CSSのnth-child擬似クラスでclassを含んだ指定方法

CSSのnth-child擬似クラスでは、指定した要素からいろんな条件でスタイルをあてることができます。
セレクタの指定がある場合は、指定したセレクタの兄弟要素のグループの中の対象の要素を表します。
以下、様々な:nth-child()擬似クラスの使い方があります。
奇数(1, 3, 5, 7, 9, … など)
section:nth-child(odd)
偶数(2, 4, 6, 8, 10, … など)
section:nth-child(even)
5番目の要素
section:nth-child(5)
3の倍数
section:nth-child(3n)
他、演算子を使う方法も。
5番目[(3×0)+5], 8番目[(3×1)+5], 11番目[(3×2)+5]
:nth-child(3n+5)
ある規則に沿ってスタイルをあてる場合には、:nth-child()擬似クラスはとても効率の良い書き方です。
そして、また新たにnth-child擬似クラスの仕様が追加されました。
それはclassを含んだ要素の指定です。
section:nth-child([number] of [classname])
最新のCSSの規格ですので、まだ対応しているブラウザが少ないです。
以下、Webブラウザの対応状況です。
Can I use(nth-of-class-selector)
https://caniuse.com/#feat=css-nth-child-of
2020年4月現在では、SafariとiOS Safariのみとなっています。
まだまだ実際に利用していくのは厳しいですが、これから他のブラウザも対応してきたら便利にスタイルをあてることができますので、覚えておくと良いでしょう。
クラスを含んだ指定
それでは、どのように利用していくか見ていきましょう。
まずはHTMLです。
サンプルでいくつかのセクションを用意して、各セクションにクラスを付けてみました。
.foo
.baz
.foo
.baz
少し不規則にクラス名を付けてみました。
続いてCSSです。
不規則ながらも共通のセクションを対象として、条件をつけてスタイルをあててみます。
section {
padding: 2%;
border-bottom: 2px solid #ccc;
}
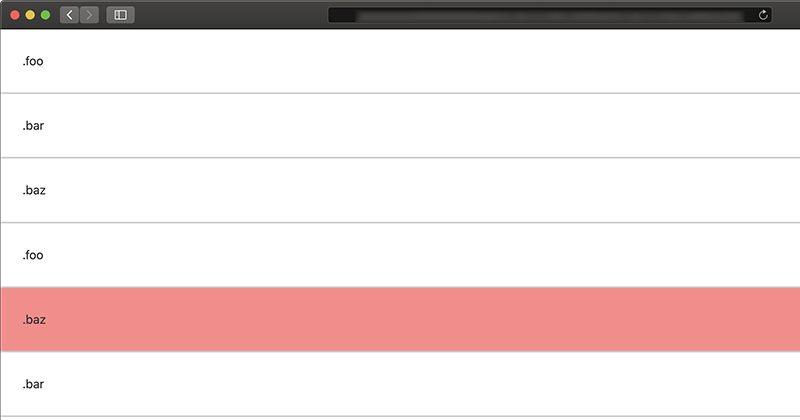
section:nth-child(2 of .baz) {
background: #f88;
}
:nth-child()に番目のナンバーとクラスを指定します。
上記のサンプルでは、2番目のクラス(baz)にスタイルがあたります。
実行結果がこちら。

このように、クラス名を対象とした条件で何番目にスタイルをあてるのか、さらに細かい指定をすることがきます。
まだ、実際に広く利用はできないですが、これから多くのWebブラウザが対応してくれることを期待したいですね。