作業効率・メンテナンス性を高めるSassの使い方。実際に書いて体験してみよう

Web制作の現場では、日々新しい技術を求められ、CSSでレイアウトを組んでいく中では、効率的かつメンテナンス性の高いコードを書いていくことが必要になってきますが、Sassを使うことで、通常のCSSではできないことができるようになります。
Sassは(サース)は「Syntactically Awesome Stylesheets」の略で、スクリプト言語になります。
プログラミング言語となると難しいイメージがついてしましますが、簡単な記述ではCSSの記述を少し崩した感じなので、そこまで抵抗はないでしょう。
Sassでどのようなことができるかと言うと、
・ネスト(入れ子)が使える
・変数が使える
・四則演算ができる
ect…
他にも、JavaScriptのように関数が使えたり、「@mixin」でコードを使い回したりと、まだまだできることは沢山あります。
一気に覚えるのは大変だと思いますので、まずは簡単な上記の3つを利用して体験し、それから徐々に覚えていきましょう。
構造をわかりやすく書きたかったり、作業効率・メンテナンス性の高いコードでWebサイトのCSSを設計していきたい場合は、Sassを活用すると良いです。
ここでは入門編として、簡単なコードを実際に書いてSassを体験してみましょう。
Sassを使うための環境準備
Sassを動かすにはRubyが必要になってきます。
ですので、PCにRubyとSassをインストールして環境を整えます。
Macの方は、Rubyがデフォルトで入っていますので、あとはSassをインストールして準備していきます。
Windows PCの方は、RubyとSassの両方をインストールします。
Sassのファイルは、コンパイルしてCSSとして生成する必要があります。
そのためコンパイルするツールを使っていくことになりますが、GUIコンパイラとして便利な無料のツール(koala、prepros等)を使ってもいいですが、あれこれPCに入れなくても意外と簡単にコンパイル出来てしまいますので、GUIコンパイラを使わず、コマンド操作でコンパイルする方法でご紹介していきます。
また、コードエディタは「Sublime Text」、「Atom」、「Visual Studio Code」と人気のコードエディタでしたらなんでもいいですが、個人的にはコマンドプロンプトやターミナルが一緒に使えるコードエディタがいいので、Visual Studio Codeが良いかと思います。
Windows PCでの環境準備
Windows PCの環境準備については、Rubyのインストールからお話すると長くなりますので、別の記事でご紹介しています。
流れはとてもシンプルです。下記の記事を参考に環境準備を行ってください。
↓ ↓ ↓
Windows PCにRubyとSassをインストールする
環境準備後のSassの利用はMacと変わりはませんので、ここからはMacで説明を進めていきます。
Macでの環境準備
MacはデフォルトでRubyが入っていますので、残りSassをインストールしていきます。
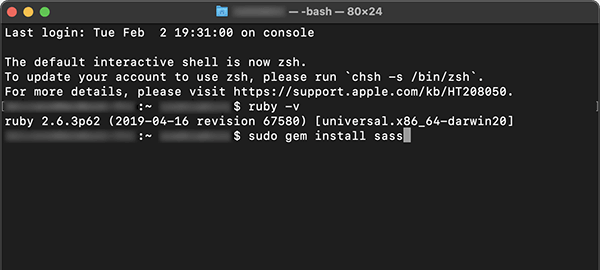
一応、Rubyの確認も一緒にやっておきましょうか。
ターミナルを立ち上げて、「ruby -v」としてバージョンを確認します。
続いて、以下のコマンドを実行してSassをインストールします。
sudo gem install sass
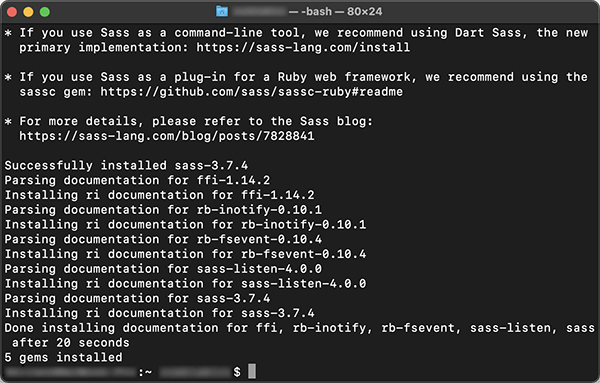
コマンドを実行するとインストール作業が始まり、最後に「installed」とメッセージがでればインストール完了です。

