jQueryとCSSを使ってHTMLのテキストを一文字ずつ色を変える

Webページで見出しや特別なメッセージなどで少し凝った見せ方をしたいことはよくあります。
あまり使う機会があるかはわかりませんが、jQueryとCSSでテキストを一文字ずつ色を変えてカラフルにするといったデザインをご紹介します。
ちょっとしたこだわりのメッセージを画像ではなくテキストで表現したい時に使えるかもしれません。
また、WebフォントもいろいろありますしGoogleフォントなども使ってオシャレにしていくのも良いでしょう。
テキストを一文字ずつ色を変える
例としてHappy Birthdayという文字列を変えてみます。
HTML
<section>
<h1 class="color-mix">Happy Birthday</h1>
</section>
color-mixというクラスを付けておいて、こちらの要素に対してjQueryとCSSでテキストの色をコントロールしていきます。
まずはjQueryで一文字ずつ色を設定しやすいようにしていきます。
jQuery
$(function() {
$(".color-mix").children().addBack().contents().each(function(){
if (this.nodeType == 3) {
$(this).replaceWith($(this).text().replace(/(\S)/g, "<span>$&</span>"));
}
});
});
まずはセレクタからchildrenメソッドで要素内の全ての子要素を取得し、addBackメソッドで現在の選択要素と、前選択要素を選択します。
contentsメソッドで要素のテキストノードも含めた全子要素を取得。これでセレクタの中の文字列がすべて取得できます。
そしてeachメソッドで要素の数だけ処理をしていきます。
if文ではノードがテキストであれば処理を実行するといった流れ。nodeTypeはノードのタイプを表すコードの数値を返します。テキストノードは3を返します。
replaceWithで何をリプレスするかを選択しつつ、replaceメソッドで第一引数で置き換前の文字列、第二引数で置き換え後の文字列を設定し書き換えます。
第一引数では、正規表現を使ってパターンを検出していきます。検出する部分は「//」で囲います。「\s」で改行文字、タブ文字や半角スペース以外のものを判別し、最後にグラム修飾子「g」で一致するものすべてを見つけます。これで文字が判別できるわけです。
第二引数では、「$&」でマッチした文字列入れてspanタグで囲います。
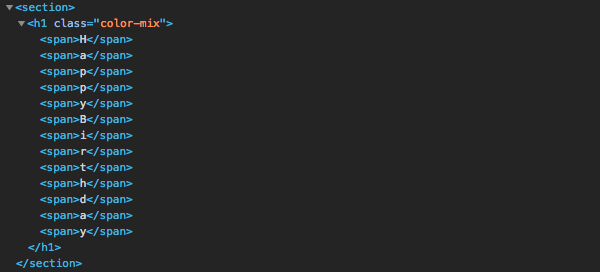
Webブラウザのデベロッパーツールでソースコードを確認してみるとこんな感じです。

jQueryで一文字ずつspanタグで囲いましたので、あとはCSSでテキストの色を変更していきます。
nth-childを使ってspanタグの何番目の要素かで色を変更します。
CSS
.color-mix span:nth-child(1) {color: #ea535d;}
.color-mix span:nth-child(2) {color: #ed6d00;}
.color-mix span:nth-child(3) {color: #6eb92b;}
.color-mix span:nth-child(4) {color: #8f70af;}
.color-mix span:nth-child(5) {color: #68a3d7;}
.color-mix span:nth-child(6) {color: #8f70af;}
.color-mix span:nth-child(7) {color: #6eb92b;}
.color-mix span:nth-child(8) {color: #68a3d7;}
.color-mix span:nth-child(9) {color: #ea535d;}
.color-mix span:nth-child(10) {color: #ed6d00;}
.color-mix span:nth-child(11) {color: #6eb92b;}
.color-mix span:nth-child(12) {color: #8f70af;}
.color-mix span:nth-child(13) {color: #68a3d7;}
色の数と順番が決まっている場合は以下のようにしてもいいです。
例えば5色の繰り返しで変更する場合は5の倍数を絡めた指定をします。
CSS(5色を順番に繰り返す場合)
.color-mix span:nth-child(5n+1) {color: #ea535d;}
.color-mix span:nth-child(5n+2) {color: #ed6d00;}
.color-mix span:nth-child(5n+3) {color: #6eb92b;}
.color-mix span:nth-child(5n+4) {color: #8f70af;}
.color-mix span:nth-child(5n) {color: #68a3d7;}
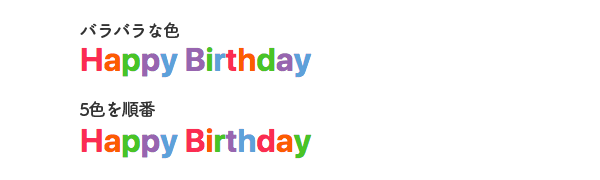
実装の結果はこのようになります。

jQueryとCSSで一見難しそうな一文字ずつの色変更ができます。
見出しや特別なメッセージなどのちょっとしたデザインの時に使ってみてください。