Windows PCにRubyとSassをインストールする

プログラミングなどを学ぶ時、始めるときにまずつまずくのは、一番最初の開発環境の準備だったりします。
MacはWindowsと違い、プログラミングを始める時の開発環境の準備が手軽にできたりしますが、Windowsはやることが多かったり手間がかかって、あまりコンピュータになれていない方は大変だと思います。
プログラミングを始める、開発環境を準備していくといったところで、ここではWeb制作やWebアプリケーション開発で利用していくことのあるRubyやSassについてご紹介します。
Windows PCにRubyをインストールする方法と、またRubyと一緒にWebの技術として利用できるSassのインストール方法を見ていきます。
Rubyのインストール
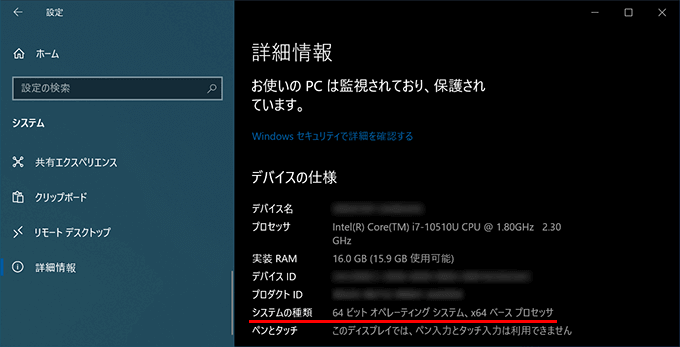
Rubyをインストールするにあたり、PCに合ったものをダウンロードしてきますので、ご自身のPCが64bit版か32bit版か(PCの性能)を確認しておきましょう。
Windowsの設定から「システム」>「バージョン情報」と進み、詳細情報の「システムの種類」の項目で確認することができます。

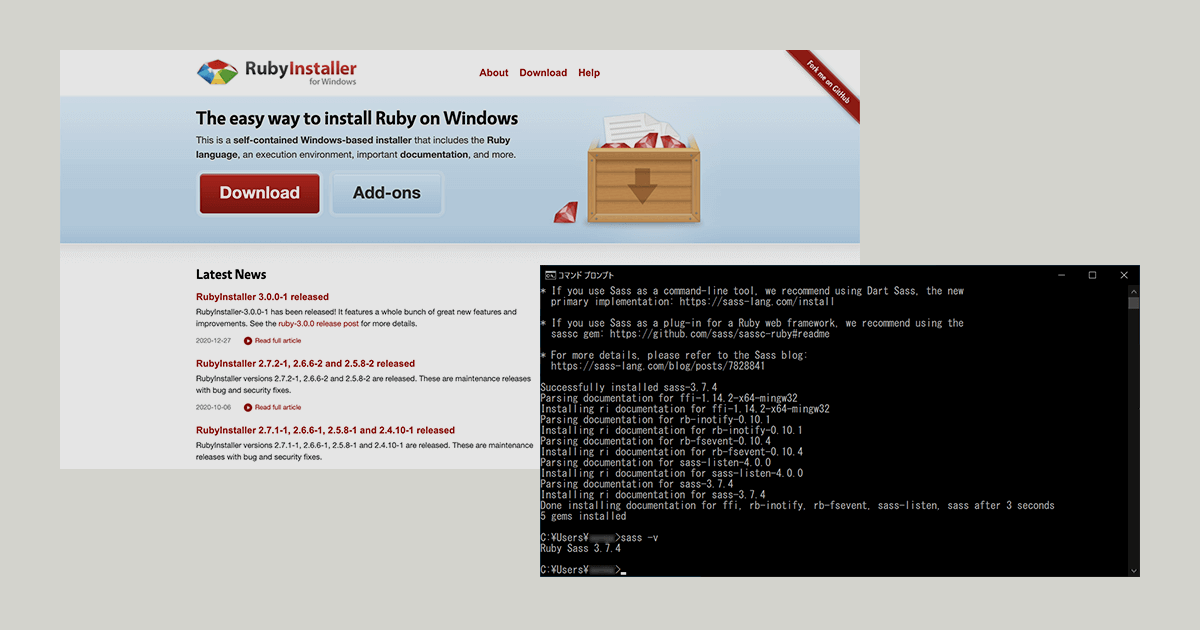
PCの環境が確認できたところで、Ruby Installerのサイトからダウンロードしてきます。
Ruby
https://rubyinstaller.org/
サイトのトップページの「Download」ボタンをクリックします。