もし確認される場合は、以下のコマンドで確認できます。
sass -v
はい。
ここまででSassを使う環境が整いました。
それでは、早速Sassを体験してみましょう。
Sassの利用
サンプルとして、変数の利用とネスト(入れ子)構造で書いてみます。
作業ディレクトリはデスクトップで行います。
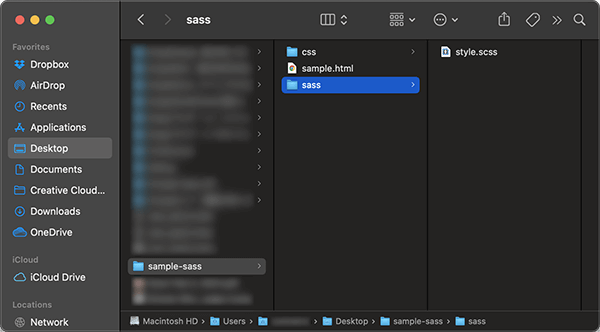
ディレクトリ構造は以下のように、Sassのディレクトリでわかりやすくファイルを管理していきます。
cssディレクトリは、コンパイルして生成したCSSファイルを管理するために用意します。

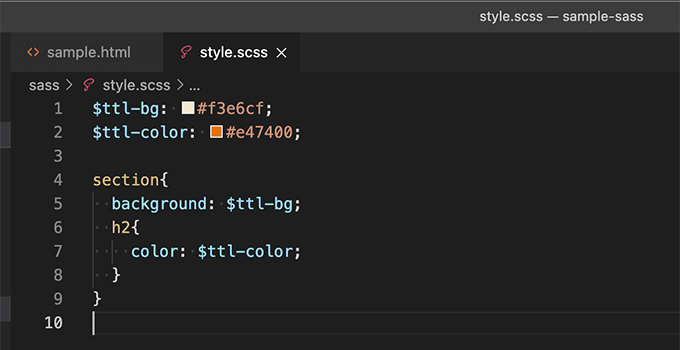
「.scss」という拡張子のファイルを用意します。
名前は「style」としておきました。
ファイルを用意できたら、コードエディタでファイルを開き、HTMLと一緒に以下のSassのコードを書いていきましょう。
HTML
<section>
<h2>Sass Sample</h2>
</section>
Sass
$ttl-bg: #f3e6cf;
$ttl-color: #e47400;
section{
background: $ttl-bg;
h2{
color: $ttl-color;
}
}
「$」で変数を使うことができます。
変数で格納する値を指定し、セレクタに対するスタイルを、CSSプロパティで変数を使いながら記述します。
サンプルでは、section要素のbackgroundとh2要素のcolorを、変数の値として指定してみました。

ちなみに、ネストでは「&」を使うと、セレクタの親要素を取得することができます。
HTML
<section>
<h2>Sass Sample</h2>
</section>
<div class="sample">
<section>
<h2>Sass Sample</h2>
</section>
</div>
Sass
section{
background: $ttl-bg;
h2{
color: $ttl-color;
.sample & { //セレクタは「.sample section h2」となる
background: #444;
}
}
}
慣れてきたら使えるようにしましょう。
では、ここからSassのコードをコンパイルして、CSSファイルを生成していきます。
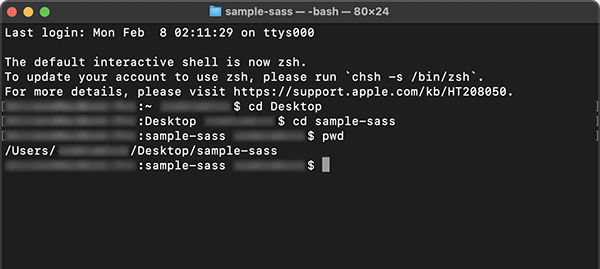
ターミナルを立ち上げて、作業しやすいようにcdコマンドを使いながら、「sample-sass」のディレクトリまで移動します。

