="sample.html#:~:text=説明-,責任">Link04</a>
対象の文言が複数ある場合でも、より関連する情報をターゲットとしてハイライト表示させることができます。
LPなどの特設ページでは、新しいタブで開くためにtarget属性やセキュリティ対策としてrel属性を指定して、別タブで開くといいでしょう。
HTML
<a href="https://example.com/sample.html#:~:text=特定のテキスト" target="_blank" rel="noopener noreferrer">Link</a>
またCSSにて、文書を表すツリーのルート要素に「scroll-behavior: smooth;」を指定することで、スムーズなスクロールを行うことができます。
CSS
:root {
scroll-behavior: smooth;
}
::target-text {
background-color: rgba(255, 165, 0, .7);
/* color: #f00; */
}
ただ、Scroll to Text Fragmentによるスムーズスクロールについては、Google ChromeとMicrosoft Edgeでは動作しましたが、他のブラウザでは動作しないようです。
まとめ
WebブラウザのScroll to Text Fragment機能とCSSのtarget-text擬似要素を組み合わせることで、Webページ内の特定のテキスト部分を自動的にスクロール表示し、ハイライト表示することができます。
この組み合わせにより、ユーザーが膨大な情報の中から目的のデータや重要な文章を素早く見つけ出せるようになり、利便性が大幅に向上します。特に、長文のドキュメントや複雑なWebページでは、情報の探索時間を短縮するだけでなく、正確に該当箇所を示すことでユーザー体験を向上させることができます。
ぜひ参考にしてください。