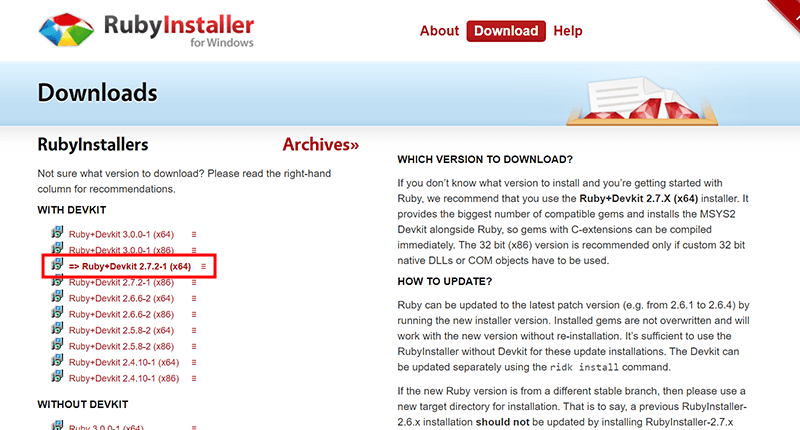
いくつかのバージョンが並んでいますが、64bitであれば「x64」、32bitの場合は「x86」を選びます。
おそらく、ご自身のPCの環境にあった安定板のバージョンが強調されているかと思います。
ここでは64bit版で説明を進めます。
「Ruby+Devkit 2.7.2-1(x64)」をクリックします。

ダウンロードできましたら、Rubyのインストーラーの実行ファイル(.exe)をダブルクリックで実行して、インストール作業を開始します。

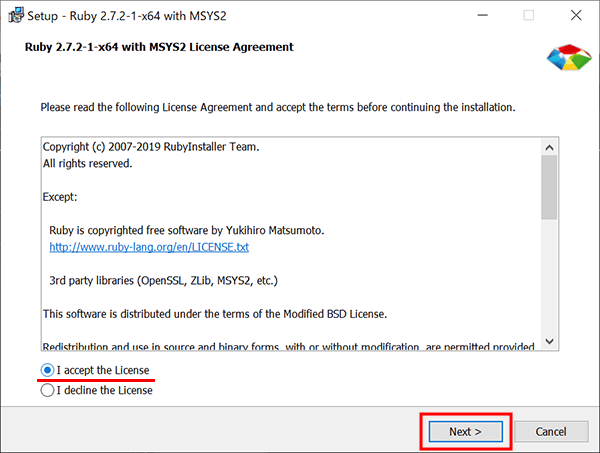
「I accept the License」を選択して、ライセンス規約に同意し「Next」をクリックします。

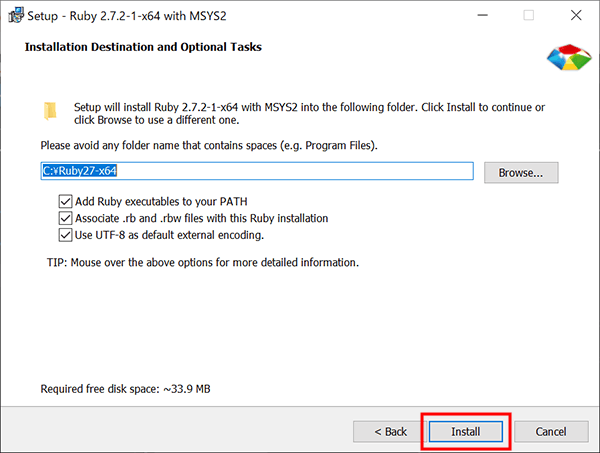
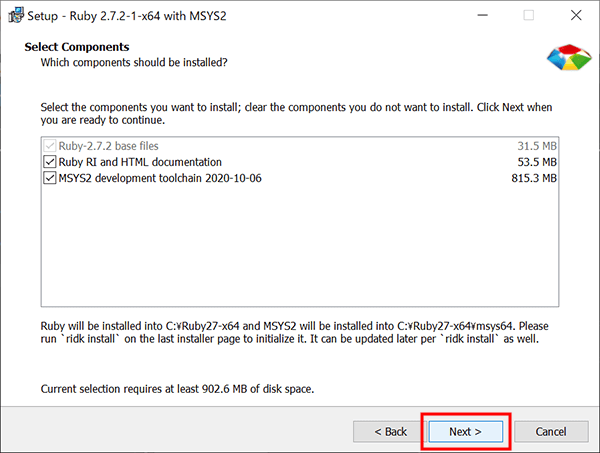
オプションの設定や、コマンドライン環境を整えるソフトウェア「MSYS2」のインストールなどの設定が続きます。
そのまま「Install」、「Next」と先に進んでください。