サンプルではわかりやすく一階層ごと移動していますが、「cd Desktop/sample-sass」として一気に移動してもらっても構いません。
一応、pwdコマンドでカレントディレクトリ(現在の場所)を確認しておきます。
コマンド操作については、以下の記事でご紹介しています。
↓ ↓ ↓
Macのターミナルの簡単な使い方と便利な設定
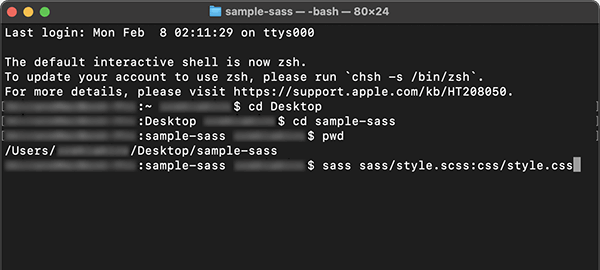
そして、以下のようにsassコマンドで、SassファイルをコンパイルしてCSSを生成します。
sass sass/style.scss:css/style.css
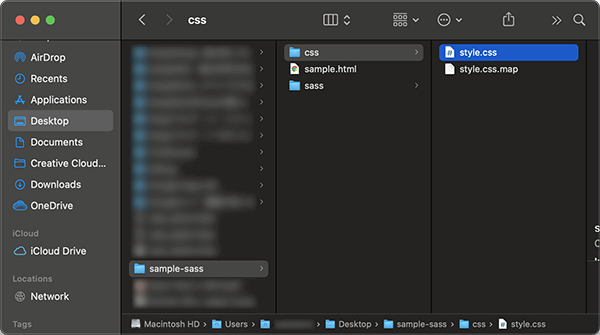
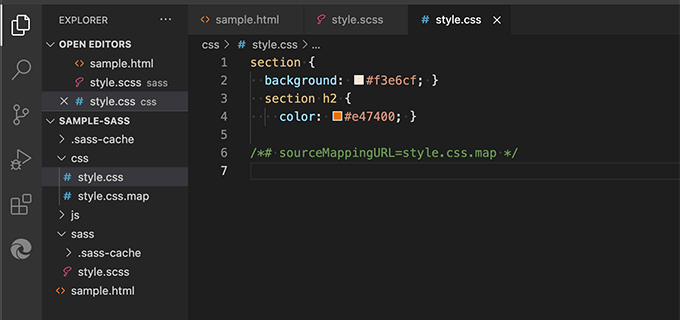
無事コンパイルできたら、cssディレクトリにstyle.cssが生成されます。
一緒に生成される.mapファイルは、cssファイルをsassファイルと結びつけるような情報が記述されていますが、とくに気にする必要はなく、そのまま置いておきましょう。

生成されたcssファイルを見ると、変数やネストのセレクタも展開されているのが確認できます。
cssの構造が複雑になればなるほど、そのSassの威力が発揮されます。

ただ、ネスト構造のインデントが残ります。
ファイルサイズのこともありますし、cssファイルではインデントはそこまで必要ありません。
sassコマンドでは「–style」のオプションで、生成するスタイルを決めることができます。
オプションを指定していない場合は、デフォルトの「nested」のネスト構造になります。
ここからは、コードエディタでコマンド操作をしてみようと思います。
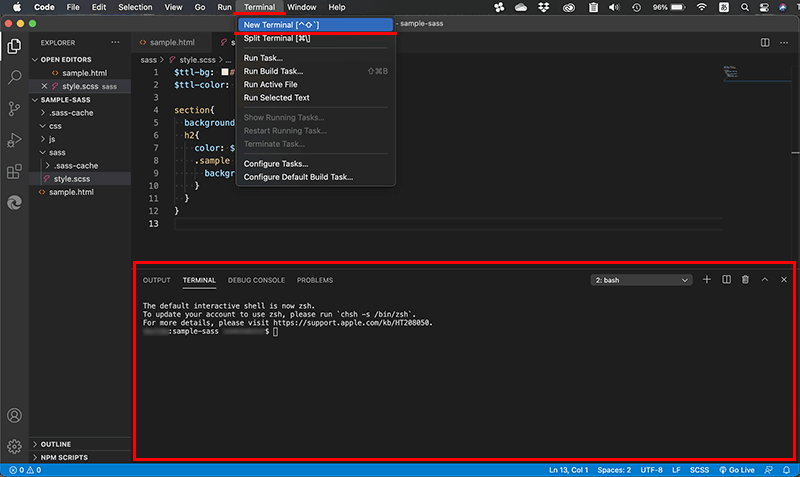
Visual Studio Codeでターミナルを起動します。
画面上部のエディタメニューの「Terminal」から「New Terminal」を選択すると、エディタ下部にターミナルが起動します。

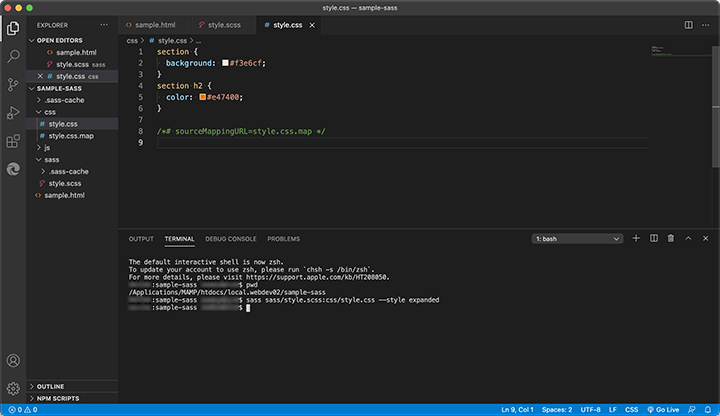
Visual Studio Codeでターミナルを起動すると、自動でコードエディタで開いているディレクトリに移動します。
pwdコマンドでもカレントディレクトリが確認できます。
コードエディタでターミナルが操作できるなんて便利な時代です。
Windows PCの場合は、少し設定を触る必要があります。
以下の記事でご紹介しています。
↓ ↓ ↓
WindowsのVisual Studio Codeでコマンドプロンプトを利用する
通常のcss構造の場合は、
Expanded
sass sass/style.scss:css/style.css --style expandedsection {
background: #f3e6cf;
}
section h2 {
color: #e47400;
}
他、コンパクトにしたい場合は、
Compact
sass sass/style.scss:css/style.css --style compactsection { background: #f3e6cf; }
section h2 { color: #e47400; }
ファイルサイズを極力小さくしたい場合は、圧縮版としてcssファイルを生成すると良いでしょう。
Compressed
sass sass/style.scss:css/style.css --style compressedsection{background:#f3e6cf}section h2{color:#e47400}
WindowsのコマンドプロンプトやMacのターミナルでは、一度打ったコマンドを上矢印キーを押すことで、一つ前のコマンドを表示したり履歴を追えますので、一度コンパイルでコマンドを打ったら、あとは上矢印キーとEnterキーのみで手間をかけずにコンパイル作業が行えます。
実際のSassの利用、記述、コンパイルの動きはこちら。
動画(3分ほど)
Sassはネストや変数、またここではご紹介していない関数の概念やコードを使い回すことができる機能など、CSSのアニメーションを含めデザインの幅が広がりますので、今後Sassを使っていけるよう、まずは利用できる環境の準備をしていただき、簡単な使い方を実際に体験して慣れていきましょう。
ここでは触れませんでしたが、@mixin(ミックスイン)の使い方については、以下の記事でご紹介しています。
↓ ↓ ↓
Sassの基礎、@mixin(ミックスイン)の使い方
今回は、ターミナルでのコマンド操作で、Sass(scss)ファイルをコンパイルしてCSSファイルを生成しましたが、Visual Studio Codeを利用しているのであれば、拡張機能を使ってSassファイルの保存時に自動コンパイルすることができます。
Sassファイルの自動コンパイルについては、以下の記事でご紹介しています。
↓ ↓ ↓
Visual Studio CodeでSassを自動でコンパイルする
また、今後主流になるSassの記法として、Dart Sass(ダートサス)で記述していくことになると思います。
以下の記事で、Dart Sassの記法も含めたSassファイルの管理や、自動コンパイルの方法についてご紹介しています。
↓ ↓ ↓
Sassファイルの管理方法。ディレクトリ構造(フォルダ・ファイル構成)
DartJS Sass Compiler and Sass WatcherでSassを自動コンパイル