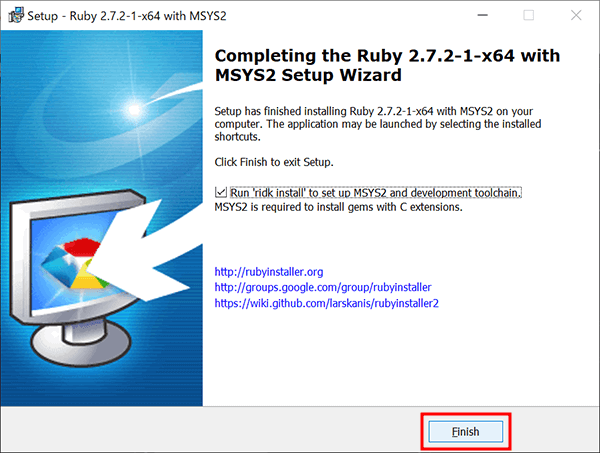
インストールが完了しましたら、最後に「Finish」をクリックします。

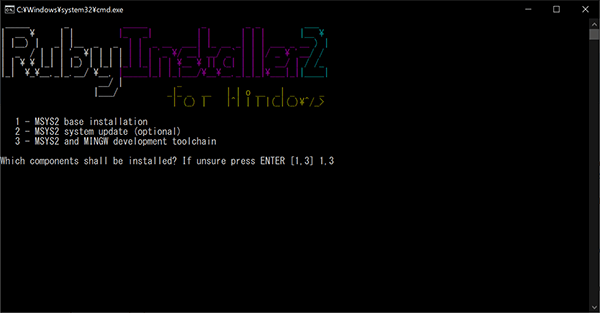
一緒にMSYS2のインストール作業も始まりますので、流れにそって進めましょう。
サンプルでは、「1,3」と入力してEnterキーを押してインストール作業を開始します。

インストールが終わりましたら、一度コマンドプロンプトを落として再起動させます。
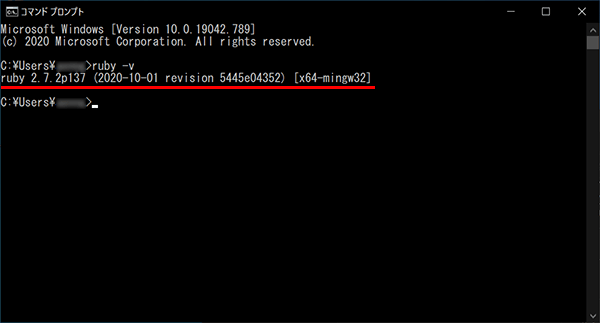
そして、rubyのバージョンを確認してみましょう。
以下、rubyのバージョンを確認するコマンドです。
ruby -v
インストールしたRubyのバージョンが確認できます。
WebサイトやWebアプリケーション開発でも活用できるRuby。
開発環境を整えて、開発を楽しんでください。
続いては、Webの技術としてよく利用されるようになった、Sassについてもインストール方法を見ていきます。
Sassのインストール
Webの技術で利用されることがあるSassは、コンパイルするのにRubyを必要としますので、先にRubyのインストール方法をご紹介してきました。
ここからは、一緒にSassのインストール方法をご紹介します。
Sassはコマンド操作でインストールを行います。
Windowsのアイコンから、「Windowsシステムツール」の中にあるコマンドプロンプトを起動します。
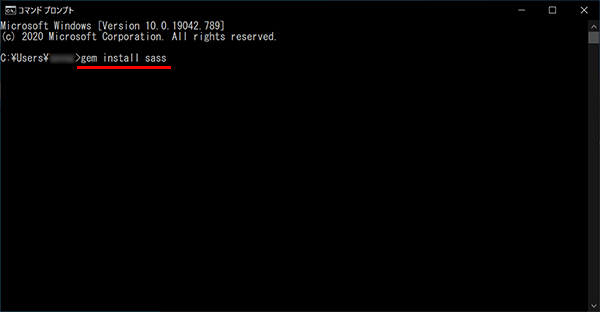
起動しましたら以下のコマンドを入力し、Enterキーを押して実行します。
gem install sass
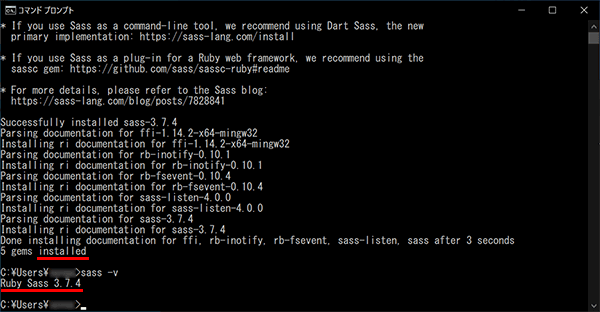
インストール作業が進んでいき、最後に「installed」とメッセージが表示されたらインストール完了です。
以下のコマンドで、Sassが入ったかどうかバージョンを確認しましょう。
sass -v
Rubyで実行され、こちらのサンプルでは「Sass 3.7.4」と確認できます。
何かを始まるうえで開発環境を整えるのは、難しそうには感じますが意外とシンプルだったりします。
Rubyは公式サイトからPCにあったものをダウンロードして、流れにそってインストールしていき、Sassは1行のコマンドで簡単にインストールができます。
RubyやSassは、これからのWeb業界では必要性が高まっていますので、Web開発の環境を整えて業務で活用できるようにしておきましょう。